User talk:Sophivorus
| Image deletion warning | Image:Phi_uppercase.png has been listed at Commons:Deletion requests so that the community can discuss whether it should be kept or not. We would appreciate it if you could go to voice your opinion about this at its entry. If you created this image, please note that the fact that it has been proposed for deletion does not necessarily mean that we do not value your kind contribution. It simply means that one person believes that there is some specific problem with it, such as a copyright issue. |
Tryphon (talk) 03:14, 10 December 2008 (UTC)
 |
File:Diego Chaves playing for Querétaro.JPG has been marked as a possible copyright violation. Wikimedia Commons only accepts free content—that is, images and other media files that can be used by anyone, for any purpose. Traditional copyright law does not grant these freedoms, and unless noted otherwise, everything you find on the web is copyrighted and not permitted here. For details on what is acceptable, please read Commons:Licensing. You may also find Commons:Copyright rules useful, or you can ask questions about Commons policies at the Commons:Help desk. If you are the copyright holder and the creator of the file, please read Commons:But it's my own work! for tips on how to provide evidence of that.
The file you added has been deleted. If you have written permission from the copyright holder, please have them send us a free license release via COM:VRT. If you believe that the deletion was not in accordance with policy, you may request undeletion. (It is not necessary to request undeletion if using VRT; the file will be automatically restored at the conclusion of the process.) Warning: Wikimedia Commons takes copyright violations very seriously and persistent violators will be blocked from editing.
|
--67.85.125.17 03:38, 19 September 2009 (UTC)
Tip: Categorizing images
[edit]
Thanks a lot for contributing to the Wikimedia Commons! Here's a tip to make your uploads more useful: Why not add some categories to describe them? This will help more people to find and use them.
Here's how:
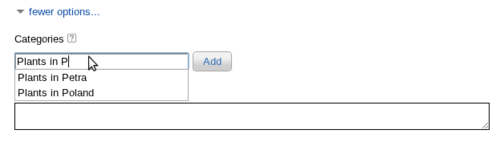
1) If you're using the UploadWizard, you can add categories to each file when you describe it. Just click "more options" for the file and add the categories which make sense:
2) You can also pick the file from your list of uploads, edit the file description page, and manually add the category code at the end of the page.
[[Category:Category name]]
For example, if you are uploading a diagram showing the orbits of comets, you add the following code:
[[Category:Astronomical diagrams]][[Category:Comets]]
This will make the diagram show up in the categories "Astronomical diagrams" and "Comets".
When picking categories, try to choose a specific category ("Astronomical diagrams") over a generic one ("Illustrations").
Thanks again for your uploads! More information about categorization can be found in Commons:Categories, and don't hesitate to leave a note on the help desk.BotMultichillT 06:07, 17 October 2009 (UTC)
- Image:Entidades sintácticas 2.svg was uncategorized on 16 October 2009.
 |
File:Diego Chaves.jpg has been marked as a possible copyright violation. Wikimedia Commons only accepts free content—that is, images and other media files that can be used by anyone, for any purpose. Traditional copyright law does not grant these freedoms, and unless noted otherwise, everything you find on the web is copyrighted and not permitted here. For details on what is acceptable, please read Commons:Licensing. You may also find Commons:Copyright rules useful, or you can ask questions about Commons policies at the Commons:Help desk. If you are the copyright holder and the creator of the file, please read Commons:But it's my own work! for tips on how to provide evidence of that.
The file you added has been deleted. If you have written permission from the copyright holder, please have them send us a free license release via COM:VRT. If you believe that the deletion was not in accordance with policy, you may request undeletion. (It is not necessary to request undeletion if using VRT; the file will be automatically restored at the conclusion of the process.) Warning: Wikimedia Commons takes copyright violations very seriously and persistent violators will be blocked from editing.
|
--Ytoyoda (talk) 02:55, 16 May 2010 (UTC)
Copyright status: File:Venn Diagram Association Fallacy.svg
[edit]| This media may be deleted. |
Thanks for uploading File:Venn Diagram Association Fallacy.svg. I notice that the file page either doesn't contain enough information about the license or it contains contradictory information about the license, so the copyright status is unclear.
If you created this file yourself, then you must provide a valid copyright tag. For example, you can tag it with {{self|GFDL|cc-by-sa-all}} to release it under the multi-license GFDL plus Creative Commons Attribution-ShareAlike All-version license or you can tag it with {{PD-self}} to release it into the public domain. (See Commons:Copyright tags for the full list of license tags that you can use.) If you did not create the file yourself or if it is a derivative of another work that is possibly subject to copyright protection, then you must specify where you found it (e.g. usually a link to the web page where you got it), you must provide proof that it has a license that is acceptable for Commons (e.g. usually a link to the terms of use for content from that page), and you must add an appropriate license tag. If you did not create the file yourself and the specific source and license information is not available on the web, you must obtain permission through the VRT system and follow the procedure described there. Note that any unsourced or improperly licensed files will be deleted one week after they have been marked as lacking proper information, as described in criteria for deletion. If you have uploaded other files, please confirm that you have provided the proper information for those files, too. If you have any questions about licenses please ask at Commons:Village pump/Copyright or see our help pages. Thank you. |
JuTa 18:42, 15 June 2013 (UTC)
Picture of the Year 2013 R2 Announcement
[edit]Round 2 of Picture of the Year 2013 is open!
[edit]- ⧼Wikibase-terms/Sophivorus⧽: Deutsch, Ελληνικά, English, français, magyar, italiano, македонски, 日本語, русский, svenska

Dear Wikimedians,
Wikimedia Commons is happy to announce that the second round of the 2013 Picture of the Year competition is now open. This year will be the eighth edition of the annual Wikimedia Commons photo competition, which recognizes exceptional contributions by users on Wikimedia Commons. Wikimedia users are invited to vote for their favorite images featured on Commons during the last year (2013) to produce a single Picture of the Year.
Hundreds of images that have been rated Featured Pictures by the international Wikimedia Commons community in the past year were entered in this competition. These images include professional animal and plant shots, breathtaking panoramas and skylines, restorations of historical images, photographs portraying the world's best architecture, impressive human portraits, and so much more.
There are two total rounds of voting. In the first round, you voted for as many images as you liked. The top 30 overall and the most popular image in each category have continued to the final. In the final round, you may vote for just one image to become the Picture of the Year.
Round 2 will end on 7 March 2014. https://commons.wikimedia.org/wiki/Special:MyLanguage/Commons:Picture_of_the_Year/2013/Introduction/en Click here to learn more and vote »]
Thanks,
the Wikimedia Commons Picture of the Year committee
You are receiving this message because you voted in the 2013 Picture of the Year contest.
This Picture of the Year vote notification was delivered by MediaWiki message delivery (talk) 19:23, 22 February 2014 (UTC)
Picture of the Year 2013 Results Announcement
[edit]Picture of the Year 2013 Results
[edit]- In other languages: Deutsch, español, français, 日本語, Nederlands, русский, svenska, Türkçe, українська

Dear Sophivorus,
The 2013 Picture of the Year competition has ended and we are pleased to announce the results: We shattered participation records this year — more people voted in Picture of the Year 2013 than ever before. In both rounds, 4070 different people voted for their favorite images. Additionally, there were more image candidates (featured pictures) in the contest than ever before (962 images total).
- In the first round, 2852 people voted for all 962 files
- In the second round, 2919 people voted for the 50 finalists (the top 30 overall and top 2 in each category)
We congratulate the winners of the contest and thank them for creating these beautiful images and sharing them as freely licensed content:
- 157 people voted for the winner, an image of a lightbulb with the tungsten filament smoking and burning.
- In second place, 155 people voted for an image of "Sviati Hory" (Holy Mountains) National Park in Donetsk Oblast, Ukraine.
- In third place, 131 people voted for an image of a swallow flying and drinking.
Click here to view the top images »
We also sincerely thank to all 4070 voters for participating and we hope you will return for next year's contest in early 2015. We invite you to continue to participate in the Commons community by sharing your work.
Thanks,
the Picture of the Year committee
You are receiving this message because you voted in the 2013 Picture of the Year contest.
Delivered by MediaWiki message delivery (talk) 23:00, 26 March 2014 (UTC)
 |
File:JSTOR logo.gif has been marked as a possible copyright violation. Wikimedia Commons only accepts free content—that is, images and other media files that can be used by anyone, for any purpose. Traditional copyright law does not grant these freedoms, and unless noted otherwise, everything you find on the web is copyrighted and not permitted here. For details on what is acceptable, please read Commons:Licensing. You may also find Commons:Copyright rules useful, or you can ask questions about Commons policies at the Commons:Help desk. If you are the copyright holder and the creator of the file, please read Commons:But it's my own work! for tips on how to provide evidence of that.
The file you added has been deleted. If you have written permission from the copyright holder, please have them send us a free license release via COM:VRT. If you believe that the deletion was not in accordance with policy, you may request undeletion. (It is not necessary to request undeletion if using VRT; the file will be automatically restored at the conclusion of the process.) Warning: Wikimedia Commons takes copyright violations very seriously and persistent violators will be blocked from editing.
|
--Krdbot 00:01, 22 May 2016 (UTC)
Code issues in User:Sophivorus/WikiWidgets.js
[edit]Hi Sophivorus, I am a bored bot (this is kind of a computer program) that is watching the recent changes and tapping buttons like I did now.
Curious about the reason? Possibly not but I will tell you anyway:
- You edited User:Sophivorus/WikiWidgets.js. Glad to see you coding in javascript! Have you ever considered becoming a MediaWiki hacker?
- Though, that change appears to introduce 2 new jshint issues — the page's status is now having warnings. Note that invalid or ambiguous code often has unwanted side effects like breaking other tools for you. If you cannot find out how to fix it, I suggest blanking the page for now.
- To help you understanding where the issues are, I have aggregated a report here and now. If you have questions, don't hesitate to ask users experienced in javascript writing for help. But do not ask the bot's operators (chronically overwrought) unless you suspect an error of mine. If you prefer not getting spammed by me, you can opt-out reports by adding {{ValidationOptOut|type=all}} to your user page or cmb-opt-out anywhere on your your global user page on Meta. Good luck at Wikimedia Commons and happy hacking!
- ISSUE:
line 26 character 46: ['en'] is better written in dot notation. - Evidence:mw.messages.set( WikiWidgets.messages['en'] ); - ISSUE:
line 47 character 2: Missing semicolon. - Evidence:}
Your CommonsMaintenanceBot (talk) at 01:51, 8 August 2016 (UTC).
Code issues in MediaWiki:Gadget-ProveIt.css
[edit]Hi Sophivorus, I am a bored bot (this is kind of a computer program) that is watching the recent changes and tapping buttons like I did now.
Curious about the reason? Possibly not but I will tell you anyway:
- You edited MediaWiki:Gadget-ProveIt.css. Thank you for caring about Wikimedia Commons's css pages.
- Though, that change appears to introduce 1 new prettyCss issue — the page's status is now having warnings.
- To help you understanding where the issues are, I have aggregated a report here and now. If you have questions, don't hesitate to ask users experienced in css writing for help. But do not ask the bot's operators (chronically overwrought) unless you suspect an error of mine.
