User:Jack who built the house/Convenient Discussions/vi


Thảo luận tiện lợi (tiếng Anh: Convenient Discussions, viết tắt: CD) là một công cụ JavaScript cung cấp một trình đơn trên hệ thống thảo luận MediaWiki hiện có để nâng cao trải nghiệm người dùng trên các trang thảo luận theo nhiều cách.
Tính năng
Các tính năng của công cụ này gồm:
- đăng và sửa đổi bình luận mà không cần chuyển sang một trang riêng biệt;
- @nhắc đến, [[#liên kết bình luận]], [[liên kết]], {{bản mẫu}}, và <thẻ> được tự động hoàn thành;
- tự động chèn tóm lược sửa đổi với dấu hiệu của người nhận bình luận;
- lưu bản nháp bình luận để khôi phục nội dung của biểu mẫu khi xảy ra các sự cố không mong muốn như sự cố trình duyệt;
- tạo chủ đề và đề mục con;
- trang thảo luận được thiết kế lại, với tác giả và ngày tháng được hiển thị trên đầu các bình luận (nếu được bật) và các dòng được thụt lùi;
- thu phóng luồng;
- mốc thời gian bình luận theo giờ địa phương và định dạng tùy ý, bao gồm cả nâng cao;
- đánh dấu và điều hướng các bình luận mới (qua thanh điều hướng hoặc mục lục);
- đánh dấu bình luận của mình;
- kiểm tra các bình luận mới và tự động hiển thị các sửa đổi bình luận đơn giản;
- theo dõi đề mục, sẽ nhận được thông báo và đánh dấu các sửa đổi trên các trang đặc biệt;
- thông báo trên màn hình về các trả lời cho bình luận và bình luận của người dùng trong các đề mục đang thei dõi trên các trang đang mở (nếu được bật);
- di chuyển chủ đề giữa các trang thảo luận;
- cảm ơn và sao chép liên kết đến các sửa đổi đã thêm bình luận;
- chuyển đến một bình luận cụ thể từ danh sách theo dõi và các trang đặc biệt;
- luôn hiện tên của đề mục hiện tại và điều hướng đến các đề mục của trang chỉ bằng một cú nhấp chuột.
Công cụ có thể khắc phục những việc mà người dùng cần phải đối mặt:
- tìm mã nguồn cho một chỗ để đăng bình luận, đếm dấu hai chấm, nhập dấu ngã và các đánh dấu khác;
- sửa đổi mâu thuẫn;
- đọc trang thảo luận thông qua các trang khác;
- tải lại hoàn toàn trang và tìm các bình luận mới hoặc thậm chí kiểm tra danh sách theo dõi;
- sử dụng múi giờ UTC cho các tin nhắn (thay vào đó là múi giờ địa phương).
Cài đặt
Để cài đặt công cụ trong tất cả các wiki Wikimedia, hãy sao chép dòng dưới đây và dán vào trang global.js trên Meta của bạn:
mw.loader.load('https://commons.wikimedia.org/w/index.php?title=User:Jack_who_built_the_house/convenientDiscussions.js&action=raw&ctype=text/javascript');
Để cài đặt kịch bản trên một wiki cụ thể mà nó không phải là một tiện ích, hãy thêm mã tương tự vào trang con common.js của bạn. Nếu wiki có kịch bản là một tiện ích, hãy kích hoạt nó trong tùy chọn của người dùng. Ngay cả khi bạn đã cài đặt kịch bản trên toàn cầu, việc thêm tiện ích sẽ rất hợp lý — kịch bản sẽ tải nhanh hơn trên wiki đó.
Mỗi wiki đều có những đặc thù riêng mà kịch bản có thể giải quyết trong tệp cấu hình. Đó là tùy chọn cho mỗi wiki. Nếu bạn biết JavaScript và wiki của bạn không có nó, hãy xem § Cấu hình cho một wiki. Có một tệp cấu hình cho wiki cũng sẽ tăng tốc độ thực thi của kịch bản.
