Module:Charts SVG/doc
CodeDiscussionEditHistoryLinksLink count Subpages:DocumentationTestsResultsSandboxLive code All modules
This is the documentation page for Module:Charts SVG
This module creates charts by the generation of code for an SVG file.
(For background to the project, and current issues with the module, see Module talk:Charts SVG.)
The module exposes five functions: barChart, lineChart, mixedChart, scatterChart and pieChart.
Setup & Usage
[edit]This module is not intended to be used in Wikipedia articles. It is best used in a page in your own userspace, or in a sandbox. On an existing page, add {{#invoke:Charts SVG}} (with further parameters) to the page, and click Preview. When you do, the module will show a box that includes a lot of text, starting with <?xml version="1.0" encoding="UTF-8" ?>.
The process of using the module from there involves a number of steps:
- on your computer, create a file with the filename extension '.svg' (eg: mychart.svg)
- open this file with a text editor (eg: Notepad)
- back in your browser, use your mouse to select the text within the box. It will start with <?xml version="1.0" encoding="UTF-8" ?> and end with </svg>.
- copy this text, paste it into the file on your computer, and save the file.
- To test the file is producing the image you want, you can view the file directly in some web browsers, or go to the Labs SVG Checker.
- Note that results in web browsers, and in the Wikimedia Labs checker, may be different from the final Wikimedia rendering. Currently the only way to be absolutely sure of the final rendering is to upload the file and view it on a Wikipedia page. See #Known Rendering Issues.
- Once you are happy with the image, upload the .svg file, then you can use it in a Wikipedia article using a [[File:]] link.
- If you upload the image to commons, which is preferred to uploading to individual wikis, please add [[Category:Charts created with Charts SVG]] to the bottom of the file description page for the image.
- It is also good practice to include the module-call that produced the image on the file description page.
Invoking the Module
[edit]The first parameter in the module call must be one of the following function names:
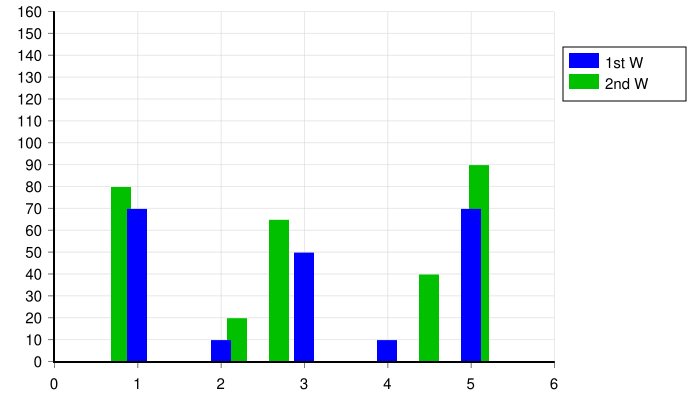
| barChart | Creates a bar chart with X and Y axes, showing bars of height (or length) Y at position X. |
| lineChart | Creates a line chart with X and Y axes, showing lines between specified X/Y points. |
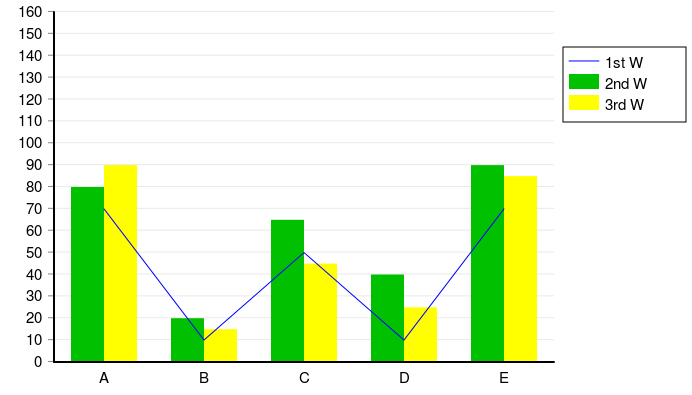
| mixedChart | Creates a chart with X and Y axes, with both bars and lines. |
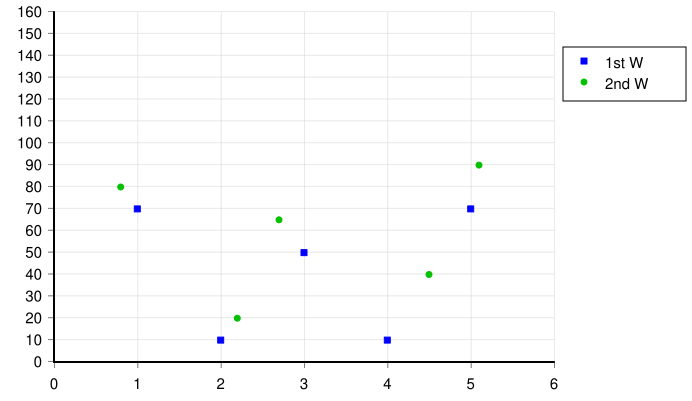
| scatterChart | Creates a scatter chart with X and Y axes, showing markers at specified X/Y points. |
| pieChart | Creates a pie chart with segments proportional to each of a series of values. |
Without further parameters the module will produce (for barChart, lineChart, mixedChart and scatterChart) a chart with X and Y axes and gridlines, but no other content. For a pieChart, it will produce a completely blank image.
A note on terminology: throughout this documentation 'image' means the whole area produced by the SVG code produced by this module, while 'chart' refers to the area bounded by the X and Y axes (or, for pie charts, the rectangle that includes the pie). Most texts appear (by default) outside the area of the 'chart'.