- WARNING: suggest-relative-unit:px:
line 3 char number 13- Evidence:14px - WARNING: suggest-relative-unit:px:
line 5 char number 9- Evidence:10px - WARNING: suggest-relative-unit:px:
line 11 char number 10- Evidence:1px - WARNING: suggest-relative-unit:px:
line 21 char number 11- Evidence:15px - WARNING: suggest-relative-unit:px:
line 26 char number 16- Evidence:5px - WARNING: suggest-relative-unit:px:
line 30 char number 15- Evidence:5px - WARNING: suggest-relative-unit:px:
line 40 char number 11- Evidence:15px - WARNING: suggest-relative-unit:px:
line 50 char number 15- Evidence:1px - WARNING: suggest-relative-unit:px:
line 51 char number 16- Evidence:1px - WARNING: suggest-relative-unit:px:
line 53 char number 10- Evidence:280px - WARNING: suggest-relative-unit:px:
line 57 char number 9- Evidence:700px - WARNING: suggest-relative-unit:px:
line 69 char number 11- Evidence:10px - WARNING: suggest-relative-unit:px:
line 87 char number 16- Evidence:10px - WARNING: suggest-relative-unit:px:
line 95 char number 16- Evidence:10px - WARNING: suggest-relative-unit:px:
line 104 char number 11- Evidence:3px - WARNING: suggest-relative-unit:px:
line 109 char number 11- Evidence:10px - WARNING: suggest-relative-unit:px:
line 119 char number 15- Evidence:27px - WARNING: suggest-relative-unit:px:
line 121 char number 11- Evidence:10px - WARNING: suggest-relative-unit:px:
line 121 char number 16- Evidence:10px - WARNING: suggest-relative-unit:px:
line 121 char number 23- Evidence:10px - WARNING: suggest-relative-unit:px:
line 137 char number 10- Evidence:1px - WARNING: suggest-relative-unit:px:
line 142 char number 15- Evidence:15px - WARNING: suggest-relative-unit:px:
line 145 char number 11- Evidence:5px - WARNING: suggest-relative-unit:px:
line 146 char number 9- Evidence:500px - WARNING: suggest-relative-unit:px:
line 147 char number 10- Evidence:15px - WARNING: suggest-relative-unit:px:
line 152 char number 10- Evidence:1px - WARNING: suggest-relative-unit:px:
line 157 char number 15- Evidence:15px - WARNING: suggest-relative-unit:px:
line 160 char number 11- Evidence:5px - WARNING: suggest-relative-unit:px:
line 161 char number 9- Evidence:500px - WARNING: suggest-relative-unit:px:
line 162 char number 10- Evidence:100px - WARNING: suggest-relative-unit:px:
line 166 char number 10- Evidence:15px - WARNING: suggest-relative-unit:px:
line 171 char number 9- Evidence:130px - WARNING: suggest-relative-unit:px:
line 175 char number 10- Evidence:1px - WARNING: suggest-relative-unit:px:
line 177 char number 11- Evidence:10px - WARNING: suggest-relative-unit:px:
line 182 char number 10- Evidence:1px - WARNING: suggest-relative-unit:px:
line 183 char number 17- Evidence:3px - WARNING: suggest-relative-unit:px:
line 186 char number 16- Evidence:10px - WARNING: suggest-relative-unit:px:
line 187 char number 11- Evidence:5px - WARNING: suggest-relative-unit:px:
line 187 char number 15- Evidence:10px - WARNING: suggest-relative-unit:px:
line 187 char number 20- Evidence:5px - WARNING: suggest-relative-unit:px:
line 187 char number 24- Evidence:10px
Your CommonsMaintenanceBot (talk) at 15:42, 11 August 2016 (UTC).
Code issues in MediaWiki:Gadget-ProveIt.js
[edit]Hi Sophivorus, I am a bored bot (this is kind of a computer program) that is watching the recent changes and tapping buttons like I did now.
Curious about the reason? Possibly not but I will tell you anyway:
- You edited MediaWiki:Gadget-ProveIt.js. Thank you for caring about Wikimedia Commons's javascript pages.
- Though, that change appears to introduce 1 new jshint issue — the page's status is now having warnings.
- To help you understanding where the issues are, I have aggregated a report here and now. If you have questions, don't hesitate to ask users experienced in javascript writing for help. But do not ask the bot's operators (chronically overwrought) unless you suspect an error of mine.
- ISSUE:
line 817 character 89: Expected an assignment or function call and instead saw an expression. - Evidence:templateOption = $( '<option>' ).text( templateName ).val( templateName ); - ISSUE:
line 850 character 66: Missing semicolon. - Evidence:dd = ( '0' + date.getDate() ).slice( -2 )
Your CommonsMaintenanceBot (talk) at 17:48, 18 August 2016 (UTC).
Code issues in MediaWiki:Gadget-ProveIt.js
[edit]Hi Sophivorus, I am a bored bot (this is kind of a computer program) that is watching the recent changes and tapping buttons like I did now.
Curious about the reason? Possibly not but I will tell you anyway:
- You edited MediaWiki:Gadget-ProveIt.js. Thank you for caring about Wikimedia Commons's javascript pages.
- Though, that change appears to introduce 1 new jshint issue — the page's status is now having warnings.
- To help you understanding where the issues are, I have aggregated a report here and now. If you have questions, don't hesitate to ask users experienced in javascript writing for help. But do not ask the bot's operators (chronically overwrought) unless you suspect an error of mine.
- ISSUE:
line 335 character 19: 'match' is already defined. - Evidence:match = referenceContent.match( regExp );
Your CommonsMaintenanceBot (talk) at 15:39, 8 October 2016 (UTC).
Code issues in MediaWiki:Gadget-ProveIt.css
[edit]Hi Sophivorus, I am a bored bot (this is kind of a computer program) that is watching the recent changes and tapping buttons like I did now.
Curious about the reason? Possibly not but I will tell you anyway:
- You edited MediaWiki:Gadget-ProveIt.css. Thank you for caring about Wikimedia Commons's css pages.
- Though, that change appears to introduce 1 new prettyCss issue — the page's status is now having warnings.
- To help you understanding where the issues are, I have aggregated a report here and now. If you have questions, don't hesitate to ask users experienced in css writing for help. But do not ask the bot's operators (chronically overwrought) unless you suspect an error of mine.
- WARNING: suggest-relative-unit:px:
line 3 char number 10- Evidence:1px - WARNING: suggest-relative-unit:px:
line 4 char number 13- Evidence:14px - WARNING: suggest-relative-unit:px:
line 15 char number 11- Evidence:15px - WARNING: suggest-relative-unit:px:
line 20 char number 16- Evidence:5px - WARNING: suggest-relative-unit:px:
line 25 char number 15- Evidence:5px - WARNING: suggest-relative-unit:px:
line 34 char number 11- Evidence:15px - WARNING: suggest-relative-unit:px:
line 44 char number 14- Evidence:1px - WARNING: suggest-relative-unit:px:
line 47 char number 9- Evidence:700px - WARNING: suggest-relative-unit:px:
line 48 char number 10- Evidence:300px - WARNING: suggest-relative-unit:px:
line 61 char number 11- Evidence:10px - WARNING: suggest-relative-unit:px:
line 82 char number 15- Evidence:10px - WARNING: suggest-relative-unit:px:
line 91 char number 11- Evidence:3px - WARNING: suggest-relative-unit:px:
line 96 char number 11- Evidence:10px - WARNING: suggest-relative-unit:px:
line 100 char number 17- Evidence:50px - WARNING: suggest-relative-unit:px:
line 104 char number 18- Evidence:2px - WARNING: suggest-relative-unit:px:
line 109 char number 10- Evidence:1px - WARNING: browser-unsupported:ie7:
line 111 char number 11- Evidence:table-cell - WARNING: browser-quirk:ie8:
line 111 char number 11- Evidence:table-cell - WARNING: suggest-relative-unit:px:
line 112 char number 11- Evidence:5px - WARNING: suggest-relative-unit:px:
line 114 char number 9- Evidence:200px - WARNING: suggest-relative-unit:px:
line 126 char number 10- Evidence:1px - WARNING: browser-unsupported:ie7:
line 129 char number 11- Evidence:table-cell - WARNING: browser-quirk:ie8:
line 129 char number 11- Evidence:table-cell - WARNING: suggest-relative-unit:px:
line 132 char number 11- Evidence:5px - WARNING: suggest-relative-unit:px:
line 137 char number 10- Evidence:60px - WARNING: suggest-relative-unit:px:
line 144 char number 14- Evidence:1px - WARNING: suggest-relative-unit:px:
line 147 char number 11- Evidence:10px - WARNING: unknown-property:pointer-events:
line 148 char number 2- Evidence:pointer-events - WARNING: suggest-relative-unit:px:
line 157 char number 10- Evidence:1px - WARNING: suggest-relative-unit:px:
line 158 char number 17- Evidence:3px - WARNING: suggest-relative-unit:px:
line 161 char number 15- Evidence:10px - WARNING: suggest-relative-unit:px:
line 162 char number 11- Evidence:5px - WARNING: unknown-property:pointer-events:
line 163 char number 2- Evidence:pointer-events
Your CommonsMaintenanceBot (talk) at 15:39, 8 October 2016 (UTC).
Code issues in MediaWiki:Gadget-ProveIt.js
[edit]Hi Sophivorus, I am a bored bot (this is kind of a computer program) that is watching the recent changes and tapping buttons like I did now.
Curious about the reason? Possibly not but I will tell you anyway:
- You edited MediaWiki:Gadget-ProveIt.js. Thank you for caring about Wikimedia Commons's javascript pages.
- Though, that change appears to introduce 1 new jshint issue — the page's status is now having warnings.
- To help you understanding where the issues are, I have aggregated a report here and now. If you have questions, don't hesitate to ask users experienced in javascript writing for help. But do not ask the bot's operators (chronically overwrought) unless you suspect an error of mine.
- ISSUE:
line 845 character 25: 'i' is already defined. - Evidence:for ( var i = 1; i <= this.citations.length; i++ ) {
Your CommonsMaintenanceBot (talk) at 00:13, 14 October 2016 (UTC).
Code issues in MediaWiki:Gadget-ProveIt.css
[edit]Hi Sophivorus, I am a bored bot (this is kind of a computer program) that is watching the recent changes and tapping buttons like I did now.
Curious about the reason? Possibly not but I will tell you anyway:
- You edited MediaWiki:Gadget-ProveIt.css. Thank you for caring about Wikimedia Commons's css pages.
- Though, that change appears to introduce 1 new prettyCss issue — the page's status is now having warnings.
- To help you understanding where the issues are, I have aggregated a report here and now. If you have questions, don't hesitate to ask users experienced in css writing for help. But do not ask the bot's operators (chronically overwrought) unless you suspect an error of mine.
- WARNING: suggest-relative-unit:px:
line 3 char number 10- Evidence:1px - WARNING: suggest-relative-unit:px:
line 4 char number 13- Evidence:14px - WARNING: suggest-relative-unit:px:
line 15 char number 11- Evidence:15px - WARNING: suggest-relative-unit:px:
line 20 char number 16- Evidence:5px - WARNING: suggest-relative-unit:px:
line 25 char number 15- Evidence:5px - WARNING: suggest-relative-unit:px:
line 34 char number 11- Evidence:15px - WARNING: suggest-relative-unit:px:
line 44 char number 14- Evidence:1px - WARNING: suggest-relative-unit:px:
line 47 char number 9- Evidence:700px - WARNING: suggest-relative-unit:px:
line 48 char number 10- Evidence:300px - WARNING: suggest-relative-unit:px:
line 60 char number 11- Evidence:10px - WARNING: suggest-relative-unit:px:
line 77 char number 16- Evidence:10px - WARNING: suggest-relative-unit:px:
line 85 char number 15- Evidence:10px - WARNING: suggest-relative-unit:px:
line 94 char number 11- Evidence:3px - WARNING: suggest-relative-unit:px:
line 99 char number 11- Evidence:10px - WARNING: suggest-relative-unit:px:
line 103 char number 17- Evidence:50px - WARNING: suggest-relative-unit:px:
line 107 char number 18- Evidence:2px - WARNING: suggest-relative-unit:px:
line 112 char number 10- Evidence:1px - WARNING: browser-unsupported:ie7:
line 114 char number 11- Evidence:table-cell - WARNING: browser-quirk:ie8:
line 114 char number 11- Evidence:table-cell - WARNING: suggest-relative-unit:px:
line 115 char number 11- Evidence:5px - WARNING: suggest-relative-unit:px:
line 117 char number 9- Evidence:200px - WARNING: suggest-relative-unit:px:
line 129 char number 10- Evidence:1px - WARNING: browser-unsupported:ie7:
line 132 char number 11- Evidence:table-cell - WARNING: browser-quirk:ie8:
line 132 char number 11- Evidence:table-cell - WARNING: suggest-relative-unit:px:
line 135 char number 11- Evidence:5px - WARNING: suggest-relative-unit:px:
line 140 char number 10- Evidence:60px - WARNING: suggest-relative-unit:px:
line 147 char number 14- Evidence:1px - WARNING: suggest-relative-unit:px:
line 150 char number 11- Evidence:10px - WARNING: unknown-property:pointer-events:
line 151 char number 2- Evidence:pointer-events - WARNING: suggest-relative-unit:px:
line 160 char number 10- Evidence:1px - WARNING: suggest-relative-unit:px:
line 161 char number 17- Evidence:3px - WARNING: suggest-relative-unit:px:
line 164 char number 15- Evidence:10px - WARNING: suggest-relative-unit:px:
line 165 char number 11- Evidence:5px - WARNING: unknown-property:pointer-events:
line 166 char number 2- Evidence:pointer-events
Your CommonsMaintenanceBot (talk) at 14:17, 14 October 2016 (UTC).
