User:Jack who built the house/便利讨论


便利讨论(CD)是一个JavaScript工具,它为现有的MediaWiki讨论系统提供了一个外壳,能以多种方式增强用户在讨论页面上的体验。
功能
- 发布和编辑评论时,无需切换到单独页面
- 自动填充艾特(@某用户)、[[#评论链接]]、[[维基链接]]、{{模板}}和<标签>
- 引用评论并保留格式
- 自动填写编辑摘要,并注明评论的对象
- 保存评论草稿,以便在浏览器崩溃等意外情况发生后恢复表单内容
- 点击3步将截图上传至共享资源
- 创建主题和小节
- 重新设计讨论页,在评论顶部显示作者和日期(可选),并用细线表示讨论串
- 处理“缩进”模板
- 可折叠(和自动折叠)讨论串
- 以本地时间和任意格式(包括相对时间格式)显示评论时间戳
- 突出显示和导航至新评论(通过导航面板或目录)
- 突出显示自己的评论
- 在后台检查新评论并自动呈现简单的评论编辑
- 可订阅主题,这会在多个地方收到通知并突出显示该话题(基于讨论工具)。
- 用户的评论被回复,或用户在开放页面上订阅的主题有新评论时,可收到桌面通知(可选)
- 在讨论页之间移动主题
- 感谢添加评论的编辑
- 复制评论链接
- 从监视列表和其他列出修订的页面跳转到特定评论
- 总是能看到当前段落的名称,只需点击一下就能浏览页面的各个部分
- 在存档中搜索评论和段落
该脚本可解决用户的以下困扰:
- 无需在代码中搜索评论的位置、计算需要加入的冒号数量、键入斜线和其他标记;
- 无需担心编辑冲突;
- 无需通过差异阅读讨论页;
- 当有新评论时,无需完全重新加载页面后在眼花缭乱的评论中查找,更不需要查看监视列表;
- 无需将UTC日期转换为本地时间。
安裝
要为所有维基媒体项目安装,请将以下内容加入到您在元维基的global.js:
mw.loader.load('https://commons.wikimedia.org/w/index.php?title=User:Jack_who_built_the_house/convenientDiscussions.js&action=raw&ctype=text/javascript');
若要将脚本安装到不是小工具的特定wiki上,请在common.js中添加相同的代码。如果该wiki已将脚本作为一个小工具,请在参数设置中激活它。即使脚本已被全域安装,添加小工具也是有意义的,因为这会使脚本在该wiki上的加载速度更快。
任何维基有自己的特点,这样脚本就可以插入配置文件中。这些是为每个维基,由志愿者创建的个体。如果您知道JavaScript,并且您的维基还没有,可参考§ 为单一维基配置。在维基上拥有配置文件也将加快执行脚本。
兼容性

快捷讨论默认以本地时间显示时间戳。不过,您也可以使用其他用户脚本来实现这一目的。要使快捷讨论与以本地时区显示时间的脚本(w:User:Gary/comments in local time.js或 w:User:Mxn/CommentsInLocalTime)兼容,请像这样调用后者:
mw.hook( 'convenientDiscussions.commentsReady' ).add( function () {
// Import the script here
} );
Note that this will not load the script if Convenient Discussions doesn't load. To make the script also load for pages Convenient Discussions won't load on, call it like this:
if (
mw.config.get( 'wgNamespaceNumber' ) % 2 !== 1 &&
!mw.config.get( 'wgExtraSignatureNamespaces' ).includes( mw.config.get( 'wgNamespaceNumber' ) )
) {
// Import the script here
}
For Gary's script specifically, an additional line of code is needed to disable its feature of not loading twice:
mw.hook( 'convenientDiscussions.commentsReady' ).add( function () {
window.commentsInLocalTimeWasRun = false;
mw.loader.load( '//en.wikipedia.org/w/index.php?title=User:Gary/comments in local time.js&action=raw&ctype=text/javascript' ); // [[w:en:User:Mxn/CommentsInLocalTime]]
}
如果您的wiki中存在“以本地时区显示签名时间”小工具(如中文维基百科),请务必在参数设置中禁用它。
用法

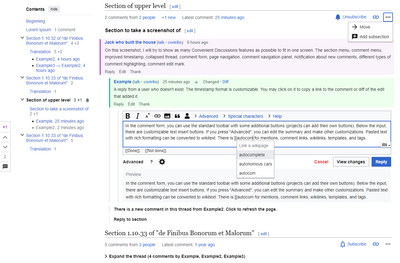
您可以在设置对话框中根据自己的喜好调整脚本。点击监视列表的“CD”链接和任何评论表单下的齿轮图标![]() 即可开始设置。
即可开始设置。
要查看热键,请点击任何评论表单下的“?”按钮,或将鼠标悬停在导航面板的按钮上。
评论类型
导航面板
常见问题
- 脚本在应该运行的页面上不运行/在不应该运行的页面上运行。如何修复?
