משתמש:ג'ק שבנה את הבית/דיונים נוחים


דיונים נוחים (ד"נ) הוא כלי ג'אווהסקריפט המספק מעטפת למערכת הדיונים הקיימת במדיה ויקי, המשפרת את חוויית השימוש בדפי השיחה במספר דרכים.
מאפיינים
בין מאפייני הסקריפט:
- פרסום תגובות ועריכתן ללא מעבר לדף נפרד;
- השלמה אוטומטית של @אזכורים, [[#קישורים לתגובה]], [[קישורי ויקי]], {{תבניות}} ו<תגיות>;
- מילוי אוטומטי לתקציר העריכה המציין את נמען התגובה;
- שמירת טיוטת תגובה לשחזור התוכן לאחר אירועים בלתי צפויים, למשל קריסת הדפדפן;
- עיצוב מחודש לדפי שיחה – מעל כל תגובה מוצג שם המחבר והתאריך וקווים אפורים דקים מסמנים את מיקומה בשרשור;
- ניתן לקפל שרשור;
- ציון זמן התגובה מותאם לזמן המקומי ולצורה אחידה;
- יצירת נושאים ותתי־נושא;
- הדגשת תגובות חדשות וניווט ביניהן (באמצעות לוח הניווט או מתוכן העניינים);
- הדגשת תגובותיך;
- מופעלת ברקע בדיקה אם קיימות תגובות חדשות, וכן תצוגה מקדימה חיה עבור תגובות פשוטות (במצב קוד מקור) ;
- מעקב אחר נושאים, שמשפיע על רשימת המעקב ומדגיש את העריכות בדפים אחרים המציגים עריכות;
- התראות שולחן עבודה על תשובות לתגובות המשתמש ועל תגובות חדשות בדפים פתוחים (על־פי בחירה);
- העברת נושאים בין דפי שיחה;
- לחצנים לתודה ולהעתקת קישורים לעריכות שהוסיפו תגובות;
- קפיצה לתגובה מסויימת מרשימת המעקב ומדפים אחרים המציגים עריכות;
- תמיד רואים את שם הנושא הנוכחי, וניתן לנווט בין חלקי הדף בלחיצה פשוטה.
הסקריפט יגרום לך לשכוח מ־
- הצורך לחפש את המקום הנכון לתגובה, לספור נקודתיים, טילדות או סימנים אחרים;
- התנגשויות עריכה;
- קריאת דפי שיחה דרך דף הגרסאות הקודמות;
- הצורך לטעון מחדש את הדף כולו כדי לבדוק אם יש תגובות חדשות ואז לחפשן בעיניים, או לבדוק את רשימת המעקב;
- הצורך להמיר זמנים מאזורים אחרים לזמן המקומי.
התקנה
כדי להתקין את הסקריפט עבור כל ויקימדיה, עליכם להוסיף את הקוד הבא ל־global.js שלך ב־Meta:
mw.loader.load('https://commons.wikimedia.org/w/index.php?title=User:Jack_who_built_the_house/convenientDiscussions.js&action=raw&ctype=text/javascript');
להתקנת הסקריפט במיזם ויקי מסויים בו הוא אינו זמין כגאדג'ט, הוסיפו את אותו הקוד ל־common.js שלכם. אם הסקריפט קיים במיזם כגאדג'ט, הפעילוהו ב'העדפות'. גם אם כבר התקנתם אותו ב-Meta, הפעלתו כגאדג'ט מאפשרת טעינה מהירה יותר.
לכל ויקי יש את המוזרויות שלו. הסקריפט יכול לטפל בהן באמצעות קובצי תצורה מיוחדים לכל ויקי שנוצרים בידי מתנדבים. אם אתם מכירים JavaScript וב־Wiki שלך אין קובץ כזה, ראו § קביעת תצורה עבור Wiki. קיום קובץ כזה גם יזרז את ביצועי הסקריפט.