Tương thích

Convenient Discussions shows timestamps in local time by default. However, you can use another user script for this purpose. To make Convenient Discussions compatible with the script displaying time in the local time zone (w:User:Gary/comments in local time.js or w:User:Mxn/CommentsInLocalTime), call the latter like this:
mw.hook( 'convenientDiscussions.commentsReady' ).add( function () {
// Import the script here
} );
Note that this will not load the script if Convenient Discussions doesn't load. To make the script also load for pages Convenient Discussions won't load on, call it like this:
if (
mw.config.get( 'wgNamespaceNumber' ) % 2 !== 1 &&
!mw.config.get( 'wgExtraSignatureNamespaces' ).includes( mw.config.get( 'wgNamespaceNumber' ) )
) {
// Import the script here
}
For Gary's script specifically, an additional line of code is needed to disable its feature of not loading twice:
mw.hook( 'convenientDiscussions.commentsReady' ).add( function () {
window.commentsInLocalTimeWasRun = false;
mw.loader.load( '//en.wikipedia.org/w/index.php?title=User:Gary/comments in local time.js&action=raw&ctype=text/javascript' ); // [[w:en:User:Mxn/CommentsInLocalTime]]
}
Be sure to disable the "Comments in Local Time" gadget in your preferences if it is present in your wiki (e.g. the English Wikipedia). Also remember to stop Convenient Discussions from
Sử dụng

Bạn có thể điều chỉnh công cụ theo tùy chọn của mình trong hộp thoại. Nó có sẵn khi nhấp vào biểu tượng bánh răng ![]() trong phần "CD" của danh sách theo dõi và dưới bất kỳ hình thức bình luận nào.
trong phần "CD" của danh sách theo dõi và dưới bất kỳ hình thức bình luận nào.
Các phím tắt có thể được sử dụng khi nhấp vào dấu "?" dưới bất kỳ biểu mẫu bình luận và khi di chuột qua các nút của bảng điều hướng.
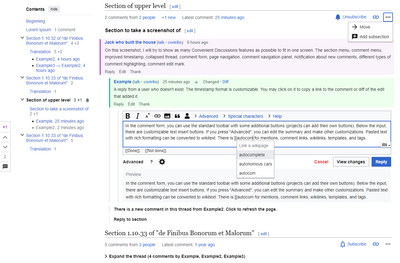
Loại bình luận
Thanh điều hướng
Câu hỏi thường gặp
- Công cụ không hoạt động trên một trang mà nó sẽ hoạt động / hoạt động trên một trang mà nó không hoạt động. Làm thế nào để sửa chữa nó?
- Công cụ sử dụng một số yếu tố để xác định xem nó có nên xử lý một trang nhất định hay không, chẳng hạn như sự hiện diện của nút "Thêm đề tài" và giá trị cấu hình
wgExtraSignatureNamespaces. Cách đơn giản nhất để làm cho nó xử lý / không xử lý một trang là nhấp vào "Chạy Thảo luận tiện lợi trên trang này một lần" ở cuối trang. Nhưng điều đó sẽ chỉ hiệu quả trong một thời gian. Bạn nên liên hệ với người dùng đang duy trì tệp cấu hình trên wiki của bạn hoặc tạo tệp cấu hình của riêng bạn theo hướng dẫn bên dưới. Trong tệp đó, biểu thức chính quy để khớp với tên trang nên được thêm vào / xóa khỏi các giá trịpageWhitelist/pageBlacklist. Một cách tạm thời khác là thêm một phần tử chứaclass="cd-talkPage"hoặcclass="cd-notTalkPage"vào mã nguồn của trang. Nhưng trong trường hợp đó, trang sẽ được phân loại không chính xác trên các trang nhật trình (danh sách theo dõi, các trang lịch sử, v.v.).
- Kí hiệu "(-)" xuất hiện sau văn bản bình luận trong tóm lược sửa đổi. Nó có nghĩa là gì?
- Nó có nghĩa là toàn bộ văn bản của bình luận được hiển thị trong phần tóm lược sửa đổi và không có thêm văn bản nào trong bình luận ngoài phần được hiển thị, vì vậy không có liên kết nào để mở trang nếu bạn chỉ muốn xem nội dung của sửa đổi này. Đó là một ký hiệu đã được sử dụng trên một số diễn đàn Internet cũ.
- Menu bình luận (Trả lời/Sửa đổi/Cảm ơn/...) đè lên liên kết người dùng và tôi không thể nhấp vào nó.
- Thực hiện nhấn/giữ hoặc nhấp chuột phải vào đó; nó sẽ biến mất.
- Cách để đặt tùy chọn chỉ cho một wiki, không phải tất cả wiki?
- Sử dụng
var cdLocalSettingName = value;trong trang common.js của bạn trên wiki đó. Bạn có thể lấy tên của các tùy chọn tại đây (ví dụ: chữ cái đầu tiên phải là chữ hoaautopreview→cdLocalAutopreview).
