User:Jack who built the house/Convenient Discussions


Convenient Discussions (CD) is a JavaScript tool providing a shell over the existing MediaWiki discussion system that enhances user experience with talk pages in multiple ways.
Features
[edit]- Posting and editing comments without switching to a separate page
- @mentions, [[#comment links]], [[wikilinks]], {{templates}}, and <tags> autocomplete
- Quoting comments with formatting preserved
- Autofilling the edit summary with indication of the addressee of the comment
- Saving comment drafts to restore the forms' content after unexpected events such as browser crashes
- Uploading screenshots to Commons in three clicks
- Creating topics and subsections
- Redesigned talk pages, with author and date displayed on top of comments (opt-in) and thin lines denoting threads
- Handling "outdent" templates
- Collapsible (and autocollapsible) threads
- Navigating sibling threads by holding the middle mouse button (see video)
- Comment timestamps in local time and arbitrary format, including relative
- Highlighting and navigating new comments (via the navigation panel or the table of contents)
- Highlighting own comments
- Checking for new comments in the background and automatically rendering simple comment edits
- Subscribing to topics, which affects notifications and highlighting topics in several places (based on DiscussionTools)
- Desktop notifications about replies to the user's comments and comments in topics the user subscribed to on open pages (opt-in)
- Moving topics between talk pages
- Thanking for edits that added comments
- Copying links to comments
- Jumping to a specific comment from the watchlist and other pages that list revisions
- Always seeing the current section's name and navigating page parts in one click
- Searching for comments and sections in the archive
The script makes the user forget about:
- the need to search the code for a place for a comment, count colons, type tildes and other markup;
- edit conflicts;
- reading talk pages through diffs;
- the need to completely reload the page and look for new comments with eyes, or even check the watchlist;
- the need to convert UTC dates to local time.
Installation
[edit]To install the script for all Wikimedia wikis, add this to your global.js on Meta:
mw.loader.load('https://commons.wikimedia.org/w/index.php?title=User:Jack_who_built_the_house/convenientDiscussions.js&action=raw&ctype=text/javascript');
To install the script on a specific wiki where it's not a gadget, add the same code to your common.js. If the wiki has the script as a gadget, activate it in user preferences. Even if you have the script installed globally, it would make sense to add the gadget—the script would load faster on that wiki.
Every wiki has its own peculiarities that the script can address in the configuration file. Those are individual for each wiki and created by volunteers. If you know JavaScript and your wiki doesn't have one, see § Configuring for a wiki. Having a configuration file for the wiki will also speed up the execution of the script.
Compatibility
[edit]
Convenient Discussions shows timestamps in local time by default. However, you can use another user script for this purpose. To make Convenient Discussions compatible with the script displaying time in the local time zone (w:User:Gary/comments in local time.js or w:User:Mxn/CommentsInLocalTime), call the latter like this:
mw.hook( 'convenientDiscussions.commentsReady' ).add( function () {
// Import the script here
} );
Note that this will not load the script if Convenient Discussions doesn't load. To make the script also load for pages Convenient Discussions won't load on, call it like this:
if (
mw.config.get( 'wgNamespaceNumber' ) % 2 !== 1 &&
!mw.config.get( 'wgExtraSignatureNamespaces' ).includes( mw.config.get( 'wgNamespaceNumber' ) )
) {
// Import the script here
}
For Gary's script specifically, an additional line of code is needed to disable its feature of not loading twice:
mw.hook( 'convenientDiscussions.commentsReady' ).add( function () {
window.commentsInLocalTimeWasRun = false;
mw.loader.load( '//en.wikipedia.org/w/index.php?title=User:Gary/comments in local time.js&action=raw&ctype=text/javascript' ); // [[w:en:User:Mxn/CommentsInLocalTime]]
}
Be sure to disable the "Comments in Local Time" gadget in your preferences if it is present in your wiki (e.g. the English Wikipedia). Also remember to stop Convenient Discussions from
Usage
[edit]
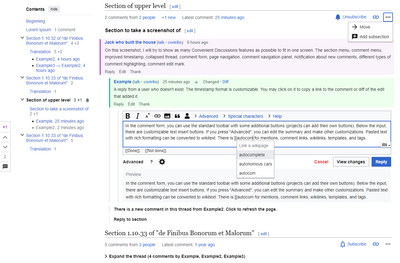
You can adjust the script according to your preferences in the settings dialog. It is available at the click of the gear icon ![]() which can be found in the "CD" section of the watchlist and under any comment form.
which can be found in the "CD" section of the watchlist and under any comment form.
The hotkeys can be found at the click of the "?" button under any comment form and on hover over the navigation panel buttons.
Comment types
[edit]Navigation panel
[edit]FAQ
[edit]- The script doesn't work on a page where it should work / works on a page where it shouldn't work. How to fix it?