- for some parameters named using the style eg: Series<N>Values, parameters are ignored beyond the first value of <N> that does not have a parameter defined: eg: if only Series1Values, Series2Values and Series4Values are defined, only series 1 and 2 will be used. This is noted in the parameter descriptions as "Must be in sequence."
Script Errors and Messages
[edit]Instead of the SVG code, you may get some red text saying Script error. You can click on that text to get the details of the error. If the details simply say 'Script error: No such module.', the module name is in error. WP is case-sensitive about module names, so make sure the name is 'Charts SVG'. If the details say 'Script error: The function you specified did not exist.', the first parameter is not one of the exposed function names.
Any other Script errors are errors in the module script itself. Hopefully these do not occur, but if they do, please report them at Module talk:Charts SVG, including the backtrace information and details of the module call.
Output may also, instead of SVG code, be messages headed "Charts SVG - Messages", containing messages from the module about issues with the supplied parameters. This can include a list of parameters whose names are not recognised. A maximum of 10 issues are reported at a time.
Parameters - X/Y Graphs
[edit]Chart Size
[edit]| Parameter | Chart Types | Description | Type & Limits |
|---|---|---|---|
| ChartWidth | bar line mixed scatter |
Sets the width of the chart, in pixels. Default: 500 | Numeric must be >= 200 |
| ChartHeight | bar line mixed scatter |
Sets the width of the chart, in pixels. Default: 350 | Numeric must be >= 200 |
| ChartAdjust | bar line mixed scatter |
Any value sets axis XMax, XMin, YMax and YMin values to be adjusted by the module to whole multiples of AxisValueStep (or if specified, AxisMark2) for the appropriate direction, and then the related chart dimension is adjusted similarly. This ensures the mark spacings are in exact whole numbers of pixels. The before and after adjustment values are written in a comment in the output SVG - using the adjusted values means further adjustment will not be required. Note: Y2Max and Y2Min are not adjusted. | string |
Axes
[edit]X and Y Axes
[edit]| Parameter | Chart Types | Description | Type & Limits |
|---|---|---|---|
| XMin YMin |
bar line mixed scatter |
The minimum value for the range of numbers shown on the axis. Default: 0 | Numeric |
| XMax YMax |
bar line mixed scatter |
The maximum value for the range of numbers shown on the axis. Default: 100 | Numeric |
| XAxisValueStep YAxisValueStep |
bar line mixed scatter |
The interval between intermediate values shown on the axis, and therefore the major tick-marks. Default: 10 | Numeric |
| XAxisMark2Step YAxisMark2Step |
bar line mixed scatter |
The interval between minor tick-marks shown on the axis. If not set, minor tick-marks are not shown. | Numeric |
Grid Lines
[edit]Grid lines are shown on charts with axes by default, though defining any data groups will hide the XAxis grid lines. The default grid interval is that of the major tick-marks, which is equal to the ValueStep parameter for the axis.