Code issues in MediaWiki:Gadget-ProveIt.css
[edit]Hi Sophivorus, I am a bored bot (this is kind of a computer program) that is watching the recent changes and tapping buttons like I did now.
Curious about the reason? Possibly not but I will tell you anyway:
- You edited MediaWiki:Gadget-ProveIt.css. Thank you for caring about Wikimedia Commons's css pages.
- Though, that change appears to introduce 1 new prettyCss issue — the page's status is now having warnings.
- To help you understanding where the issues are, I have aggregated a report here and now. If you have questions, don't hesitate to ask users experienced in css writing for help. But do not ask the bot's operators (chronically overwrought) unless you suspect an error of mine.
- WARNING: suggest-relative-unit:px:
line 3 char number 10- Evidence:1px - WARNING: suggest-relative-unit:px:
line 4 char number 13- Evidence:14px - WARNING: suggest-relative-unit:px:
line 15 char number 11- Evidence:15px - WARNING: suggest-relative-unit:px:
line 20 char number 16- Evidence:5px - WARNING: suggest-relative-unit:px:
line 25 char number 15- Evidence:5px - WARNING: suggest-relative-unit:px:
line 34 char number 11- Evidence:15px - WARNING: suggest-relative-unit:px:
line 44 char number 14- Evidence:1px - WARNING: suggest-relative-unit:px:
line 47 char number 9- Evidence:700px - WARNING: suggest-relative-unit:px:
line 48 char number 10- Evidence:300px - WARNING: suggest-relative-unit:px:
line 60 char number 11- Evidence:10px - WARNING: suggest-relative-unit:px:
line 78 char number 16- Evidence:10px - WARNING: suggest-relative-unit:px:
line 83 char number 16- Evidence:10px - WARNING: suggest-relative-unit:px:
line 88 char number 16- Evidence:10px - WARNING: suggest-relative-unit:px:
line 97 char number 11- Evidence:3px - WARNING: suggest-relative-unit:px:
line 102 char number 11- Evidence:10px - WARNING: suggest-relative-unit:px:
line 106 char number 17- Evidence:50px - WARNING: suggest-relative-unit:px:
line 110 char number 18- Evidence:2px - WARNING: suggest-relative-unit:px:
line 115 char number 10- Evidence:1px - WARNING: browser-unsupported:ie7:
line 117 char number 11- Evidence:table-cell - WARNING: browser-quirk:ie8:
line 117 char number 11- Evidence:table-cell - WARNING: suggest-relative-unit:px:
line 118 char number 11- Evidence:5px - WARNING: suggest-relative-unit:px:
line 120 char number 9- Evidence:200px - WARNING: suggest-relative-unit:px:
line 132 char number 10- Evidence:1px - WARNING: browser-unsupported:ie7:
line 135 char number 11- Evidence:table-cell - WARNING: browser-quirk:ie8:
line 135 char number 11- Evidence:table-cell - WARNING: suggest-relative-unit:px:
line 138 char number 11- Evidence:5px - WARNING: suggest-relative-unit:px:
line 143 char number 10- Evidence:60px - WARNING: suggest-relative-unit:px:
line 150 char number 14- Evidence:1px - WARNING: suggest-relative-unit:px:
line 153 char number 11- Evidence:10px - WARNING: unknown-property:pointer-events:
line 154 char number 2- Evidence:pointer-events - WARNING: suggest-relative-unit:px:
line 163 char number 10- Evidence:1px - WARNING: suggest-relative-unit:px:
line 164 char number 17- Evidence:3px - WARNING: suggest-relative-unit:px:
line 167 char number 15- Evidence:10px - WARNING: suggest-relative-unit:px:
line 168 char number 11- Evidence:5px - WARNING: unknown-property:pointer-events:
line 169 char number 2- Evidence:pointer-events
Your CommonsMaintenanceBot (talk) at 14:40, 14 October 2016 (UTC).
Code issues in MediaWiki:Gadget-ProveIt.css
[edit]Hi Sophivorus, I am a bored bot (this is kind of a computer program) that is watching the recent changes and tapping buttons like I did now.
Curious about the reason? Possibly not but I will tell you anyway:
- You edited MediaWiki:Gadget-ProveIt.css. Thank you for caring about Wikimedia Commons's css pages.
- Though, that change appears to introduce 1 new prettyCss issue — the page's status is now having warnings.
- To help you understanding where the issues are, I have aggregated a report here and now. If you have questions, don't hesitate to ask users experienced in css writing for help. But do not ask the bot's operators (chronically overwrought) unless you suspect an error of mine.
- WARNING: suggest-relative-unit:px:
line 3 char number 10- Evidence:1px - WARNING: suggest-relative-unit:px:
line 4 char number 13- Evidence:14px - WARNING: suggest-relative-unit:px:
line 15 char number 11- Evidence:15px - WARNING: suggest-relative-unit:px:
line 20 char number 16- Evidence:5px - WARNING: suggest-relative-unit:px:
line 25 char number 15- Evidence:5px - WARNING: suggest-relative-unit:px:
line 34 char number 11- Evidence:15px - WARNING: suggest-relative-unit:px:
line 44 char number 14- Evidence:1px - WARNING: suggest-relative-unit:px:
line 47 char number 9- Evidence:700px - WARNING: suggest-relative-unit:px:
line 48 char number 10- Evidence:300px - WARNING: suggest-relative-unit:px:
line 60 char number 11- Evidence:5px - WARNING: suggest-relative-unit:px:
line 60 char number 15- Evidence:10px - WARNING: suggest-relative-unit:px:
line 74 char number 16- Evidence:10px - WARNING: suggest-relative-unit:px:
line 79 char number 16- Evidence:10px - WARNING: suggest-relative-unit:px:
line 84 char number 16- Evidence:10px - WARNING: suggest-relative-unit:px:
line 93 char number 11- Evidence:3px - WARNING: suggest-relative-unit:px:
line 98 char number 11- Evidence:10px - WARNING: suggest-relative-unit:px:
line 102 char number 17- Evidence:50px - WARNING: suggest-relative-unit:px:
line 106 char number 18- Evidence:2px - WARNING: suggest-relative-unit:px:
line 111 char number 10- Evidence:1px - WARNING: browser-unsupported:ie7:
line 113 char number 11- Evidence:table-cell - WARNING: browser-quirk:ie8:
line 113 char number 11- Evidence:table-cell - WARNING: suggest-relative-unit:px:
line 114 char number 11- Evidence:5px - WARNING: suggest-relative-unit:px:
line 116 char number 9- Evidence:180px - WARNING: suggest-relative-unit:px:
line 128 char number 10- Evidence:1px - WARNING: browser-unsupported:ie7:
line 131 char number 11- Evidence:table-cell - WARNING: browser-quirk:ie8:
line 131 char number 11- Evidence:table-cell - WARNING: suggest-relative-unit:px:
line 134 char number 11- Evidence:5px - WARNING: suggest-relative-unit:px:
line 139 char number 10- Evidence:60px - WARNING: suggest-relative-unit:px:
line 146 char number 14- Evidence:1px - WARNING: suggest-relative-unit:px:
line 149 char number 11- Evidence:10px - WARNING: unknown-property:pointer-events:
line 150 char number 2- Evidence:pointer-events - WARNING: suggest-relative-unit:px:
line 159 char number 10- Evidence:1px - WARNING: suggest-relative-unit:px:
line 160 char number 17- Evidence:3px - WARNING: suggest-relative-unit:px:
line 163 char number 15- Evidence:10px - WARNING: suggest-relative-unit:px:
line 164 char number 11- Evidence:5px - WARNING: unknown-property:pointer-events:
line 165 char number 2- Evidence:pointer-events
Your CommonsMaintenanceBot (talk) at 15:02, 17 October 2016 (UTC).
Code issues in MediaWiki:Gadget-ProveIt.js
[edit]Hi Sophivorus, I am a bored bot (this is kind of a computer program) that is watching the recent changes and tapping buttons like I did now.
Curious about the reason? Possibly not but I will tell you anyway:
- You edited MediaWiki:Gadget-ProveIt.js. Thank you for caring about Wikimedia Commons's javascript pages.
- Though, that change appears to introduce 1 new jshint issue — the page's status is now having warnings.
- To help you understanding where the issues are, I have aggregated a report here and now. If you have questions, don't hesitate to ask users experienced in javascript writing for help. But do not ask the bot's operators (chronically overwrought) unless you suspect an error of mine.
- ISSUE:
line 698 character 68: Missing semicolon. - Evidence:templateData = proveit.templateData[ templateName ] - ISSUE:
line 729 character 54: Missing semicolon. - Evidence:var sortedParams = this.getSortedParams()
Your CommonsMaintenanceBot (talk) at 20:13, 25 October 2016 (UTC).
Polish interface to ProveIt
[edit]Hi, Sophivorus, thanks a lot for the template in pl:wiki! It looks great! However, I have noticed some minor issues in translation, so please, correct it as follows (I have no rights to edit MediaWiki:Gadget-ProveIt-pl.json):
- proveit-reference-name-label should be "Nazwa przypisu"
- proveit-reference-content-label should be "Kod źródłowy przypisu"
- proveit-cite-button should be "Wstaw przypis"
- proveit-insert-button should be "Wstaw"
- proveit-prompt-name should be "Ten przypis nie ma jeszcze nazwy. Zdefiniuj ją tutaj:"
Additionally, the pop-up window ("proveit-prompt-name") generates the reference at the very end of the article instead of the cursor location. This may lead to errors.
Regards, Michał Sobkowski (talk) 18:04, 5 November 2016 (UTC)
- @Michał Sobkowski: Done, thanks! I have created a bug report for the issue you discovered and will try to fix it soon. By the way, I have no knowledge of Polish (I asked a Polish friend for that translation) so could I ask you to help me out with any issues that come up at the post I created in the Polish Wikipedia? Thanks!! --Sophivorus (talk) 18:37, 5 November 2016 (UTC)
- Great, thank you! Of course, I can help with discussions in Polish Wikipedia. Michał Sobkowski (talk) 19:09, 5 November 2016 (UTC)
- @Michał Sobkowski: No, thank you! --Sophivorus (talk) 21:09, 5 November 2016 (UTC)
- Great, thank you! Of course, I can help with discussions in Polish Wikipedia. Michał Sobkowski (talk) 19:09, 5 November 2016 (UTC)
Code issues in MediaWiki:Gadget-ProveIt-fi.js
[edit]Hi Sophivorus, I am a bored bot (this is kind of a computer program) that is watching the recent changes and tapping buttons like I did now.
Curious about the reason? Possibly not but I will tell you anyway:
- You edited MediaWiki:Gadget-ProveIt-fi.js. Thank you for caring about Wikimedia Commons's javascript pages.
- Though, that change appears to introduce 5 new jshint issues — the page's status is now having ERRORS.
- To help you understanding where the issues are, I have aggregated a report here and now. If you have questions, don't hesitate to ask users experienced in javascript writing for help. But do not ask the bot's operators (chronically overwrought) unless you suspect an error of mine.