- 该脚本基于一系列因素来决定是否处理某个页面,例如是否存在“添加话题”选项卡和
wgExtraSignatureNamespaces配置值。让它处理/不处理页面的最简单方法是点击页脚的“(不要)在此页面上运行快捷讨论”,但这只会运行一次。您应该联系维护维基配置文件的用户,或者根据下面的说明创建自己的配置文件。在配置文件中,应将匹配页面名称的正则表达式从pageWhitelist或pageBlacklist值中添加或移除。更糟糕的处理方法是在页面源代码中添加一个带有class="cd-talkPage"或class="cd-notTalkPage"的元素。但如果这么做,页面仍然会在日志页面(监视列表、历史页面等)上被错误分类。
- 编辑摘要中评论文本后面的“(-)”是什么意思?
- 这意味着评论的全部内容都显示在编辑摘要中,除了显示的内容外,评论中没有其他文字。因此如果您只想查看该评论的内容,则无需打开页面。这是一些古老的互联网论坛中使用的一种符号。
- 评论菜单(回复/编辑/感谢/……)与用户链接重叠,我无法点击。
- 长按或右键单击该块,它就会消失。
- 如何为一个wiki单独设置,而不是为所有wiki设置?
- 在该wiki的common.js中使用
var cdLocalSettingName = value;。你可以在这里获取设置的名称(第一个字母应大写,例如autopreview→cdLocalAutopreview)。
- 我想在提及用户后插入
:,就像{{Ping}}模板那样。 - 在选择要提及的用户名时按住Ctrl。如果您正在回复一条评论,您也可以在按住Ctrl的同时按下提及图标,这会在您的评论开头提及你的回复对象并带有
:。
数据
Here's what the script stores, why, how, and how to delete the data. Note that you can delete all the data associated with the script in one click, by opening the script settings and pressing the button "Remove all script data" on the "Data removal" tab. Note that while the settings (except for a few) are global, visits and watched sections are stored individually for each wiki, so you'll have to remove them separately.
| 什么 | 为什么 | 如何 | 如何删除[1] |
|---|---|---|---|
| 设置 | 允许根据用户的偏好调整脚本。 | 在维基媒体服务器上作为用户选项,称为userjs-convenientDiscussions-settings。
|
全域设置: new mw.Api().postWithEditToken({
action: 'globalpreferences',
optionname: 'userjs-convenientDiscussions-settings',
});
本地设置: new mw.Api().saveOption('userjs-convenientDiscussions-localSettings', null);
|
| 上次访问的讨论页 | 检测讨论页上的新评论。 | In compressed form, on the Wikimedia servers as a user option named userjs-convenientDiscussions-visits.[2]
|
new mw.Api().saveOption('userjs-convenientDiscussions-visits', null);
|
| 监视的章节 | (Only when enabled in the settings instead of the standard topic subscription.) To show notifications and highlight comments on pages that list revisions: the watchlist, recent changes page, history pages, user contributions pages. | In compressed form, on the Wikimedia servers as a user option named userjs-convenientDiscussions-watchedSections.[2]
|
Using the "Edit watched sections list" dialog accessible from the watchlist, or new mw.Api().saveOption('userjs-convenientDiscussions-watchedSections', null);
|
| 未发送评论表单的内容 | To restore comment drafts after page reloads, browser crashes, accidental jumps to a different page etc. | For no longer than 60 days, in the browser's local storage. | localStorage.removeItem('convenientDiscussions-commentForms');
|
| 通过CD感谢的编辑 | To reflect in the interface that a comment has already been thanked for. | For no longer than 60 days, in the browser's local storage. | localStorage.removeItem('convenientDiscussions-thanks');
|
| Seen comment changes | When a comment is updated, its new version is sometimes rendered immediately. If the user has seen the update, this fact is saved in the memory, so that there is no notification the next time the user sees it. | For no longer than 60 days, in the browser's local storage. | localStorage.removeItem('convenientDiscussions-seenRenderedChanges');
|
- ^ To execute the code in the "How to delete" column, open the browser's developer tools (done by pressing F12 in most browsers), switch to the "Console" tab, paste the code into the input and press ↵ Enter.
- ^ In Russian Wikipedia, for historical reasons, the option names use
cdinstead ofconvenientDiscussions, anduserjs-cd-watchedTopicsis used for the watched sections option.
Note that other scripts that you use on wiki pages, as well as side-wide scripts, have access to this data too.
反馈
It's best to post bug reports and proposals on Phabricator under the "convenient-discussions" tag. If you don't have an account there and don't want to create one, post to the talk page.
开发人员
快捷讨论于2018年面试,最初是俄语维基百科的一个用户脚本。它由Jack who built the house开发,并通过全球维基媒体技术社区和用户的贡献和反馈得到了改进。它还借用了Matma Rex解析不同格式时间戳的代码,并使用了维基媒体工程和设计团队的解决方案和想法。
为单个wiki配置

The scheme of loading the script on a wiki is the following: There is the main script file on Commons and a configuration file on the wiki (if somebody has created it). The configuration file can be a gadget or a user script (a gadget will load faster).
- The configuration file requests the main script file if it is not loaded yet.