| Parameter | Chart Types | Description | Type & Limits |
|---|---|---|---|
| XGrid YGrid |
bar line mixed scatter |
A value of none will hide the grid lines for the axis. Any numeric value sets the grid line interval. Default: the ValueStep value for the axis. | Numeric or none |
Second Y Axis
[edit]A second Y axis can be shown on the right hand side of the chart. The switch to show this axis is setting Y2Max to any value. However if Stack or Stack100 are set, a second Y Axis will not be shown.
| Parameter | Chart Types | Description | Type & Limits |
|---|---|---|---|
| Y2Min | bar line mixed scatter |
The minimum value for the range of numbers shown on the axis. Default: 0 | Numeric |
| Y2Max | bar line mixed scatter |
The maximum value for the range of numbers shown on the axis. | Numeric |
| YAxis2ValueStep | bar line mixed scatter |
The interval between intermediate values shown on the axis, and therefore the major tick-marks. Default: 10 | Numeric |
| YAxis2Mark2Step | bar line mixed scatter |
The interval between minor tick-marks shown on the axis. If not set, minor tick-marks are not shown. | Numeric |
Note that the zero points of the left and right Y axes will only automatically align if both YMin and Y2Min are zero.
Axis Titles and Values
[edit]| Parameter | Chart Types | Description | Type & Limits |
|---|---|---|---|
| XAxisTitle YAxisTitle YAxis2Title |
bar line mixed scatter |
Adds a title for the axis, which appears outside the axis values. | String |
| XAxisValueMultiplier YAxisValueMultiplier YAxis2ValueMultiplier |
bar line mixed scatter |
Multiplies the displayed values by the specified value. A common pattern would be to set YAxisValueMultiplier to 0.001, which would show '1', '2', ... on the Y axis instead of '1,000', '2,000'. Note that the Y data values in this example must still be in the range YMin to YMax. Default: 1 | Numeric |
| XAxisValueRound YAxisValueRound YAxis2ValueRound |
bar line mixed scatter |
Rounds the displayed values to the specified precision. Positive values round to that number of decimal places (but note that it will not add zeros to that number of places). Negative values round to that number of places above zero (eg: -3 will round to the nearest 1000). A value of zero will round to the nearest integer. The default is the number of decimal places in the axis ValueStep (eg: XAxisValueStep). | Numeric |
| XAxisValueAbsolute YAxisValueAbsolute YAxis2ValueAbsolute |
bar line mixed scatter |
Any value sets the axis values to display as absolute values (ie: without -ve signs). This allows graphs centered around an axis (eg: population pyramids) to show +ve values on both sides of the axis. | Numeric |
| XAxisValuePrefix YAxisValuePrefix YAxis2ValuePrefix |
bar line mixed scatter |
Add text to the start of the axis values. An underline in this text will be converted to a space when displayed. Commonly this would be $. | String |
| XAxisValueSuffix YAxisValueSuffix YAxis2ValueSuffix |
bar line mixed scatter |
Add text to the end of the axis values. An underline in this text will be converted to a space when displayed. Commonly this would be %. | String |
| XAxisValueFormat YAxisValueFormat YAxis2ValueFormat |
bar line mixed scatter |
By default the module will add numeric (eg: thousands) separators to numeric axis values if the maximum value for the axis (eg: XMax) is 10,000 or greater. Setting the ValueFormat parameter to none for an axis will suppress this formatting, any other value will force it to occur (regardless of the axis max value). Note that group names are text, and never re-formatted by the module. |
String |
| XAxisValueRotate YAxisValueRotate YAxis2ValueRotate |
bar line mixed scatter |
Sets the angle by which the axis values are rotated. By default the module shows values in horizontal text, and centered on the mark. | Numeric (-90 to 90) |