- ISSUE:
line 1 character 2: Expected a string and instead saw {. - Evidence:{{Delete|Created by mistake}} - ISSUE:
line 1 character 3: Expected ':' and instead saw 'Delete'. - Evidence:{{Delete|Created by mistake}} - ISSUE:
line 1 character 9: Expected a JSON value. - Evidence:{{Delete|Created by mistake}} - ISSUE:
line 1 character 9: Expected '}' and instead saw '|'. - Evidence:{{Delete|Created by mistake}} - ISSUE:
line 1 character 10: Expected '(end)' and instead saw 'Created'. - Evidence:{{Delete|Created by mistake}}
Your CommonsMaintenanceBot (talk) at 17:54, 11 November 2016 (UTC).
WikiCite 2017
[edit]Hi Sophivorus, I am one of the organizers of m:WikiCite 2017, given your work with ProveIt and your expertise with cite templates, it would be great to have you at the event in Vienna (it's back to back with the Wikimedia Hackathon, at the same location). Applications are open until February 2017 and we have a limited number of travel scholarships available. --Dario (WMF) (talk) 16:31, 23 February 2017 (UTC)
Code issues in MediaWiki:Gadget-ProveIt.js
[edit]Hi Sophivorus, I am a bored bot (this is kind of a computer program) that is watching the recent changes and tapping buttons like I did now.
Curious about the reason? Possibly not but I will tell you anyway:
- You edited MediaWiki:Gadget-ProveIt.js. Thank you for caring about Wikimedia Commons's javascript pages.
- Though, that change appears to introduce 1 new jshint issue — the page's status is now having warnings.
- To help you understanding where the issues are, I have aggregated a report here and now. If you have questions, don't hesitate to ask users experienced in javascript writing for help. But do not ask the bot's operators (chronically overwrought) unless you suspect an error of mine.
- ISSUE:
line 851 character 10: Missing semicolon. - Evidence:}
Your CommonsMaintenanceBot (talk) at 20:33, 30 March 2017 (UTC).
Code issues in MediaWiki:Gadget-ProveIt.css
[edit]Hi Sophivorus, I am a bored bot (this is kind of a computer program) that is watching the recent changes and tapping buttons like I did now.
Curious about the reason? Possibly not but I will tell you anyway:
- You edited MediaWiki:Gadget-ProveIt.css. Thank you for caring about Wikimedia Commons's css pages.
- Though, that change appears to introduce 9 new prettyCss issues — the page's status is now having warnings.
- To help you understanding where the issues are, I have aggregated a report here and now. If you have questions, don't hesitate to ask users experienced in css writing for help. But do not ask the bot's operators (chronically overwrought) unless you suspect an error of mine.
- WARNING: suggest-relative-unit:px:
line 3 char number 10- Evidence:1px - WARNING: suggest-relative-unit:px:
line 19 char number 11- Evidence:15px - WARNING: suggest-relative-unit:px:
line 24 char number 16- Evidence:5px - WARNING: suggest-relative-unit:px:
line 29 char number 15- Evidence:5px - WARNING: suggest-relative-unit:px:
line 38 char number 11- Evidence:15px - WARNING: suggest-relative-unit:px:
line 53 char number 14- Evidence:1px - WARNING: suggest-relative-unit:px:
line 55 char number 9- Evidence:700px - WARNING: suggest-relative-unit:px:
line 56 char number 10- Evidence:300px - WARNING: suggest-relative-unit:px:
line 68 char number 11- Evidence:5px - WARNING: suggest-relative-unit:px:
line 68 char number 15- Evidence:10px - WARNING: suggest-relative-unit:px:
line 82 char number 16- Evidence:10px - WARNING: suggest-relative-unit:px:
line 87 char number 16- Evidence:10px - WARNING: suggest-relative-unit:px:
line 96 char number 11- Evidence:3px - WARNING: suggest-relative-unit:px:
line 101 char number 11- Evidence:10px - WARNING: suggest-relative-unit:px:
line 105 char number 17- Evidence:50px - WARNING: suggest-relative-unit:px:
line 115 char number 16- Evidence:5px - WARNING: invalid-value:
line 129 char number 18- Evidence:none - WARNING: suggest-relative-unit:px:
line 132 char number 10- Evidence:1px - WARNING: suggest-relative-unit:px:
line 142 char number 10- Evidence:60px - WARNING: suggest-relative-unit:px:
line 149 char number 14- Evidence:1px - WARNING: unknown-property:pointer-events:
line 153 char number 2- Evidence:pointer-events - WARNING: suggest-relative-unit:px:
line 161 char number 10- Evidence:1px - WARNING: unknown-property:pointer-events:
line 166 char number 2- Evidence:pointer-events - WARNING: suggest-relative-unit:px:
line 186 char number 20- Evidence:5px - WARNING: suggest-relative-unit:px:
line 187 char number 13- Evidence:26px - WARNING: suggest-relative-unit:px:
line 192 char number 14- Evidence:5px - WARNING: suggest-relative-unit:px:
line 192 char number 18- Evidence:15px - WARNING: suggest-relative-unit:px:
line 195 char number 12- Evidence:220px - WARNING: suggest-relative-unit:px:
line 201 char number 19- Evidence:6px - WARNING: suggest-relative-unit:px:
line 201 char number 23- Evidence:6px - WARNING: suggest-relative-unit:px:
line 201 char number 29- Evidence:6px - WARNING: suggest-relative-unit:px:
line 202 char number 13- Evidence:20px
Your CommonsMaintenanceBot (talk) at 22:00, 30 March 2017 (UTC).
Code issues in MediaWiki:Gadget-ProveIt.css
[edit]Hi Sophivorus, I am a bored bot (this is kind of a computer program) that is watching the recent changes and tapping buttons like I did now.
Curious about the reason? Possibly not but I will tell you anyway:
- You edited MediaWiki:Gadget-ProveIt.css. Thank you for caring about Wikimedia Commons's css pages.
- Though, that change appears to introduce 3 new prettyCss issues — the page's status is now having warnings.
- To help you understanding where the issues are, I have aggregated a report here and now. If you have questions, don't hesitate to ask users experienced in css writing for help. But do not ask the bot's operators (chronically overwrought) unless you suspect an error of mine.
- WARNING: suggest-relative-unit:px:
line 3 char number 10- Evidence:1px - WARNING: suggest-relative-unit:px:
line 19 char number 11- Evidence:15px - WARNING: suggest-relative-unit:px:
line 24 char number 16- Evidence:5px - WARNING: suggest-relative-unit:px:
line 29 char number 15- Evidence:5px - WARNING: suggest-relative-unit:px:
line 38 char number 11- Evidence:15px - WARNING: suggest-relative-unit:px:
line 53 char number 14- Evidence:1px - WARNING: suggest-relative-unit:px:
line 55 char number 9- Evidence:700px - WARNING: suggest-relative-unit:px:
line 56 char number 10- Evidence:300px - WARNING: suggest-relative-unit:px:
line 68 char number 11- Evidence:5px - WARNING: suggest-relative-unit:px:
line 68 char number 15- Evidence:10px - WARNING: suggest-relative-unit:px:
line 82 char number 16- Evidence:10px - WARNING: suggest-relative-unit:px:
line 87 char number 16- Evidence:10px - WARNING: suggest-relative-unit:px:
line 96 char number 11- Evidence:3px - WARNING: suggest-relative-unit:px:
line 101 char number 11- Evidence:10px - WARNING: suggest-relative-unit:px:
line 105 char number 17- Evidence:50px - WARNING: suggest-relative-unit:px:
line 114 char number 9- Evidence:150px - WARNING: suggest-relative-unit:px:
line 115 char number 16- Evidence:5px - WARNING: invalid-value:
line 129 char number 18- Evidence:none - WARNING: suggest-relative-unit:px:
line 132 char number 10- Evidence:1px - WARNING: suggest-relative-unit:px:
line 142 char number 10- Evidence:60px - WARNING: suggest-relative-unit:px:
line 149 char number 14- Evidence:1px - WARNING: unknown-property:pointer-events:
line 153 char number 2- Evidence:pointer-events - WARNING: unknown-property:pointer-events:
line 162 char number 2- Evidence:pointer-events - WARNING: suggest-relative-unit:px:
line 163 char number 9- Evidence:150px - WARNING: suggest-relative-unit:px:
line 168 char number 10- Evidence:1px - WARNING: unknown-property:pointer-events:
line 173 char number 2- Evidence:pointer-events - WARNING: suggest-relative-unit:px:
line 193 char number 20- Evidence:5px - WARNING: suggest-relative-unit:px:
line 194 char number 13- Evidence:26px - WARNING: suggest-relative-unit:px:
line 199 char number 14- Evidence:5px - WARNING: suggest-relative-unit:px:
line 199 char number 18- Evidence:15px - WARNING: suggest-relative-unit:px:
line 202 char number 12- Evidence:220px - WARNING: suggest-relative-unit:px:
line 208 char number 19- Evidence:6px - WARNING: suggest-relative-unit:px:
line 208 char number 23- Evidence:6px - WARNING: suggest-relative-unit:px:
line 208 char number 29- Evidence:6px - WARNING: suggest-relative-unit:px:
line 209 char number 13- Evidence:20px
Your CommonsMaintenanceBot (talk) at 15:03, 18 April 2017 (UTC).
Code issues in MediaWiki:Gadget-ProveIt.js
[edit]Hi Sophivorus, I am a bored bot (this is kind of a computer program) that is watching the recent changes and tapping buttons like I did now.
Curious about the reason? Possibly not but I will tell you anyway:
- You edited MediaWiki:Gadget-ProveIt.js. Thank you for caring about Wikimedia Commons's javascript pages.
- Though, that change appears to introduce 1 new jshint issue — the page's status is now having warnings.
- To help you understanding where the issues are, I have aggregated a report here and now. If you have questions, don't hesitate to ask users experienced in javascript writing for help. But do not ask the bot's operators (chronically overwrought) unless you suspect an error of mine.
- ISSUE:
line 560 character 30: 'citation' is already defined. - Evidence:var citation = new proveit.Citation({ 'name': reference.name });
Your CommonsMaintenanceBot (talk) at 20:46, 18 April 2017 (UTC).
Issue with ProveIt-Gadget
[edit]Hi Sophivorus,
I am not a bored bot :) I found the following error while using ProveIt:
TypeError: proveit.getTextbox().wikiEditor is not a function. (In 'proveit.getTextbox().wikiEditor('removeFromToolbar',{'section':'main','group':'insert','tool':'reference'})', 'proveit.getTextbox().wikiEditor' is undefined)
I am using Safari under OS X 10.11. The error seems connected to the toolbar not appearing from time to time when I am editing. Sorry if this has been already pointed out. --Ruthven (msg) 15:19, 30 April 2017 (UTC)
- @Ruthven: Thanks! This issue had been reported at phab:T163563 and I just fixed it. Please do a hard refresh to load the latest JavaScript and let me know if any issues continue! --Sophivorus (talk) 16:56, 30 April 2017 (UTC)
Code issues in MediaWiki:Gadget-ProveIt.js
[edit]Hi Sophivorus, I am a bored bot (this is kind of a computer program) that is watching the recent changes and tapping buttons like I did now.
Curious about the reason? Possibly not but I will tell you anyway:
- You edited MediaWiki:Gadget-ProveIt.js. Thank you for caring about Wikimedia Commons's javascript pages.
- Though, that change appears to introduce 1 new jshint issue — the page's status is now having warnings.
- To help you understanding where the issues are, I have aggregated a report here and now. If you have questions, don't hesitate to ask users experienced in javascript writing for help. But do not ask the bot's operators (chronically overwrought) unless you suspect an error of mine.
- ISSUE:
line 586 character 30: 'citation' is already defined. - Evidence:var citation = new proveit.Citation({ 'name': reference.name }); - ISSUE:
line 1096 character 22: Don't make functions within a loop. - Evidence:});
Your CommonsMaintenanceBot (talk) at 19:26, 28 May 2017 (UTC).
Code issues in MediaWiki:Gadget-ProveIt.js
[edit]Hi Sophivorus, I am a bored bot (this is kind of a computer program) that is watching the recent changes and tapping buttons like I did now.
Curious about the reason? Possibly not but I will tell you anyway:
- You edited MediaWiki:Gadget-ProveIt.js. Thank you for caring about Wikimedia Commons's javascript pages.
- Though, that change appears to introduce 3 new jshint issues — the page's status is now having warnings.