תאימות

על־מנת להתאים את הסקריפט לסקריפט אזור זמן מקומי w:User:Gary/comments in local time.js, הוסיפו בסוף כך:
mw.hook( 'convenientDiscussions.commentsReady' ).add( function () {
// Import the script here
} );
Note that this will not load the script if Convenient Discussions doesn't load. To make the script also load for pages Convenient Discussions won't load on, call it like this:
if (
mw.config.get( 'wgNamespaceNumber' ) % 2 !== 1 &&
!mw.config.get( 'wgExtraSignatureNamespaces' ).includes( mw.config.get( 'wgNamespaceNumber' ) )
) {
// Import the script here
}
For Gary's script specifically, an additional line of code is needed to disable its feature of not loading twice:
mw.hook( 'convenientDiscussions.commentsReady' ).add( function () {
window.commentsInLocalTimeWasRun = false;
mw.loader.load( '//en.wikipedia.org/w/index.php?title=User:Gary/comments in local time.js&action=raw&ctype=text/javascript' ); // [[w:en:User:Mxn/CommentsInLocalTime]]
}
עליכם לבטל את הפעלת תכונת "תגובות בזמן מקומי" אם היא מופעלת במיזם שלכם (למשל בוויקיפדיה האנגלית).
שימוש

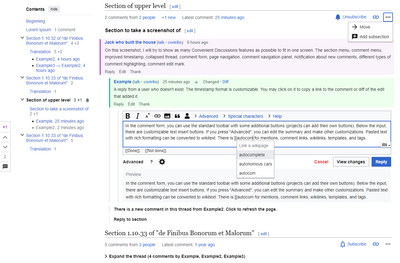
באפשרותכם להתאים את הסקריפט להעדפותיך בתיבת ההגדרות. היא זמינה בלחיצה על סמליל גלגל השיניים ![]() , אותו ניתן למצוא בתיבת ה'ד"נ' ברשימת המעקב ותחת כל טופס תגובה
, אותו ניתן למצוא בתיבת ה'ד"נ' ברשימת המעקב ותחת כל טופס תגובה
ניתן ללמוד על מקשי קיצור בלחיצה על לחצן "?" תחת כל טופס תגובה ובהעברת סמן העכבר מעל לחצני לוח הניווט.
סוגי תגובות
לוח ניווט
שאלות נפוצות
- The script doesn't work on a page where it should work / works on a page where it shouldn't work. How to fix it?
- The script uses a number of factors to determine whether it should process a certain page, such as the presence of the "Add topic" tab and the
wgExtraSignatureNamespacesconfig value. The simplest way to make it process/not process a page is to click "Run Convenient Discussions on this page once" in the page footer. But that will work only for one time. You should contact the user maintaining the configuration file on your wiki or create your own configuration file according to the instructions below. In that file, regular expressions to match page names should be added to/removed from thepageWhitelist/pageBlacklistvalues. A worse way to deal with it is to add an element withclass="cd-talkPage"orclass="cd-notTalkPage"to the source code of the page. In that case, the page will still be classified incorrectly on log pages (the watchlist, history pages etc.).
- What does "(-)" after the comment text in an edit summary mean?
- It means that the whole text of the comment is displayed in the edit summary, and there is no more text in the comment other than that is displayed, so no point to open the page if you only want to see the contents of this edit. It's a notation that was used on some old Internet forums.
- The comment menu (Reply/Edit/Thank/...) overlaps a user link, and I can't click it.
- Make a long click/tap or right click on the block; it will disappear.
- How to set settings for one wiki, not for all wikis?
- Use
var cdLocalSettingName = value;in your common.js on that wiki. You can get the names of the settings here (the first letter should be in upper case, for exampleautopreview→cdLocalAutopreview).
- I would like to have
:inserted after a user mention like in the {{Ping}} template. - Hold Ctrl while choosing the name you want to mention. You can also press the mention icon while holding Ctrl — if you're replying to a comment, a mention of the target comment's author with
:will appear at the beginning of your comment.
