User:Sven/SVG
Jump to navigation
Jump to search
Something about SVG
[edit]I think SVG is a really amazing thing and there should be much more pictures which could easily be "described" as vectors. Theses so called "vectors" have multiple advantages, but on the other site it's often frustrating if you see the bad rendering created by the Wikimedia Commons servers. I've developed some strategies how to edit your vectors so they are displayed correctly:
- Prefer real text elements instead of floating text elements (if you don't need it). I've recognized that floating text elements (
<flowRoot>in SVG), which are usually used by inkscape, are probably not rendered correctly. If you don't need it, simply convert them to normal text elements (<text>), for example by using text => convert to normal text Probably even convert your texts to vectors because the server can sometimes not even render correctly simple text (I don't know why, but it's worth a try if you get a rendering error)You need to make minimum font-size of texts not smaller then about 10px (you may view the code to see if it is OK). In most cases if it looks OK in Opera/Firefox then it will be OK on Wikimedia Commons. --Nux (talk) 00:24, 4 October 2006 (UTC)- Don't use offscreen pictures — I've sometimes got strange black boxes in my pictures and didn't knew why. Then I zoomed out in the vector program and saw that I had still some drafts and other things around the image which were out of the "bounding box/viewport" by mistake. Simply deleted them and the black boxes disappeared.
My selfmade graphics redawn with vectors
[edit]Redrawn isn't redrawn. There are huge quality differences, because of course it's much more easy to make a SVG-version from a very simple picture than from a very complex. At the moment, the following list is not sorted at all, because it's only a big collection so I can find my pictures later again.
-
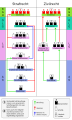
Diagram explaining CUPS (original PNG)
-
The original Gimp-Icon in SVG (original PNG)
-
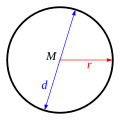
simple illustration explaining a circle (original PNG)
-
Another mathematical explanation of a circle, see original PNG
-
A very nice graphic explaining the CPU ring scheme, see original GIF
-
the USDA-logo, SVG-Version (original PNG)
-
A SVG-graphic about Din A, a bit more concise than the original PNG
-
My SVG-illustration showing orbitals (original PNG)
-
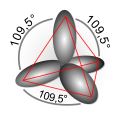
Geometry of a Sp3-orbital (original PNG)
-
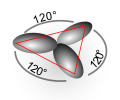
Geometry of a Sp2-orbital (original PNG)
-
An illustration showing D orbitals (original JPG)
-
BND Logo (original JPG)
-
The logo from the OECD (original GIF)
-
The brussels iris (original PNG)
-
USA Forest Service Logo (original PNG)
-
The CUPS-Logo
-
The GNOME-Logo
-
Sign for a merging road (original PNG)
-
The Free Software Foundation-Logo (original PNG)
-
Wikipedia Ambigram, (original PNG)
-
The X.Org logo (original JPG)
Completely selfmade graphics
[edit]-
I've redrawn the coat of arms of de:Kelkheim with Vectors, was very time-consuming (original JPG), many W3C-errors)
-
The coat from the Main Taunus Kreis, rich in details (original PNG)
-
The coat of Fischbach, looking a bit stupid (the fishes; original PNG) with embedded raster graphic
-
A completely selfmade flowchart that shows how GCC works, in german
-
A comprehensive german illustration showing the relationship between several kings and families in the en:War of the Spanish Succession
-
A flowchart how german court works, according to the 1949's constitution
-
very simple illustration for the Three-finger salute based on Image:Qwerty.svg
-
this is a simple structure explaining Fuse
-
Selfdrawn map showing the member states of OSCE
Other SVG artwork
[edit]Most of my projects are featuring vector graphics.