- Conversely, if the main file is loaded first, it requests the configuration file if the URL of the configuration file is specified in it.
So, there is no difference which file is loaded first.
To configure the script for a wiki, you may use the configuration generator as described below and then supplement it with configuration values you want. If you want the configuration file to be loaded when users load the script from Commons, you should contact the repository owner. If it proves safe, he will add the URL of the configuration to config/urls.json (you can make a pull request too).
要生成配置,请打开想进行配置的wiki上的任何页面,在浏览器的控制台(console)中运行生成器脚本。您可以在控制台中执行
mw.loader.load('https://commons.wikimedia.org/w/index.php?title=User:Jack_who_built_the_house/convenientDiscussions-generateBasicConfig.js&action=raw&ctype=text/javascript');
来完成。结果将包含一个配置对象,其中包含可以自动检索的值(系统信息、部分站点信息、模板名称),由通用封装代码封装。然后,您应创建一个包含这些内容的配置文件。
配置的有意义的部分包含在convenientDiscussions.config对象中。此文档按字母顺序列出了其可能的属性及其默认值。该文档的源代码以更合理的顺序排列了这些属性。
建议仅保留与默认属性不同的属性。
您还可以在对象下方添加所需的其他instuctions(例如hooks)。
示例
- w:en:User:Jack who built the house/convenientDiscussions.js (存储库中的源代码)
- w:ru:MediaWiki:Gadget-convenientDiscussions.js (存储库中的源代码)
我如何关闭“回复”按钮?
To prevent the "Reply" buttons and the rest of the comment layout from showing up in certain templates used on talk pages (e.g. in the "Moved discussion" template after the mover's signature), add the mw-notalk class to those templates.
To prevent the "Reply" buttons from showing up in closed discussions, add the mw-archivedtalk class to the template.
使用Node.js和Git调试
If you want to debug your configuration more closely in the browser's development tools and you're familiar with Node.js and Git and have them installed, clone the script's repository, run npm install while in the script's directory to install the dependencies, create a .js file in the config folder named using pattern project_code[-language_code].js (for example, w-en.js, wikt-de.js, mw.js), and put the following code into it:
export default {
// List of properties
};
// Any additional code, e.g. hooks
Then you will need to add the code as described above. After the configuration is ready, you will need to build an actual configuration file that you will put in your wiki. Do it by running npm run configs. The resulting file will be named dist/convenientDiscussions-config/filename.
Test your configuration file by running npm run single -- project=project_code lang=language_code. A file named convenientDiscussions-single-project_code[-language_code].js will be created (and updated on code changes) in the dist folder. Load it to the wiki using mw.loader.load('http://localhost:9000/filename').
It will be best if you make a pull request to include your configuration in the CD repository. This way, if something in the script environment changes that affects your configuration file (the format of a property changes, for instance, or a default value, that your value is based on, is updated), other people including the maintainer of the script would be able to notice it and inform you and/or make changes themselves.
开发
- GitHub repository is used to store code. GitHub Actions is used to build and deploy the resulting files to wikis, as well as docs to Toolforge.
- Phabricator tag is used to coordinate efforts. (Post bug reports and proposals there, not at GitHub.)
- Toolforge has automatically generated code documentation.
- Translatewiki has localization strings. Please suggest improvements to the English source through a pull request to en.json.
Your contributions are welcome! You can either improve the script itself or write plugins for it. Some notes:
- The global object of the script is
convenientDiscussions(the modules use thecdalias). convenientDiscussions.s()is an analog ofmw.msg()for the script's language strings.convenientDiscussions.sParse()is an analog ofmw.message(...).parse(). Please make sure all strings that have their raw HTML inserted into the page useconvenientDiscussions.sParse()to prevent introducing XSS vulnerabilities. (All code from untrusted sources is sanitized at earlier stages, but a double check won't hurt.)- The "events" in the left panel of the documentation correspond to the names used by
mw.hook. For example, to attach a handler to thecommentFormCreatedevent, you need the codemw.hook('convenientDiscussions.commentFormCreated').add(handler);. - To see message names instead of messages themselves on a page, add the uselang=qqx parameter to the end of the URL (just like with MediaWiki).
- If you write a plugin and need some internal method to be available publicly via the global object, contact the script's maintainer (or just make a relevant pull request).
- So far there are very few automatic tests (although it would be great to have more); most testing should be carried out manually. Some common test cases for comment detection and adding/editing comments are collected at User talk:Jack who built the house/CD test cases.
架构
Use:
npm run startto serve the script from http://localhost:9000/convenientDiscussions.dev.js and automatically rebuild on updates. Wiki configuration and translation will still be loaded from web.npm run single -- project=project_code lang=language_codeto serve the script as a single file. Useful to debug configuration and translation.npm run buildto build the main file, source maps, project configuration files, translation files, and license file. Use--testto build the files with the-testpostfix.npm run docsto generate documentation from JSDoc comments.npm run configsto generate wiki configuration files. Use--testto generate the files with the-testpostfix.npm run deployto deploy the built files (including wiki configurations) to wikis as configured inconfig.json5. Use--testto deploy the test versions.