Data
Here's what the script stores, why, how, and how to delete the data. Note that you can delete all the data associated with the script in one click, by opening the script settings and pressing the button "Remove all script data" on the "Data removal" tab. Note that while the settings (except for a few) are global, visits and watched sections are stored individually for each wiki, so you'll have to remove them separately.
| מה? | למה? | איך? | איך למחוק?[1] |
|---|---|---|---|
| הגדרות | To allow tuning the script according to the user's preferences. | On the Wikimedia servers as a user option named userjs-convenientDiscussions-settings.
|
Global settings: new mw.Api().postWithEditToken({
action: 'globalpreferences',
optionname: 'userjs-convenientDiscussions-settings',
});
Local settings: new mw.Api().saveOption('userjs-convenientDiscussions-localSettings', null);
|
| Last talk page visits | To detect new comments on talk pages. | In compressed form, on the Wikimedia servers as a user option named userjs-convenientDiscussions-visits.[2]
|
new mw.Api().saveOption('userjs-convenientDiscussions-visits', null);
|
| Watched sections | (Only when enabled in the settings instead of the standard topic subscription.) To show notifications and highlight comments on pages that list revisions: the watchlist, recent changes page, history pages, user contributions pages. | In compressed form, on the Wikimedia servers as a user option named userjs-convenientDiscussions-watchedSections.[2]
|
Using the "Edit watched sections list" dialog accessible from the watchlist, or new mw.Api().saveOption('userjs-convenientDiscussions-watchedSections', null);
|
| Unsent comment forms' content | To restore comment drafts after page reloads, browser crashes, accidental jumps to a different page etc. | For no longer than 60 days, in the browser's local storage. | localStorage.removeItem('convenientDiscussions-commentForms');
|
| Edits thanked via CD | To reflect in the interface that a comment has already been thanked for. | For no longer than 60 days, in the browser's local storage. | localStorage.removeItem('convenientDiscussions-thanks');
|
| Seen comment changes | When a comment is updated, its new version is sometimes rendered immediately. If the user has seen the update, this fact is saved in the memory, so that there is no notification the next time the user sees it. | For no longer than 60 days, in the browser's local storage. | localStorage.removeItem('convenientDiscussions-seenRenderedChanges');
|
- ^ To execute the code in the "How to delete" column, open the browser's developer tools (done by pressing F12 in most browsers), switch to the "Console" tab, paste the code into the input and press ↵ Enter.
- ^ In Russian Wikipedia, for historical reasons, the option names use
cdinstead ofconvenientDiscussions, anduserjs-cd-watchedTopicsis used for the watched sections option.
Note that other scripts that you use on wiki pages, as well as side-wide scripts, have access to this data too.
Feedback
It's best to post bug reports and proposals on Phabricator under the "convenient-discussions" tag. If you don't have an account there and don't want to create one, post to the talk page.
Credits
"דיונים נוחים" הוצג לראשונה בשנת 2018 כגאדג'ט למשתמשי ויקיפדיה הרוסית. הכלי פותח בידי Jack who built the house, ושופר באמצעות משוב ממשתמשי ויקימדיה העולמית ובפרט מהקהילה הטכנית שלה. את הקוד לחתימה הוא שאל מ־Matma Rex, וכמו־כן הוא נעזר בפתרונות וברעיונות אחרים של צוותי ההנדסה והעיצוב של ויקימדיה.
Configuring for a wiki

The scheme of loading the script on a wiki is the following: There is the main script file on Commons and a configuration file on the wiki (if somebody has created it). The configuration file can be a gadget or a user script (a gadget will load faster).
- The configuration file requests the main script file if it is not loaded yet.
- Conversely, if the main file is loaded first, it requests the configuration file if the URL of the configuration file is specified in it.
So, there is no difference which file is loaded first.
To configure the script for a wiki, you may use the configuration generator as described below and then supplement it with configuration values you want. If you want the configuration file to be loaded when users load the script from Commons, you should contact the repository owner. If it proves safe, he will add the URL of the configuration to config/urls.json (you can make a pull request too).
mw.loader.load('https://commons.wikimedia.org/w/index.php?title=User:Jack_who_built_the_house/convenientDiscussions-generateBasicConfig.js&action=raw&ctype=text/javascript');
The meaningful part of the configuration is contained in the convenientDiscussions.config object. Its possible properties are documented here with default values, alphabetically. The source code of that documentation has them in a more logical order.