- The script uses a number of factors to determine whether it should process a certain page, such as the presence of the "Add topic" tab and the
wgExtraSignatureNamespacesconfig value. The simplest way to make it process/not process a page is to click "Run Convenient Discussions on this page once" in the page footer. But that will work only for one time. You should contact the user maintaining the configuration file on your wiki or create your own configuration file according to the instructions below. In that file, regular expressions to match page names should be added to/removed from thepageWhitelist/pageBlacklistvalues. A worse way to deal with it is to add an element withclass="cd-talkPage"orclass="cd-notTalkPage"to the source code of the page. In that case, the page will still be classified incorrectly on log pages (the watchlist, history pages etc.).
- What does "(-)" after the comment text in an edit summary mean?
- It means that the whole text of the comment is displayed in the edit summary, and there is no more text in the comment other than that is displayed, so no point to open the page if you only want to see the contents of this edit. It's a notation that was used on some old Internet forums.
- The comment menu (Reply/Edit/Thank/...) overlaps a user link, and I can't click it.
- Make a long click/tap or right click on the block; it will disappear.
- How to set settings for one wiki, not for all wikis?
- Use
var cdLocalSettingName = value;in your common.js on that wiki. You can get the names of the settings here (the first letter should be in upper case, for exampleautopreview→cdLocalAutopreview).
- I would like to have
:inserted after a user mention like in the {{Ping}} template. - Hold Ctrl while choosing the name you want to mention. You can also press the mention icon while holding Ctrl — if you're replying to a comment, a mention of the target comment's author with
:will appear at the beginning of your comment.
Data
[edit]Here's what the script stores, why, how, and how to delete the data. Note that you can delete all the data associated with the script in one click, by opening the script settings and pressing the button "Remove all script data" on the "Data removal" tab. Note that while the settings (except for a few) are global, visits and watched sections are stored individually for each wiki, so you'll have to remove them separately.
| What | Why | How | How to delete[1] |
|---|---|---|---|
| Settings | To allow tuning the script according to the user's preferences. | On the Wikimedia servers as a user option named userjs-convenientDiscussions-settings.
|
Global settings: new mw.Api().postWithEditToken({
action: 'globalpreferences',
optionname: 'userjs-convenientDiscussions-settings',
});
Local settings: new mw.Api().saveOption('userjs-convenientDiscussions-localSettings', null);
|
| Last talk page visits | To detect new comments on talk pages. | In compressed form, on the Wikimedia servers as a user option named userjs-convenientDiscussions-visits.[2]
|
new mw.Api().saveOption('userjs-convenientDiscussions-visits', null);
|
| Watched sections | (Only when enabled in the settings instead of the standard topic subscription.) To show notifications and highlight comments on pages that list revisions: the watchlist, recent changes page, history pages, user contributions pages. | In compressed form, on the Wikimedia servers as a user option named userjs-convenientDiscussions-watchedSections.[2]
|
Using the "Edit watched sections list" dialog accessible from the watchlist, or new mw.Api().saveOption('userjs-convenientDiscussions-watchedSections', null);
|
| Unsent comment forms' content | To restore comment drafts after page reloads, browser crashes, accidental jumps to a different page etc. | For no longer than 60 days, in the browser's local storage. | localStorage.removeItem('convenientDiscussions-commentForms');
|
| Edits thanked via CD | To reflect in the interface that a comment has already been thanked for. | For no longer than 60 days, in the browser's local storage. | localStorage.removeItem('convenientDiscussions-thanks');
|
| Seen comment changes | When a comment is updated, its new version is sometimes rendered immediately. If the user has seen the update, this fact is saved in the memory, so that there is no notification the next time the user sees it. | For no longer than 60 days, in the browser's local storage. | localStorage.removeItem('convenientDiscussions-seenRenderedChanges');
|
- ^ To execute the code in the "How to delete" column, open the browser's developer tools (done by pressing F12 in most browsers), switch to the "Console" tab, paste the code into the input and press ↵ Enter.
- ^ In Russian Wikipedia, for historical reasons, the option names use
cdinstead ofconvenientDiscussions, anduserjs-cd-watchedTopicsis used for the watched sections option.
Note that other scripts that you use on wiki pages, as well as side-wide scripts, have access to this data too.
Feedback
[edit]It's best to post bug reports and proposals on Phabricator under the "convenient-discussions" tag. If you don't have an account there and don't want to create one, post to the talk page.
Credits
[edit]Convenient Discussions started in 2018 as Russian Wikipedia's user script. It is being developed by Jack who built the house, enriched by the contributions and feedback from the global Wikimedia tech community and users. It also borrows the code for parsing timestamps in different formats from Matma Rex and uses solutions and ideas from the Wikimedia engineering and design teams.
Configuring for a wiki
[edit]
The scheme of loading the script on a wiki is the following: There is the main script file on Commons and a configuration file on the wiki (if somebody has created it). The configuration file can be a gadget or a user script (a gadget will load faster).
- The configuration file requests the main script file if it is not loaded yet.
- Conversely, if the main file is loaded first, it requests the configuration file if the URL of the configuration file is specified in it.