- To help you understanding where the issues are, I have aggregated a report here and now. If you have questions, don't hesitate to ask users experienced in javascript writing for help. But do not ask the bot's operators (chronically overwrought) unless you suspect an error of mine.
- ISSUE:
line 589 character 30: 'citation' is already defined. - Evidence:var citation = new proveit.Citation({ 'name': reference.name }); - ISSUE:
line 1079 character 42: Invalid typeof value 'array' - Evidence:if ( typeof data === 'array' || typeof data[0] === 'object' ) { - ISSUE:
line 1085 character 33: Function declarations should not be placed in blocks. Use a function expression or move the statement to the top of the outer function. - Evidence:function setParamPair( paramName, paramValue ) { - ISSUE:
line 1162 character 22: Don't make functions within a loop. - Evidence:}); - ISSUE:
line 1187 character 19: Creating global 'for' variable. Should be 'for (var paramName ...'. - Evidence:for ( paramName in paramPairs ) {
Your CommonsMaintenanceBot (talk) at 20:23, 7 June 2017 (UTC).
Code issues in MediaWiki:Gadget-ProveIt.css
[edit]Hi Sophivorus, I am a bored bot (this is kind of a computer program) that is watching the recent changes and tapping buttons like I did now.
Curious about the reason? Possibly not but I will tell you anyway:
- You edited MediaWiki:Gadget-ProveIt.css. Thank you for caring about Wikimedia Commons's css pages.
- Though, that change appears to introduce 4 new prettyCss issues — the page's status is now having warnings.
- To help you understanding where the issues are, I have aggregated a report here and now. If you have questions, don't hesitate to ask users experienced in css writing for help. But do not ask the bot's operators (chronically overwrought) unless you suspect an error of mine.
- WARNING: suggest-relative-unit:px:
line 3 char number 10- Evidence:1px - WARNING: suggest-relative-unit:px:
line 19 char number 11- Evidence:15px - WARNING: suggest-relative-unit:px:
line 24 char number 16- Evidence:5px - WARNING: suggest-relative-unit:px:
line 29 char number 15- Evidence:5px - WARNING: suggest-relative-unit:px:
line 38 char number 11- Evidence:15px - WARNING: suggest-relative-unit:px:
line 54 char number 14- Evidence:1px - WARNING: suggest-relative-unit:px:
line 55 char number 18- Evidence:50px - WARNING: suggest-relative-unit:px:
line 57 char number 9- Evidence:700px - WARNING: suggest-relative-unit:px:
line 58 char number 10- Evidence:300px - WARNING: suggest-relative-unit:px:
line 70 char number 11- Evidence:5px - WARNING: suggest-relative-unit:px:
line 70 char number 15- Evidence:10px - WARNING: suggest-relative-unit:px:
line 84 char number 16- Evidence:10px - WARNING: suggest-relative-unit:px:
line 89 char number 16- Evidence:10px - WARNING: suggest-relative-unit:px:
line 98 char number 11- Evidence:3px - WARNING: suggest-relative-unit:px:
line 103 char number 11- Evidence:10px - WARNING: suggest-relative-unit:px:
line 116 char number 9- Evidence:150px - WARNING: suggest-relative-unit:px:
line 117 char number 16- Evidence:5px - WARNING: invalid-value:
line 131 char number 18- Evidence:none - WARNING: suggest-relative-unit:px:
line 134 char number 10- Evidence:1px - WARNING: suggest-relative-unit:px:
line 145 char number 10- Evidence:60px - WARNING: suggest-relative-unit:px:
line 172 char number 14- Evidence:1px - WARNING: unknown-property:pointer-events:
line 176 char number 2- Evidence:pointer-events - WARNING: suggest-relative-unit:px:
line 184 char number 10- Evidence:1px - WARNING: suggest-relative-unit:px:
line 188 char number 11- Evidence:9px - WARNING: unknown-property:pointer-events:
line 189 char number 2- Evidence:pointer-events - WARNING: suggest-relative-unit:px:
line 190 char number 9- Evidence:150px - WARNING: suggest-relative-unit:px:
line 198 char number 16- Evidence:5px - WARNING: suggest-relative-unit:px:
line 199 char number 11- Evidence:10px - WARNING: unknown-property:pointer-events:
line 200 char number 2- Evidence:pointer-events - WARNING: suggest-relative-unit:px:
line 213 char number 11- Evidence:10px - WARNING: suggest-relative-unit:px:
line 233 char number 20- Evidence:5px - WARNING: suggest-relative-unit:px:
line 234 char number 13- Evidence:26px - WARNING: suggest-relative-unit:px:
line 239 char number 14- Evidence:5px - WARNING: suggest-relative-unit:px:
line 239 char number 18- Evidence:15px - WARNING: suggest-relative-unit:px:
line 242 char number 12- Evidence:220px - WARNING: suggest-relative-unit:px:
line 248 char number 19- Evidence:6px - WARNING: suggest-relative-unit:px:
line 248 char number 23- Evidence:6px - WARNING: suggest-relative-unit:px:
line 248 char number 29- Evidence:6px - WARNING: suggest-relative-unit:px:
line 249 char number 13- Evidence:20px
Your CommonsMaintenanceBot (talk) at 20:24, 7 June 2017 (UTC).
Code issues in MediaWiki:Gadget-ProveIt.css
[edit]Hi Sophivorus, I am a bored bot (this is kind of a computer program) that is watching the recent changes and tapping buttons like I did now.
Curious about the reason? Possibly not but I will tell you anyway:
- You edited MediaWiki:Gadget-ProveIt.css. Thank you for caring about Wikimedia Commons's css pages.
- Though, that change appears to introduce 8 new prettyCss issues — the page's status is now having warnings.
- To help you understanding where the issues are, I have aggregated a report here and now. If you have questions, don't hesitate to ask users experienced in css writing for help. But do not ask the bot's operators (chronically overwrought) unless you suspect an error of mine.
- WARNING: suggest-relative-unit:px:
line 3 char number 10- Evidence:1px - WARNING: suggest-relative-unit:px:
line 19 char number 11- Evidence:15px - WARNING: suggest-relative-unit:px:
line 24 char number 16- Evidence:5px - WARNING: suggest-relative-unit:px:
line 29 char number 15- Evidence:5px - WARNING: suggest-relative-unit:px:
line 36 char number 10- Evidence:1px - WARNING: suggest-relative-unit:px:
line 37 char number 11- Evidence:12px - WARNING: suggest-relative-unit:px:
line 37 char number 16- Evidence:30px - WARNING: suggest-relative-unit:px:
line 38 char number 15- Evidence:5px - WARNING: suggest-relative-unit:px:
line 40 char number 7- Evidence:5px - WARNING: suggest-relative-unit:px:
line 41 char number 26- Evidence:10px - WARNING: suggest-relative-unit:px:
line 42 char number 27- Evidence:10px - WARNING: suggest-relative-unit:px:
line 53 char number 14- Evidence:1px - WARNING: suggest-relative-unit:px:
line 54 char number 18- Evidence:50px - WARNING: suggest-relative-unit:px:
line 56 char number 9- Evidence:700px - WARNING: suggest-relative-unit:px:
line 57 char number 10- Evidence:300px - WARNING: suggest-relative-unit:px:
line 69 char number 11- Evidence:5px - WARNING: suggest-relative-unit:px:
line 69 char number 15- Evidence:10px - WARNING: suggest-relative-unit:px:
line 83 char number 16- Evidence:10px - WARNING: suggest-relative-unit:px:
line 88 char number 16- Evidence:10px - WARNING: suggest-relative-unit:px:
line 97 char number 11- Evidence:3px - WARNING: suggest-relative-unit:px:
line 102 char number 11- Evidence:10px - WARNING: suggest-relative-unit:px:
line 115 char number 9- Evidence:150px - WARNING: suggest-relative-unit:px:
line 116 char number 16- Evidence:5px - WARNING: invalid-value:
line 130 char number 18- Evidence:none - WARNING: suggest-relative-unit:px:
line 133 char number 10- Evidence:1px - WARNING: suggest-relative-unit:px:
line 144 char number 10- Evidence:60px - WARNING: suggest-relative-unit:px:
line 152 char number 7- Evidence:4px - WARNING: suggest-relative-unit:px:
line 153 char number 9- Evidence:4px - WARNING: suggest-relative-unit:px:
line 159 char number 14- Evidence:1px - WARNING: unknown-property:pointer-events:
line 163 char number 2- Evidence:pointer-events - WARNING: suggest-relative-unit:px:
line 171 char number 10- Evidence:1px - WARNING: suggest-relative-unit:px:
line 175 char number 11- Evidence:9px - WARNING: unknown-property:pointer-events:
line 176 char number 2- Evidence:pointer-events - WARNING: suggest-relative-unit:px:
line 177 char number 9- Evidence:150px - WARNING: suggest-relative-unit:px:
line 185 char number 16- Evidence:5px - WARNING: suggest-relative-unit:px:
line 186 char number 11- Evidence:10px - WARNING: unknown-property:pointer-events:
line 187 char number 2- Evidence:pointer-events - WARNING: suggest-relative-unit:px:
line 200 char number 11- Evidence:10px - WARNING: suggest-relative-unit:px:
line 220 char number 20- Evidence:5px - WARNING: suggest-relative-unit:px:
line 221 char number 13- Evidence:26px - WARNING: suggest-relative-unit:px:
line 226 char number 14- Evidence:5px - WARNING: suggest-relative-unit:px:
line 226 char number 18- Evidence:15px - WARNING: suggest-relative-unit:px:
line 229 char number 12- Evidence:220px - WARNING: suggest-relative-unit:px:
line 235 char number 19- Evidence:6px - WARNING: suggest-relative-unit:px:
line 235 char number 23- Evidence:6px - WARNING: suggest-relative-unit:px:
line 235 char number 29- Evidence:6px - WARNING: suggest-relative-unit:px:
line 236 char number 13- Evidence:20px
Your CommonsMaintenanceBot (talk) at 16:37, 27 June 2017 (UTC).
Code issues in MediaWiki:Gadget-ProveIt.css
[edit]Hi Sophivorus, I am a bored bot (this is kind of a computer program) that is watching the recent changes and tapping buttons like I did now.
Curious about the reason? Possibly not but I will tell you anyway:
- You edited MediaWiki:Gadget-ProveIt.css. Thank you for caring about Wikimedia Commons's css pages.
- Though, that change appears to introduce 1 new prettyCss issue — the page's status is now having warnings.
- To help you understanding where the issues are, I have aggregated a report here and now. If you have questions, don't hesitate to ask users experienced in css writing for help. But do not ask the bot's operators (chronically overwrought) unless you suspect an error of mine.