It is recommended to keep only those properties that differ from the default ones.
You can also add any additional instuctions (for example hooks) you need below the object.
Examples
- w:en:User:Jack who built the house/convenientDiscussions.js (source in the repository)
- w:ru:MediaWiki:Gadget-convenientDiscussions.js (source in the repository)
How do I turn off the "Reply" buttons?
To prevent the "Reply" buttons and the rest of the comment layout from showing up in certain templates used on talk pages (e.g. in the "Moved discussion" template after the mover's signature), add the mw-notalk class to those templates.
To prevent the "Reply" buttons from showing up in closed discussions, add the mw-archivedtalk class to the template.
Debugging using Node.js and Git
If you want to debug your configuration more closely in the browser's development tools and you're familiar with Node.js and Git and have them installed, clone the script's repository, run npm install while in the script's directory to install the dependencies, create a .js file in the config folder named using pattern project_code[-language_code].js (for example, w-en.js, wikt-de.js, mw.js), and put the following code into it:
export default {
// List of properties
};
// Any additional code, e.g. hooks
Then you will need to add the code as described above. After the configuration is ready, you will need to build an actual configuration file that you will put in your wiki. Do it by running npm run configs. The resulting file will be named dist/convenientDiscussions-config/filename.
Test your configuration file by running npm run single -- project=project_code lang=language_code. A file named convenientDiscussions-single-project_code[-language_code].js will be created (and updated on code changes) in the dist folder. Load it to the wiki using mw.loader.load('http://localhost:9000/filename').
It will be best if you make a pull request to include your configuration in the CD repository. This way, if something in the script environment changes that affects your configuration file (the format of a property changes, for instance, or a default value, that your value is based on, is updated), other people including the maintainer of the script would be able to notice it and inform you and/or make changes themselves.
Development
- GitHub repository is used to store code. GitHub Actions is used to build and deploy the resulting files to wikis, as well as docs to Toolforge.
- Phabricator tag is used to coordinate efforts. (Post bug reports and proposals there, not at GitHub.)
- Toolforge has automatically generated code documentation.
- Translatewiki has localization strings. Please suggest improvements to the English source through a pull request to en.json.
Your contributions are welcome! You can either improve the script itself or write plugins for it. Some notes:
- The global object of the script is
convenientDiscussions(the modules use thecdalias). convenientDiscussions.s()is an analog ofmw.msg()for the script's language strings.convenientDiscussions.sParse()is an analog ofmw.message(...).parse(). Please make sure all strings that have their raw HTML inserted into the page useconvenientDiscussions.sParse()to prevent introducing XSS vulnerabilities. (All code from untrusted sources is sanitized at earlier stages, but a double check won't hurt.)- The "events" in the left panel of the documentation correspond to the names used by
mw.hook. For example, to attach a handler to thecommentFormCreatedevent, you need the codemw.hook('convenientDiscussions.commentFormCreated').add(handler);. - To see message names instead of messages themselves on a page, add the uselang=qqx parameter to the end of the URL (just like with MediaWiki).
- If you write a plugin and need some internal method to be available publicly via the global object, contact the script's maintainer (or just make a relevant pull request).
- So far there are very few automatic tests (although it would be great to have more); most testing should be carried out manually. Some common test cases for comment detection and adding/editing comments are collected at User talk:Jack who built the house/CD test cases.
Building
Use:
npm run startto serve the script from http://localhost:9000/convenientDiscussions.dev.js and automatically rebuild on updates. Wiki configuration and translation will still be loaded from web.npm run single -- project=project_code lang=language_codeto serve the script as a single file. Useful to debug configuration and translation.npm run buildto build the main file, source maps, project configuration files, translation files, and license file. Use--testto build the files with the-testpostfix.npm run docsto generate documentation from JSDoc comments.npm run configsto generate wiki configuration files. Use--testto generate the files with the-testpostfix.npm run deployto deploy the built files (including wiki configurations) to wikis as configured inconfig.json5. Use--testto deploy the test versions.