So, there is no difference which file is loaded first.
To configure the script for a wiki, you may use the configuration generator as described below and then supplement it with configuration values you want. If you want the configuration file to be loaded when users load the script from Commons, you should contact the repository owner. If it proves safe, he will add the URL of the configuration to config/urls.json (you can make a pull request too).
To generate a configuration, run the generator script in your browser's console on any page of the wiki you want the configuration for. You can do it by executing
mw.loader.load('https://commons.wikimedia.org/w/index.php?title=User:Jack_who_built_the_house/convenientDiscussions-generateBasicConfig.js&action=raw&ctype=text/javascript');
in the console. The result will contain a configuration object with values that can be automatically retrieved (system messages, some site info, template names) wrapped in the universal wrapping code. You then should create a configuration file with that content.
The meaningful part of the configuration is contained in the convenientDiscussions.config object. Its possible properties are documented here with default values, alphabetically. The source code of that documentation has them in a more logical order.
It is recommended to keep only those properties that differ from the default ones.
You can also add any additional instuctions (for example hooks) you need below the object.
Examples
[edit]- w:en:User:Jack who built the house/convenientDiscussions.js (source in the repository)
- w:ru:MediaWiki:Gadget-convenientDiscussions.js (source in the repository)
How do I turn off the "Reply" buttons?
[edit]To prevent the "Reply" buttons and the rest of the comment layout from showing up in certain templates used on talk pages (e.g. in the "Moved discussion" template after the mover's signature), add the mw-notalk class to those templates.
To prevent the "Reply" buttons from showing up in closed discussions, add the mw-archivedtalk class to the template.
Debugging using Node.js and Git
[edit]If you want to debug your configuration more closely in the browser's development tools and you're familiar with Node.js and Git and have them installed, clone the script's repository, run npm install while in the script's directory to install the dependencies, create a .js file in the config folder named using pattern project_code[-language_code].js (for example, w-en.js, wikt-de.js, mw.js), and put the following code into it:
export default {
// List of properties
};
// Any additional code, e.g. hooks
Then you will need to add the code as described above. After the configuration is ready, you will need to build an actual configuration file that you will put in your wiki. Do it by running npm run configs. The resulting file will be named dist/convenientDiscussions-config/filename.
Test your configuration file by running npm run single -- project=project_code lang=language_code. A file named convenientDiscussions-single-project_code[-language_code].js will be created (and updated on code changes) in the dist folder. Load it to the wiki using mw.loader.load('http://localhost:9000/filename').
It will be best if you make a pull request to include your configuration in the CD repository. This way, if something in the script environment changes that affects your configuration file (the format of a property changes, for instance, or a default value, that your value is based on, is updated), other people including the maintainer of the script would be able to notice it and inform you and/or make changes themselves.
Development
[edit]- GitHub repository is used to store code. GitHub Actions is used to build and deploy the resulting files to wikis, as well as docs to Toolforge.
- Phabricator tag is used to coordinate efforts. (Post bug reports and proposals there, not at GitHub.)
- Toolforge has automatically generated code documentation.
- Translatewiki has localization strings. Please suggest improvements to the English source through a pull request to en.json.
Your contributions are welcome! You can either improve the script itself or write plugins for it. Some notes:
- The global object of the script is
convenientDiscussions(the modules use thecdalias). convenientDiscussions.s()is an analog ofmw.msg()for the script's language strings.convenientDiscussions.sParse()is an analog ofmw.message(...).parse(). Please make sure all strings that have their raw HTML inserted into the page useconvenientDiscussions.sParse()to prevent introducing XSS vulnerabilities. (All code from untrusted sources is sanitized at earlier stages, but a double check won't hurt.)- The "events" in the left panel of the documentation correspond to the names used by
mw.hook. For example, to attach a handler to thecommentFormCreatedevent, you need the codemw.hook('convenientDiscussions.commentFormCreated').add(handler);. - To see message names instead of messages themselves on a page, add the uselang=qqx parameter to the end of the URL (just like with MediaWiki).
- If you write a plugin and need some internal method to be available publicly via the global object, contact the script's maintainer (or just make a relevant pull request).
- So far there are very few automatic tests (although it would be great to have more); most testing should be carried out manually. Some common test cases for comment detection and adding/editing comments are collected at User talk:Jack who built the house/CD test cases.
Building
[edit]Use:
npm run startto serve the script from http://localhost:9000/convenientDiscussions.dev.js and automatically rebuild on updates. Wiki configuration and translation will still be loaded from web.npm run single -- project=project_code lang=language_codeto serve the script as a single file. Useful to debug configuration and translation.npm run buildto build the main file, source maps, project configuration files, translation files, and license file. Use--testto build the files with the-testpostfix.npm run docsto generate documentation from JSDoc comments.npm run configsto generate wiki configuration files. Use--testto generate the files with the-testpostfix.npm run deployto deploy the built files (including wiki configurations) to wikis as configured inconfig.json5. Use--testto deploy the test versions.