| XAxisValueSpace YAxisValueSpace YAxis2ValueSpace |
bar line mixed scatter |
Sets the space available for the axis values outside the chart. These only need to be set if the calculated spaces are too small. | Numeric +ve only |
Axis Lines
[edit]| Parameter | Chart Types | Description | Type & Limits |
|---|---|---|---|
| YAxisColor YAxis2Color |
bar line mixed scatter |
The color for the axis line. Must be a number in the colors table or an SVG color term. Default: black | String |
| XAxisArrows YAxisArrows |
bar line mixed scatter |
Any value sets the axis line to show arrow heads at the ends of the line, though an arrow pointing in the negative direction is not shown unless the axis Min value is less than zero. | Any |
Data Series
[edit]| Parameter | Chart Types | Description | Type & Limits |
|---|---|---|---|
| Series1Values (Series2Values, ...) Must be in sequence. |
bar line mixed scatter |
A string containing a series of X and Y numeric-value pairs, all separated by spaces. Each pair specifies a point (in scatter and line charts), or an X-position and bar-height (in bar charts). All points, lines and bars in a series are shown in the same style. | String |
| Series1Type (Series2Type, ...) |
mixed |
Default: line |
String |
| Series1YAxis2 (Series2YAxis2, ...) |
bar line mixed scatter |
Any value sets the series to use the 2nd Y axis (if it is displayed) as the scale for the Y values. | Any |
| Series1Labels (Series2Labels, ...) |
bar line mixed scatter |
Any value sets the series to show the Y-value of each data point next to that point (or above the bar). The default size for the labels text is the same as that for chart texts. Labels are not shown if Stack100 is set. | String |
| Series1Color (Series2Color, ...) |
bar line mixed scatter |
The color of the markers, lines or bars. Must be a number in the colors table or an SVG color term. The default color for series N is color N from the colors table. | String |
| Series1Line (Series2Line, ...) |
line mixed scatter |
A value of none will hide the line between the points of the series, any other value will show a line. The default for scatter charts is none, for line charts yes. | String |
| Series1Width (Series2Width, ...) |
line mixed scatter |
The width of the line for the series, as a percentage of the standard line width. Default: 100 | Numeric +ve only |
| Series1Dash (Series2Dash, ...) |
line mixed scatter |
The dash pattern for the line for the series. Either a number (1 to 8), which will select a pattern from the dash patterns table, or an SVG dash pattern term. All lines are solid by default. | Numeric (1-8) or string |
| Series1Marker (Series2Marker, ...) |
line mixed scatter |
The marker shown at the points for the series. A number (1 to 7) will select a marker from the markers table. none will hide the markers for the series. Markers and lines for a series are always the same color. | Numeric (0-7) or none |
| Series1MarkerSize (Series2MarkerSize, ...) |
line mixed scatter |
The size of the series markers, as a percentage of the standard size. Default: 100 | Numeric +ve only |
| Series1MarkerFill (Series2MarkerFill, ...) |
line mixed scatter |
The fill color for the series markers. Must be a number in the colors table or an SVG color term. The default color for series N is color N from the colors table. | String |
| Series1Pattern (Series2Pattern, ...) |
bar line mixed |
The fill pattern for the area fill or bar. Must be a number in the fill-patterns table. | Numeric |
| Series1PatternColor (Series2PatternColor, ...) |
bar line mixed |
The color used for the fill pattern. Must be a number in the colors table or an SVG color term. Default: black | String |
Be aware that data series are displayed in reverse order, so series 1 is shown in front of series 2.