- Tôi muốn chèn
:sau khi nhắc đến người dùng như trong bản mẫu {{Ping}}. - Giữ Ctrl trong khi chọn tên người dùng bạn muốn nhắc đến. Bạn cũng có thể nhấn vào biểu tượng nhắc đến trong khi giữ Ctrl - nếu bạn đang trả lời một bình luận, nhắc đến về tác giả của bình luận mục tiêu bằng
:sẽ xuất hiện ở đầu bình luận của bạn.
Dữ liệu
Here's what the script stores, why, how, and how to delete the data. Note that you can delete all the data associated with the script in one click, by opening the script settings and pressing the button "Remove all script data" on the "Data removal" tab. Note that while the settings (except for a few) are global, visits and watched sections are stored individually for each wiki, so you'll have to remove them separately.
| What | Why | How | How to delete[1] |
|---|---|---|---|
| Settings | To allow tuning the script according to the user's preferences. | On the Wikimedia servers as a user option named userjs-convenientDiscussions-settings.
|
Global settings: new mw.Api().postWithEditToken({
action: 'globalpreferences',
optionname: 'userjs-convenientDiscussions-settings',
});
Local settings: new mw.Api().saveOption('userjs-convenientDiscussions-localSettings', null);
|
| Last talk page visits | To detect new comments on talk pages. | In compressed form, on the Wikimedia servers as a user option named userjs-convenientDiscussions-visits.[2]
|
new mw.Api().saveOption('userjs-convenientDiscussions-visits', null);
|
| Watched sections | (Only when enabled in the settings instead of the standard topic subscription.) To show notifications and highlight comments on pages that list revisions: the watchlist, recent changes page, history pages, user contributions pages. | In compressed form, on the Wikimedia servers as a user option named userjs-convenientDiscussions-watchedSections.[2]
|
Using the "Edit watched sections list" dialog accessible from the watchlist, or new mw.Api().saveOption('userjs-convenientDiscussions-watchedSections', null);
|
| Unsent comment forms' content | To restore comment drafts after page reloads, browser crashes, accidental jumps to a different page etc. | For no longer than 60 days, in the browser's local storage. | localStorage.removeItem('convenientDiscussions-commentForms');
|
| Edits thanked via CD | To reflect in the interface that a comment has already been thanked for. | For no longer than 60 days, in the browser's local storage. | localStorage.removeItem('convenientDiscussions-thanks');
|
| Seen comment changes | When a comment is updated, its new version is sometimes rendered immediately. If the user has seen the update, this fact is saved in the memory, so that there is no notification the next time the user sees it. | For no longer than 60 days, in the browser's local storage. | localStorage.removeItem('convenientDiscussions-seenRenderedChanges');
|
- ^ To execute the code in the "How to delete" column, open the browser's developer tools (done by pressing F12 in most browsers), switch to the "Console" tab, paste the code into the input and press ↵ Enter.
- ^ In Russian Wikipedia, for historical reasons, the option names use
cdinstead ofconvenientDiscussions, anduserjs-cd-watchedTopicsis used for the watched sections option.
Note that other scripts that you use on wiki pages, as well as side-wide scripts, have access to this data too.
Phản hồi
It's best to post bug reports and proposals on Phabricator under the "convenient-discussions" tag. If you don't have an account there and don't want to create one, post to the talk page.
Credits
Thảo luận tiện lợi đã bắt đầu vào năm 2018 dưới dạng kịch bản người dùng từ Wikipedia tiếng Nga. Công cụ hiện đang được phát triển bởi Jack who built the house, và giờ đây đã được cải thiện nhờ những đóng góp và phản hồi từ cộng đồng công nghệ Wikimedia toàn cầu và người dùng đến công cụ. Nó cũng sử dụng mã để phân tích mốc thời gian ở các định dạng khác nhau từ Matma Rex và sử dụng các giải pháp và ý tưởng từ các nhóm thiết kế và kỹ thuật của Wikimedia.
Cấu hình cho một wiki

The scheme of loading the script on a wiki is the following: There is the main script file on Commons and a configuration file on the wiki (if somebody has created it). The configuration file can be a gadget or a user script (a gadget will load faster).
- The configuration file requests the main script file if it is not loaded yet.
- Conversely, if the main file is loaded first, it requests the configuration file if the URL of the configuration file is specified in it.
So, there is no difference which file is loaded first.