- WARNING: suggest-relative-unit:px:
line 3 char number 10- Evidence:1px - WARNING: suggest-relative-unit:px:
line 19 char number 11- Evidence:15px - WARNING: suggest-relative-unit:px:
line 24 char number 16- Evidence:5px - WARNING: suggest-relative-unit:px:
line 29 char number 15- Evidence:5px - WARNING: suggest-relative-unit:px:
line 36 char number 10- Evidence:1px - WARNING: suggest-relative-unit:px:
line 37 char number 11- Evidence:12px - WARNING: suggest-relative-unit:px:
line 37 char number 16- Evidence:30px - WARNING: suggest-relative-unit:px:
line 38 char number 15- Evidence:5px - WARNING: suggest-relative-unit:px:
line 40 char number 7- Evidence:5px - WARNING: suggest-relative-unit:px:
line 51 char number 14- Evidence:1px - WARNING: suggest-relative-unit:px:
line 52 char number 18- Evidence:50px - WARNING: suggest-relative-unit:px:
line 54 char number 9- Evidence:700px - WARNING: suggest-relative-unit:px:
line 55 char number 10- Evidence:300px - WARNING: suggest-relative-unit:px:
line 73 char number 11- Evidence:5px - WARNING: suggest-relative-unit:px:
line 73 char number 15- Evidence:10px - WARNING: suggest-relative-unit:px:
line 87 char number 16- Evidence:10px - WARNING: suggest-relative-unit:px:
line 92 char number 16- Evidence:10px - WARNING: suggest-relative-unit:px:
line 101 char number 11- Evidence:3px - WARNING: suggest-relative-unit:px:
line 106 char number 11- Evidence:10px - WARNING: suggest-relative-unit:px:
line 119 char number 9- Evidence:150px - WARNING: suggest-relative-unit:px:
line 120 char number 16- Evidence:5px - WARNING: invalid-value:
line 134 char number 18- Evidence:none - WARNING: suggest-relative-unit:px:
line 137 char number 10- Evidence:1px - WARNING: invalid-value:
line 148 char number 19- Evidence:menulist - WARNING: suggest-relative-unit:px:
line 154 char number 10- Evidence:60px - WARNING: suggest-relative-unit:px:
line 162 char number 7- Evidence:4px - WARNING: suggest-relative-unit:px:
line 163 char number 9- Evidence:4px - WARNING: suggest-relative-unit:px:
line 169 char number 14- Evidence:1px - WARNING: unknown-property:pointer-events:
line 173 char number 2- Evidence:pointer-events - WARNING: suggest-relative-unit:px:
line 181 char number 10- Evidence:1px - WARNING: suggest-relative-unit:px:
line 185 char number 11- Evidence:9px - WARNING: unknown-property:pointer-events:
line 186 char number 2- Evidence:pointer-events - WARNING: suggest-relative-unit:px:
line 187 char number 9- Evidence:150px - WARNING: suggest-relative-unit:px:
line 195 char number 16- Evidence:5px - WARNING: suggest-relative-unit:px:
line 196 char number 11- Evidence:10px - WARNING: unknown-property:pointer-events:
line 197 char number 2- Evidence:pointer-events - WARNING: suggest-relative-unit:px:
line 210 char number 11- Evidence:10px - WARNING: suggest-relative-unit:px:
line 230 char number 20- Evidence:5px - WARNING: suggest-relative-unit:px:
line 231 char number 13- Evidence:26px - WARNING: suggest-relative-unit:px:
line 236 char number 14- Evidence:5px - WARNING: suggest-relative-unit:px:
line 236 char number 18- Evidence:15px - WARNING: suggest-relative-unit:px:
line 239 char number 12- Evidence:220px - WARNING: suggest-relative-unit:px:
line 245 char number 19- Evidence:6px - WARNING: suggest-relative-unit:px:
line 245 char number 23- Evidence:6px - WARNING: suggest-relative-unit:px:
line 245 char number 29- Evidence:6px - WARNING: suggest-relative-unit:px:
line 246 char number 13- Evidence:20px
Your CommonsMaintenanceBot (talk) at 23:22, 11 November 2017 (UTC).
Creation of MediaWiki:Gadget-ProveIt-ja.json
[edit]Hi Sophivorus. I am ネイ (Ney), an Administrator from Japanese Wikipedia. There have been some discussions at w:ja:Wikipedia:井戸端/subj/ビジュアルエディターに参照ツールとcitoidサービスを導入する提案, where we are planning to enable Citoid, as well as ProveIt gadget soon (around end of March-early April). Hence, could you please help create MediaWiki:Gadget-ProveIt-ja.json according to the translations in translatewiki.net? Or, if you are not the right person to ask, it would be great if you could let me know where should the request be redirected to. Thank you very much.--ネイ (talk) 11:55, 25 March 2018 (UTC)
- @ネイ: Done! Let me know if I can help in any other way, cheers! --Sophivorus (talk) 23:55, 26 March 2018 (UTC)
Creation of MediaWiki:Gadget-ProveIt-vi.json
[edit]Hello Sophivorus, I am sysop in Vietnamese Wikipedia. Our project is interesting in setup ProveIt as a gadget optional for experienced user (see vi:MediaWiki:Gadget-ProveIt.js). Could you please help create MediaWiki:Gadget-ProveIt-vi.json according to the translations in translatewiki.net? Thank you in advanced. --minhhuy (talk) 07:41, 26 November 2018 (UTC)
- @Trần Nguyễn Minh Huy: Hi, sure! I just checked and your translations haven't been pushed to the repository yet. This should happen automatically in a couple of days. Once this happens I'll create the corresponding page for them here at Commons and let you know. Cheers! --Sophivorus (talk) 13:31, 26 November 2018 (UTC)
- @Trần Nguyễn Minh Huy: The translations have been pushed to the repository, so I tried to create the page but realised that my global editinterface permission has expired, so I cannot create the page anymore. However, I already requested an admin to do it. The request can be found at MediaWiki talk:Gadget-ProveIt-vi.json. Lets wait a couple days now and see what happens. Cheers! --Sophivorus (talk) 19:33, 29 November 2018 (UTC)
- @Trần Nguyễn Minh Huy: The page has been created! Let me know if you have any trouble with the gadget, cheers! --Sophivorus (talk) 10:12, 30 November 2018 (UTC)
- Great! Thank you very much for your help, it working very good now. --minhhuy (talk) 15:44, 30 November 2018 (UTC)
- @Trần Nguyễn Minh Huy: The page has been created! Let me know if you have any trouble with the gadget, cheers! --Sophivorus (talk) 10:12, 30 November 2018 (UTC)
- @Trần Nguyễn Minh Huy: The translations have been pushed to the repository, so I tried to create the page but realised that my global editinterface permission has expired, so I cannot create the page anymore. However, I already requested an admin to do it. The request can be found at MediaWiki talk:Gadget-ProveIt-vi.json. Lets wait a couple days now and see what happens. Cheers! --Sophivorus (talk) 19:33, 29 November 2018 (UTC)
Bulgarian translation of ProveIt
[edit]Hi, I'm testing ProveIt at the Bulgarian Wikipedia in my own user space and so far it works fine. The only thing that is missing is the translation in Bulgarian, which is 100% complete. Can you please add it, so I can test if it will be applied? Regards! --StanProg (talk) 23:16, 10 June 2019 (UTC)
- @StanProg: Done, see MediaWiki:Gadget-ProveIt-bg.json and let me know if I can help further! Sophivorus (talk) 11:50, 11 June 2019 (UTC)
- Hi, there are 2 small things. After reviewing the translation I did one change on TranslateWiki "Няма шаблон" => "Без шаблон". It's not so important, but you can update it when you have time. The next thing is the length of the references list textbox: [1]. In Bulgarian the text is longer and it's a little cutted out at the end. Is it possible to make the box with flexible width depending on the placeholder or wider, like 190px.? This is also not a big problem, but if there's a good solution it will be better. --StanProg (talk) 12:41, 11 June 2019 (UTC)
- @StanProg: Message updated. Regarding the width of the field, for now you can change it from your common.css, and if meta:Grants:Project/Rapid/Enhance the ProveIt gadget, part 2 gets approved, I'll look into it (your support would be appreciated!) Sophivorus (talk) 13:17, 11 June 2019 (UTC)
- Hi Sophivorus, I have one more problem with ProveIt. When I try to add a reference with ProveIt, after trying to publish the changes I see an error with red text: The tag "ProveIt edit" is not allowed to be manually applied. (in Bulgarian). Note that I've setuped ProveIt in my own user space User:StanProg/common.js, because I'm still tranlsating the TemplateData and testing it, before the actual adding as a Widget. Do we need to make some changes on our local wiki regarding this tag? Should we allow this somehow? Maybe it will be ok after I setup it as a Widget? --StanProg (talk) 09:54, 17 June 2019 (UTC)
- @StanProg: Hi Stan! ProveIt tracks its edits using a revision tag. You should request the creation of a tag at bg:Special:Tags to some admin or authorized user in your wiki. The name of the tag should match the value set at
proveit-tagin your common.js However, for testing purposes, you can also completely remove the value atproveit-tagand the gadget should stop requiring the tag and throwing the error. Hope this is clear enough, else let me know! Sophivorus (talk) 12:54, 17 June 2019 (UTC)
- @StanProg: Hi Stan! ProveIt tracks its edits using a revision tag. You should request the creation of a tag at bg:Special:Tags to some admin or authorized user in your wiki. The name of the tag should match the value set at
- Hi Sophivorus, I have one more problem with ProveIt. When I try to add a reference with ProveIt, after trying to publish the changes I see an error with red text: The tag "ProveIt edit" is not allowed to be manually applied. (in Bulgarian). Note that I've setuped ProveIt in my own user space User:StanProg/common.js, because I'm still tranlsating the TemplateData and testing it, before the actual adding as a Widget. Do we need to make some changes on our local wiki regarding this tag? Should we allow this somehow? Maybe it will be ok after I setup it as a Widget? --StanProg (talk) 09:54, 17 June 2019 (UTC)
- @StanProg: Message updated. Regarding the width of the field, for now you can change it from your common.css, and if meta:Grants:Project/Rapid/Enhance the ProveIt gadget, part 2 gets approved, I'll look into it (your support would be appreciated!) Sophivorus (talk) 13:17, 11 June 2019 (UTC)
- Hi, there are 2 small things. After reviewing the translation I did one change on TranslateWiki "Няма шаблон" => "Без шаблон". It's not so important, but you can update it when you have time. The next thing is the length of the references list textbox: [1]. In Bulgarian the text is longer and it's a little cutted out at the end. Is it possible to make the box with flexible width depending on the placeholder or wider, like 190px.? This is also not a big problem, but if there's a good solution it will be better. --StanProg (talk) 12:41, 11 June 2019 (UTC)
Code issues in MediaWiki:Gadget-ProveIt2.js
[edit]Hi Sophivorus, I am a bored bot (this is kind of a computer program) that is watching the recent changes and tapping buttons like I did now.
Curious about the reason? Possibly not but I will tell you anyway:
- You edited MediaWiki:Gadget-ProveIt2.js. Thank you for caring about Wikimedia Commons's javascript pages.
- Though, that change appears to introduce 1 new jshint issue — the page's status is now having warnings.
- To help you understanding where the issues are, I have aggregated a report here and now. If you have questions, don't hesitate to ask users experienced in javascript writing for help. But do not ask the bot's operators (chronically overwrought) unless you suspect an error of mine.
- ISSUE:
line 222 character 18: Don't make functions within a loop. - Evidence:}); - ISSUE:
line 237 character 18: Don't make functions within a loop. - Evidence:}); - ISSUE:
line 314 character 49: Expected an assignment or function call and instead saw an expression. - Evidence:div = $( '<div>' ).append( label, input ); - ISSUE:
line 320 character 49: Expected an assignment or function call and instead saw an expression. - Evidence:div = $( '<div>' ).append( label, input ); - ISSUE:
line 405 character 25: Function declarations should not be placed in blocks. Use a function expression or move the statement to the top of the outer function. - Evidence:function setParamValue( paramName, paramValue ) { - ISSUE:
line 480 character 86: Missing semicolon. - Evidence:input = paramData.type === 'content' ? $( '<textarea>' ) : $( '<input>' ) - ISSUE:
line 497 character 18: Don't make functions within a loop. - Evidence:}).prependTo( div ); - ISSUE:
line 990 character 40: Missing '()' invoking a constructor. - Evidence:var citation = new ProveIt.Citation,
Your CommonsMaintenanceBot (talk) at 14:00, 23 September 2019 (UTC).
WikiWidget
[edit]Hola! Acabo de descubrir WikiWidget. Me parece impresionante que esto sea posible, ya que es una idea que me ha venido rondando la cabeza durante años. Es posible hacer simulaciones físicas usando estos widgets? -Theklan (talk) 21:52, 27 September 2019 (UTC)
- @Theklan: Hola! Claro que sí, en principio cualquier programa escrito en JavaScript se puede convertir en un wikiwidget, siempre y cuando la licencia lo permita y no solicite recursos alojadas fuera de la wiki (pues eso sería un problema de seguridad). Sophivorus (talk) 23:53, 30 September 2019 (UTC)
- @Sophivorus: Buenas! No entiendo mucho de esto, pero tengo una alumna en un curso que estamos haciendo que va a realizar varios simuladores físicos y queremos linkarlos en Wikipedia. Pero incluirlos sería mucho mejor. Claro, que no se si se pueden exportar a JavaScript, de ahí la duda. Si solo se puede usar ese lenguaje, lo intentaremos. Vero que hay que alojarlos obligatoriamente en Commons, no? -Theklan (talk) 17:37, 4 October 2019 (UTC)
- @Theklan: Hola! El sistema actual utiliza JavaScript y aloja el código en Commons. Sin embargo, también se podría alojar el código en Gerrit o en https://cdnjs.com/, ya que el CSP de Wikipedia hace excepciones para esos dos servicios. Por otra parte, en cuanto al lenguaje de programación, yo sólo sabría encajar las piezas del rompecabezas si utilizan JavaScript. Utilizar otro lenguaje me parece inviable, y en cualquier caso iría mas allá de mi capacidad de ayudar. Si deciden exportar el simulador a JavaScript, me avisan y con gusto les doy una mano con el resto. También les recomiendo que miren más de cerca los wikiwidgets existentes para tener una idea de su funcionamiento, posibilidades y limitaciones. Saludos! Sophivorus (talk) 19:41, 4 October 2019 (UTC)
- Gracias! -Theklan (talk) 21:10, 4 October 2019 (UTC)
- Hola otra vez (3 años más tarde). Al final este proyecto no se hizo, pero sigo teniendo interés en el concepto. Estoy viendo algunos simuladores de astronomía, y querría saber si es factible (y cómo) adaptar esto para nuestro artículos sobre planets: https://github.com/mivion/ephemeris. No sé si habría que copiar todos los códigos, y luego habría que llamarlos dentro de una plantilla. Theklan (talk) 09:50, 22 February 2022 (UTC)
- @Theklan ¡Hola! El simulador se ve increíble y me encantaría verlo en Wikipedia. Sin embargo, yo ya no estoy trabajando en este proyecto. Si quieres intentarlo, ¡adelante! Confío que los 2 wikiwidgets que hice te servirán de guía para empezar pero seguramente tendrás que ir más allá e innovar de un modo u otro. Hay mucho camino por explorar, si tienes preguntas concretas puedo ayudar a responder, pero preguntas abiertas prefiero que no. ¡Suerte! Sophivorus (talk) 13:10, 22 February 2022 (UTC)
- Gracias! Theklan (talk) 15:25, 23 February 2022 (UTC)
- @Theklan ¡Hola! El simulador se ve increíble y me encantaría verlo en Wikipedia. Sin embargo, yo ya no estoy trabajando en este proyecto. Si quieres intentarlo, ¡adelante! Confío que los 2 wikiwidgets que hice te servirán de guía para empezar pero seguramente tendrás que ir más allá e innovar de un modo u otro. Hay mucho camino por explorar, si tienes preguntas concretas puedo ayudar a responder, pero preguntas abiertas prefiero que no. ¡Suerte! Sophivorus (talk) 13:10, 22 February 2022 (UTC)
- Hola otra vez (3 años más tarde). Al final este proyecto no se hizo, pero sigo teniendo interés en el concepto. Estoy viendo algunos simuladores de astronomía, y querría saber si es factible (y cómo) adaptar esto para nuestro artículos sobre planets: https://github.com/mivion/ephemeris. No sé si habría que copiar todos los códigos, y luego habría que llamarlos dentro de una plantilla. Theklan (talk) 09:50, 22 February 2022 (UTC)
- Gracias! -Theklan (talk) 21:10, 4 October 2019 (UTC)
- @Theklan: Hola! El sistema actual utiliza JavaScript y aloja el código en Commons. Sin embargo, también se podría alojar el código en Gerrit o en https://cdnjs.com/, ya que el CSP de Wikipedia hace excepciones para esos dos servicios. Por otra parte, en cuanto al lenguaje de programación, yo sólo sabría encajar las piezas del rompecabezas si utilizan JavaScript. Utilizar otro lenguaje me parece inviable, y en cualquier caso iría mas allá de mi capacidad de ayudar. Si deciden exportar el simulador a JavaScript, me avisan y con gusto les doy una mano con el resto. También les recomiendo que miren más de cerca los wikiwidgets existentes para tener una idea de su funcionamiento, posibilidades y limitaciones. Saludos! Sophivorus (talk) 19:41, 4 October 2019 (UTC)
- @Sophivorus: Buenas! No entiendo mucho de esto, pero tengo una alumna en un curso que estamos haciendo que va a realizar varios simuladores físicos y queremos linkarlos en Wikipedia. Pero incluirlos sería mucho mejor. Claro, que no se si se pueden exportar a JavaScript, de ahí la duda. Si solo se puede usar ese lenguaje, lo intentaremos. Vero que hay que alojarlos obligatoriamente en Commons, no? -Theklan (talk) 17:37, 4 October 2019 (UTC)
Code issues in MediaWiki:Gadget-ProveIt.js
[edit]Hi Sophivorus, I am a bored bot (this is kind of a computer program) that is watching the recent changes and tapping buttons like I did now.
Curious about the reason? Possibly not but I will tell you anyway:
- You edited MediaWiki:Gadget-ProveIt.js. Thank you for caring about Wikimedia Commons's javascript pages.
- Though, that change appears to introduce 23 new jshint issues — the page's status is now having ERRORS.
- To help you understanding where the issues are, I have aggregated a report here and now. If you have questions, don't hesitate to ask users experienced in javascript writing for help. But do not ask the bot's operators (chronically overwrought) unless you suspect an error of mine.
- ISSUE:
line 1144 character 15: 'class' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:Citation: class { - ISSUE:
line 1152 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:constructor( wikitext, index ) { - ISSUE:
line 1164 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:getName() { - ISSUE:
line 1176 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:getGroup() { - ISSUE:
line 1188 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:buildWikitext() { - ISSUE:
line 1208 character 15: 'class' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:Template: class { - ISSUE:
line 1215 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:constructor( wikitext, index ) { - ISSUE:
line 1229 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:getName() { - ISSUE:
line 1261 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:getParams() { - ISSUE:
line 1331 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:getData() { - ISSUE:
line 1344 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:getParamOrder() { - ISSUE:
line 1364 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:getSnippet() { - ISSUE:
line 1381 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:buildWikitext() { - ISSUE:
line 1411 character 16: 'class' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:Reference: class { - ISSUE:
line 1419 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:constructor( wikitext, index ) { - ISSUE:
line 1435 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:cite( event ) { - ISSUE:
line 1460 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:getSnippet() { - ISSUE:
line 1475 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:getContent() { - ISSUE:
line 1485 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:getName() { - ISSUE:
line 1497 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:getGroup() { - ISSUE:
line 1509 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:getTemplate() { - ISSUE:
line 1522 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:getCitations() { - ISSUE:
line 1525 character 48: Bad or unnecessary escaping. - Evidence:citationRegex = new RegExp( '<\s*ref[^\/]*\/>', 'ig' ), - ISSUE:
line 1547 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:buildWikitext() { - ISSUE:
line 1567 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:buildContent() {
Your CommonsMaintenanceBot (talk) at 18:51, 5 November 2019 (UTC).
Code issues in MediaWiki:Gadget-ProveIt.js
[edit]Hi Sophivorus, I am a bored bot (this is kind of a computer program) that is watching the recent changes and tapping buttons like I did now.
Curious about the reason? Possibly not but I will tell you anyway:
- You edited MediaWiki:Gadget-ProveIt.js. Thank you for caring about Wikimedia Commons's javascript pages.
- Though, that change appears to introduce 1 new esprima issue — the page's status is now having ERRORS.
- To help you understanding where the issues are, I have aggregated a report here and now. If you have questions, don't hesitate to ask users experienced in javascript writing for help. But do not ask the bot's operators (chronically overwrought) unless you suspect an error of mine.
- ERROR: Cannot parse
line 1144 column 12: Unexpected reserved word
Your CommonsMaintenanceBot (talk) at 18:51, 5 November 2019 (UTC).
Code issues in MediaWiki:Gadget-ProveIt2.js
[edit]Hi Sophivorus, I am a bored bot (this is kind of a computer program) that is watching the recent changes and tapping buttons like I did now.
Curious about the reason? Possibly not but I will tell you anyway:
- You edited MediaWiki:Gadget-ProveIt2.js. Thank you for caring about Wikimedia Commons's javascript pages.
- Though, that change appears to introduce 21 new jshint issues — the page's status is now having ERRORS.
- To help you understanding where the issues are, I have aggregated a report here and now. If you have questions, don't hesitate to ask users experienced in javascript writing for help. But do not ask the bot's operators (chronically overwrought) unless you suspect an error of mine.
- ISSUE:
line 1144 character 15: 'class' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:Citation: class { - ISSUE:
line 1152 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:constructor( wikitext, index ) { - ISSUE:
line 1164 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:getName() { - ISSUE:
line 1176 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:getGroup() { - ISSUE:
line 1188 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:buildWikitext() { - ISSUE:
line 1208 character 15: 'class' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:Template: class { - ISSUE:
line 1215 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:constructor( wikitext, index ) { - ISSUE:
line 1229 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:getName() { - ISSUE:
line 1261 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:getParams() { - ISSUE:
line 1331 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:getData() { - ISSUE:
line 1344 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:getParamOrder() { - ISSUE:
line 1364 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:getSnippet() { - ISSUE:
line 1381 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:buildWikitext() { - ISSUE:
line 1411 character 16: 'class' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:Reference: class { - ISSUE:
line 1419 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:constructor( wikitext, index ) { - ISSUE:
line 1435 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:cite( event ) { - ISSUE:
line 1460 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:getSnippet() { - ISSUE:
line 1475 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:getContent() { - ISSUE:
line 1485 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:getName() { - ISSUE:
line 1497 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:getGroup() { - ISSUE:
line 1509 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:getTemplate() { - ISSUE:
line 1522 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:getCitations() { - ISSUE:
line 1525 character 48: Bad or unnecessary escaping. - Evidence:citationRegex = new RegExp( '<\s*ref[^\/]*\/>', 'ig' ), - ISSUE:
line 1547 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:buildWikitext() { - ISSUE:
line 1567 character 9: 'concise methods' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:buildContent() {
Your CommonsMaintenanceBot (talk) at 19:54, 5 November 2019 (UTC).
Code issues in MediaWiki:Gadget-ProveIt2.js
[edit]Hi Sophivorus, I am a bored bot (this is kind of a computer program) that is watching the recent changes and tapping buttons like I did now.
Curious about the reason? Possibly not but I will tell you anyway:
- You edited MediaWiki:Gadget-ProveIt2.js. Thank you for caring about Wikimedia Commons's javascript pages.
- Though, that change appears to introduce 1 new esprima issue — the page's status is now having ERRORS.
- To help you understanding where the issues are, I have aggregated a report here and now. If you have questions, don't hesitate to ask users experienced in javascript writing for help. But do not ask the bot's operators (chronically overwrought) unless you suspect an error of mine.
- ERROR: Cannot parse
line 1144 column 12: Unexpected reserved word
Your CommonsMaintenanceBot (talk) at 19:54, 5 November 2019 (UTC).