To configure the script for a wiki, you may use the configuration generator as described below and then supplement it with configuration values you want. If you want the configuration file to be loaded when users load the script from Commons, you should contact the repository owner. If it proves safe, he will add the URL of the configuration to config/urls.json (you can make a pull request too).
mw.loader.load('https://commons.wikimedia.org/w/index.php?title=User:Jack_who_built_the_house/convenientDiscussions-generateBasicConfig.js&action=raw&ctype=text/javascript');
The meaningful part of the configuration is contained in the convenientDiscussions.config object. Its possible properties are documented here with default values, alphabetically. The source code of that documentation has them in a more logical order.
It is recommended to keep only those properties that differ from the default ones.
You can also add any additional instuctions (for example hooks) you need below the object.
Ví dụ
- w:en:User:Jack who built the house/convenientDiscussions.js (source in the repository)
- w:ru:MediaWiki:Gadget-convenientDiscussions.js (source in the repository)
How do I turn off the "Reply" buttons?
To prevent the "Reply" buttons and the rest of the comment layout from showing up in certain templates used on talk pages (e.g. in the "Moved discussion" template after the mover's signature), add the mw-notalk class to those templates.
To prevent the "Reply" buttons from showing up in closed discussions, add the mw-archivedtalk class to the template.
Gỡ lỗi bằng Node.js và Git
If you want to debug your configuration more closely in the browser's development tools and you're familiar with Node.js and Git and have them installed, clone the script's repository, run npm install while in the script's directory to install the dependencies, create a .js file in the config folder named using pattern project_code[-language_code].js (for example, w-en.js, wikt-de.js, mw.js), and put the following code into it:
export default {
// List of properties
};
// Any additional code, e.g. hooks
Then you will need to add the code as described above. After the configuration is ready, you will need to build an actual configuration file that you will put in your wiki. Do it by running npm run configs. The resulting file will be named dist/convenientDiscussions-config/filename.
Test your configuration file by running npm run single -- project=project_code lang=language_code. A file named convenientDiscussions-single-project_code[-language_code].js will be created (and updated on code changes) in the dist folder. Load it to the wiki using mw.loader.load('http://localhost:9000/filename').
It will be best if you make a pull request to include your configuration in the CD repository. This way, if something in the script environment changes that affects your configuration file (the format of a property changes, for instance, or a default value, that your value is based on, is updated), other people including the maintainer of the script would be able to notice it and inform you and/or make changes themselves.
Phát triển
- GitHub repository is used to store code. GitHub Actions is used to build and deploy the resulting files to wikis, as well as docs to Toolforge.
- Phabricator tag is used to coordinate efforts. (Post bug reports and proposals there, not at GitHub.)
- Toolforge has automatically generated code documentation.
- Translatewiki has localization strings. Please suggest improvements to the English source through a pull request to en.json.
Your contributions are welcome! You can either improve the script itself or write plugins for it. Some notes:
- The global object of the script is
convenientDiscussions(the modules use thecdalias). convenientDiscussions.s()is an analog ofmw.msg()for the script's language strings.convenientDiscussions.sParse()is an analog ofmw.message(...).parse(). Please make sure all strings that have their raw HTML inserted into the page useconvenientDiscussions.sParse()to prevent introducing XSS vulnerabilities. (All code from untrusted sources is sanitized at earlier stages, but a double check won't hurt.)- The "events" in the left panel of the documentation correspond to the names used by
mw.hook. For example, to attach a handler to thecommentFormCreatedevent, you need the codemw.hook('convenientDiscussions.commentFormCreated').add(handler);. - To see message names instead of messages themselves on a page, add the uselang=qqx parameter to the end of the URL (just like with MediaWiki).
- If you write a plugin and need some internal method to be available publicly via the global object, contact the script's maintainer (or just make a relevant pull request).
- So far there are very few automatic tests (although it would be great to have more); most testing should be carried out manually. Some common test cases for comment detection and adding/editing comments are collected at User talk:Jack who built the house/CD test cases.
Bản build
Use:
npm run startto serve the script from http://localhost:9000/convenientDiscussions.dev.js and automatically rebuild on updates. Wiki configuration and translation will still be loaded from web.npm run single -- project=project_code lang=language_codeto serve the script as a single file. Useful to debug configuration and translation.npm run buildto build the main file, source maps, project configuration files, translation files, and license file. Use--testto build the files with the-testpostfix.npm run docsto generate documentation from JSDoc comments.npm run configsto generate wiki configuration files. Use--testto generate the files with the-testpostfix.npm run deployto deploy the built files (including wiki configurations) to wikis as configured inconfig.json5. Use--testto deploy the test versions.