Provelt in kkwiki
[edit]Why Provelt doesn't work in kkwiki? --Arystanbek (talk) 15:53, 24 June 2020 (UTC)
- @Arystanbek: Hi! It seems to be working fine for me. What exactly doesn't work for you? Sophivorus (talk) 15:56, 24 June 2020 (UTC)
- Please see this screencast: https://youtu. be/Z8FzbtSxsoQ. Edit filter blocked this link, please combine divided YouTube link. And why do you removed translated strings? Worked in ruwiki but kkwiki doesn't. --Arystanbek (talk) 16:39, 24 June 2020 (UTC)
- @Arystanbek: I see. I assume you've given ProveIt a few seconds to load, unlike what you show in your screencast. Please right click the browser, click "Inspect", look for the developer console and let me know if any relevant JavaScript errors appear. I removed the translated strings because the gadget is now translated from translatewiki.net and the latest translations are pulled automatically. There aren't any translations for the kk language code though, maybe you'd like to contribute them after we fix this issue? Sophivorus (talk) 16:53, 24 June 2020 (UTC)
- https://ibb.co/m4snF93 Please see this screenshot. --Arystanbek (talk) 17:29, 24 June 2020 (UTC)
- That error is related to one of your user scripts, called HeaderEditor.js, which may in turn be causing Proveit not to load. That would explain why it loads fine for me but not for you. I've commented out HeaderEditor.js, can you check if Proveit loads now? Sophivorus (talk) 19:18, 24 June 2020 (UTC)
- https://ibb.co/m4snF93 Please see this screenshot. --Arystanbek (talk) 17:29, 24 June 2020 (UTC)
- @Arystanbek: I see. I assume you've given ProveIt a few seconds to load, unlike what you show in your screencast. Please right click the browser, click "Inspect", look for the developer console and let me know if any relevant JavaScript errors appear. I removed the translated strings because the gadget is now translated from translatewiki.net and the latest translations are pulled automatically. There aren't any translations for the kk language code though, maybe you'd like to contribute them after we fix this issue? Sophivorus (talk) 16:53, 24 June 2020 (UTC)
- Please see this screencast: https://youtu. be/Z8FzbtSxsoQ. Edit filter blocked this link, please combine divided YouTube link. And why do you removed translated strings? Worked in ruwiki but kkwiki doesn't. --Arystanbek (talk) 16:39, 24 June 2020 (UTC)
Thanks ![]() --Arystanbek (talk) 03:24, 25 June 2020 (UTC)
--Arystanbek (talk) 03:24, 25 June 2020 (UTC)
Code issues in MediaWiki:DebateTree.js
[edit]Hi Sophivorus, I am a bored bot (this is kind of a computer program) that is watching the recent changes and tapping buttons like I did now.
Curious about the reason? Possibly not but I will tell you anyway:
- You edited MediaWiki:DebateTree.js. Thank you for caring about Wikimedia Commons's javascript pages.
- Though, that change appears to introduce 1 new jshint issue — the page's status is now having warnings.
- To help you understanding where the issues are, I have aggregated a report here and now. If you have questions, don't hesitate to ask users experienced in javascript writing for help. But do not ask the bot's operators (chronically overwrought) unless you suspect an error of mine.
- ISSUE:
line 69 character 78: Missing semicolon. - Evidence:$( argument ).contents().filter(function(){return this.nodeType === 3}).wrap('<div class="argument-text"></div>');
Your CommonsMaintenanceBot (talk) at 12:20, 11 March 2021 (UTC).
Code issues in MediaWiki:ExcerptTree.js
[edit]Hi Sophivorus, I am a bored bot (this is kind of a computer program) that is watching the recent changes and tapping buttons like I did now.
Curious about the reason? Possibly not but I will tell you anyway:
- You edited MediaWiki:ExcerptTree.js. Thank you for caring about Wikimedia Commons's javascript pages.
- Though, that change appears to introduce 1 new jshint issue — the page's status is now having ERRORS.
- To help you understanding where the issues are, I have aggregated a report here and now. If you have questions, don't hesitate to ask users experienced in javascript writing for help. But do not ask the bot's operators (chronically overwrought) unless you suspect an error of mine.
- ISSUE:
line 24 character 29: 'spread/rest operator' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:matches = [ ...content.matchAll( regexp ) ]; - ISSUE:
line 24 character 59: Expected an assignment or function call and instead saw an expression. - Evidence:matches = [ ...content.matchAll( regexp ) ]; - ISSUE:
line 29 character 70: 'arrow function syntax (=>)' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:var params = match[1].split( '|' ).filter( param => /=/.test( param ) === false ); // Remove all named params
Your CommonsMaintenanceBot (talk) at 04:13, 26 August 2021 (UTC).
Code issues in MediaWiki:ExcerptTree.js
[edit]Hi Sophivorus, I am a bored bot (this is kind of a computer program) that is watching the recent changes and tapping buttons like I did now.
Curious about the reason? Possibly not but I will tell you anyway:
- You edited MediaWiki:ExcerptTree.js. Thank you for caring about Wikimedia Commons's javascript pages.
- Though, that change appears to introduce 1 new jshint issue — the page's status is now having ERRORS.
- To help you understanding where the issues are, I have aggregated a report here and now. If you have questions, don't hesitate to ask users experienced in javascript writing for help. But do not ask the bot's operators (chronically overwrought) unless you suspect an error of mine.
- ISSUE:
line 24 character 29: 'spread/rest operator' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:var matches = [ ...content.matchAll( regexp ) ]; - ISSUE:
line 29 character 70: 'arrow function syntax (=>)' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:var params = match[1].split( '|' ).filter( param => /=/.test( param ) === false ); // Remove all named params
Your CommonsMaintenanceBot (talk) at 04:13, 26 August 2021 (UTC).
Code issues in MediaWiki:ExcerptTree.js
[edit]Hi Sophivorus, I am a bored bot (this is kind of a computer program) that is watching the recent changes and tapping buttons like I did now.
Curious about the reason? Possibly not but I will tell you anyway:
- You edited MediaWiki:ExcerptTree.js. Thank you for caring about Wikimedia Commons's javascript pages.
- Though, that change appears to introduce 1 new jshint issue — the page's status is now having ERRORS.
- To help you understanding where the issues are, I have aggregated a report here and now. If you have questions, don't hesitate to ask users experienced in javascript writing for help. But do not ask the bot's operators (chronically overwrought) unless you suspect an error of mine.
- ISSUE:
line 23 character 74: Bad or unnecessary escaping. - Evidence:var regex = new RegExp( '{{ *(?:' + names.join( '|' ) + ') *\| *([^}]+) *}}', 'ig' ); - ISSUE:
line 30 character 70: 'arrow function syntax (=>)' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:var params = match[1].split( '|' ).filter( param => /=/.test( param ) === false ); // Remove all named params
Your CommonsMaintenanceBot (talk) at 04:13, 26 August 2021 (UTC).
Code issues in MediaWiki:ExcerptTree.js
[edit]Hi Sophivorus, I am a bored bot (this is kind of a computer program) that is watching the recent changes and tapping buttons like I did now.
Curious about the reason? Possibly not but I will tell you anyway:
- You edited MediaWiki:ExcerptTree.js. Thank you for caring about Wikimedia Commons's javascript pages.
- Though, that change appears to introduce 1 new jshint issue — the page's status is now having ERRORS.
- To help you understanding where the issues are, I have aggregated a report here and now. If you have questions, don't hesitate to ask users experienced in javascript writing for help. But do not ask the bot's operators (chronically overwrought) unless you suspect an error of mine.
- ISSUE:
line 23 character 89: Bad or unnecessary escaping. - Evidence:var regex = new RegExp( '{{ *(?:' + excerptTemplateNames.join( '|' ) + ') *\| *([^}]+) *}}', 'ig' ); - ISSUE:
line 24 character 29: 'spread/rest operator' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:var matches = [ ...content.matchAll( regex ) ]; - ISSUE:
line 30 character 70: 'arrow function syntax (=>)' is available in ES6 (use esnext option) or Mozilla JS extensions (use moz). - Evidence:var params = match[1].split( '|' ).filter( param => /=/.test( param ) === false ); // Remove all named params
Your CommonsMaintenanceBot (talk) at 04:13, 26 August 2021 (UTC).

|
Help:DebateTree has been listed at Commons:Deletion requests so that the community can discuss whether it should be kept or not. We would appreciate it if you could go to voice your opinion about this at its entry.
If you created this help page, please note that the fact that it has been proposed for deletion does not necessarily mean that we do not value your kind contribution. It simply means that one person believes that there is some specific problem with it. |
In addition, I noticed that you've made a malformed deletion request. Here, {{Delete}} is not for speedy deletion, please see COM:DP. When you want to delete a page by manually using the {{Delete}} template (rather than the automatic Nominate for deletion tool in the Tools menu on the sidebar per COM:DR#Starting requests), please remember to follow the instructions in the template, including the "Click here to show further instructions" portion (or Commons:Deletion requests/Listing a request manually policy), otherwise you will create a lot of work for other people. — Jeff G. ツ please ping or talk to me 14:07, 15 August 2022 (UTC)
 |
File:Wikipedia vs Wikimedia.jpg has been marked as a possible copyright violation. Wikimedia Commons only accepts free content—that is, images and other media files that can be used by anyone, for any purpose. Traditional copyright law does not grant these freedoms, and unless noted otherwise, everything you find on the web is copyrighted and not permitted here. For details on what is acceptable, please read Commons:Licensing. You may also find Commons:Copyright rules useful, or you can ask questions about Commons policies at the Commons:Help desk. If you are the copyright holder and the creator of the file, please read Commons:But it's my own work! for tips on how to provide evidence of that.
The file you added has been deleted. If you have written permission from the copyright holder, please have them send us a free license release via COM:VRT. If you believe that the deletion was not in accordance with policy, you may request undeletion. (It is not necessary to request undeletion if using VRT; the file will be automatically restored at the conclusion of the process.)
|
Nardog (talk) 09:46, 15 September 2022 (UTC)
Round 1 of Picture of the Year 2022 voting is open!
[edit]
Read this message in your language
Dear Wikimedian,
Wikimedia Commons is happy to announce that the 2022 Picture of the Year competition is now open. This year will be the seventeenth edition of the annual Wikimedia Commons photo competition, which recognizes exceptional contributions by users on Wikimedia Commons. Wikimedia users are invited to vote for their favorite images featured on Commons during the last year (2022) to produce a single Picture of the Year.
Hundreds of images that have been rated Featured Pictures by the international Wikimedia Commons community in the past year are all entered in this competition. These images include professional animal and plant shots, breathtaking panoramas and skylines, restorations of historical images, photographs portraying the world's best architecture, impressive human portraits, and so much more.
For your convenience, we have sorted the images into topical categories. Two rounds of voting will be held: In the first round, you may vote for as many images as you like. The top 30 overall and the two most popular images in each category will continue to the final. In the final round, you may vote for just three images to become the Picture of the Year.
Round 1 will end on UTC.
Thanks,
the Wikimedia Commons Picture of the Year committee
You are receiving this message because you voted in the 2021 Picture of the Year contest.
Delivered by MediaWiki message delivery (talk) 09:16, 20 April 2023 (UTC)
 |
File:Diego Chaves Querétaro.jpg has been marked as a possible copyright violation. Wikimedia Commons only accepts free content—that is, images and other media files that can be used by anyone, for any purpose. Traditional copyright law does not grant these freedoms, and unless noted otherwise, everything you find on the web is copyrighted and not permitted here. For details on what is acceptable, please read Commons:Licensing. You may also find Commons:Copyright rules useful, or you can ask questions about Commons policies at the Commons:Help desk. If you are the copyright holder and the creator of the file, please read Commons:But it's my own work! for tips on how to provide evidence of that.
The file you added has been deleted. If you have written permission from the copyright holder, please have them send us a free license release via COM:VRT. If you believe that the deletion was not in accordance with policy, you may request undeletion. (It is not necessary to request undeletion if using VRT; the file will be automatically restored at the conclusion of the process.)
|
Carlos yo (Discusión) 00:18, 10 July 2024 (UTC)
File tagging File:Diego Chaves Querétaro.jpg
[edit]This media was probably deleted.
|
Thanks for uploading File:Diego Chaves Querétaro.jpg. This media is missing permission information. A source is given, but there is no proof that the author or copyright holder agreed to license the file under the given license. Please provide a link to an appropriate webpage with license information, or ask the author or copyright holder to send an email with copy of a written permission to VRT (permissions-commons@wikimedia.org). You may still be required to go through this procedure even if you are the author yourself; please see Commons:But it's my own work! for more details. After you emailed permission, you may replace the {{No permission since}} tag with {{subst:PP}} on file description page. Alternatively, you may click on "Challenge speedy deletion" below the tag if you wish to provide an argument why evidence of permission is not necessary in this case.
Please see this page for more information on how to confirm permission, or if you would like to understand why we ask for permission when uploading work that is not your own, or work which has been previously published (regardless of whether it is your own). The file probably has been deleted. If you sent a permission, try to send it again after 14 days. Do not re-upload. When the VRT-member processes your mail, the file can be undeleted. Additionally you can request undeletion here, providing a link to the File-page on Commons where it was uploaded ([[:File:Diego Chaves Querétaro.jpg]]) and the above demanded information in your request. |