Data Groups
[edit]| Parameter | Chart Types | Description | Type & Limits |
|---|---|---|---|
| Group1Text (Group2Text, ...) Must be in sequence. |
bar line mixed scatter |
The name for the data group. If Group1Text is defined, the X axis will be divided into groups as required, and the X values in Series1Values (etc.) must be integers corresponding to the defined groups. The XMin and XMax parameters will be ignored. | String |
Bar Width & Spacing
[edit]| Parameter | Chart Types | Description | Type & Limits |
|---|---|---|---|
| BarWidth | bar mixed |
The width of bars, in pixels. Only used if groups are not defined. Default: 20 | Numeric +ve only |
| BarSpace | bar mixed |
The width of the gap between bars in a group, as a percentage of the bar width. Only used if groups are defined. Default: 0 | Numeric +ve only |
Chart Variations
[edit]| Parameter | Chart Types | Description | Type & Limits |
|---|---|---|---|
| Area | line | Any value sets all series lines to be filled with color (or a fill pattern) from the X axis to the line. It also turns off any markers or dash patterns on the lines. | Any |
| Stack | bar line |
Only valid if data groups are defined. Any value sets series Y values to be stacked. Be aware that this may require adjustment of the YMax and YMin values for proper display. Negative values are stacked separately from positive values. | Any |
| Stack100 | bar line |
Only valid if data groups are defined. Any value sets series Y values to be stacked, then re-scaled to the range 1 to 100. The Y axis will be forced to the range 0 (or -100 if there are any negative values) to 100, the YMin and YMax parameters will be ignored, and YAxisValueSuffix will be set to %. | Any |
| HorizontalBarGraph | bar | Any value sets a bar graph to display horizontal bars, with X values on the vertical axis, and Y values on the horizontal axis. Be aware that, if changing a vertical bar graph to a horizontal one, parameters such as ChartHeight, ChartWidth and axis-value rotates may also need to be changed. | Any |
| GroupsTopDown | bar | Any value sets a horizontal bar graph with groups on the X axis to show the groups in sequence from the top down instead of the default bottom up. It also changes the series order in each group to top-down. | Any |
In a lineChart, setting Stack or Stack100 will set Area to 'on'.
Parameters - Pie Charts
[edit]For pie charts, the chart size is calculated from the PieRadius.
| Parameter | Chart Types | Description | Type & Limits |
|---|---|---|---|
| PieRadius | pie | The radius of the pie chart, in pixels. Default: 200 | Numeric +ve only |
| Explode | pie | A numeric value will explode the specified number of pie segments (starting with the first) away from the centre. Any non-numeric value will explode all segments. | Any |
| ExplodeRadius | pie | The proportion of the radius that exploded segments are shifted. A percentage of the total pie radius. Default: if Explode is non-numeric, 10, otherwise 20. | Numeric +ve only |
| DoughnutHole | pie | A numeric value specifies the size of the hole in the centre of the pie (so producing a doughnut chart), as a percentage of the pie radius. Any non-numeric value will produce the default hole size of 50%. | Any |
| SegmentText | pie |
Any combination of the above three values can be in the parameter, eg: SegmentText=text percent will show the segment text followed by the percentage. The font size for segment texts is the same as that for legend texts. |
String |
| SegmentTextWidth | pie | Sets the horizontal space allowed for all segment texts, as a percentage of the standard width. The standard width allows for about 10 characters. Set this parameter above 100 if any of the segment texts fail to show completely. Default: 100 | Numeric +ve only |
| SegmentTextRadius | pie | The proportion of the radius at which segment texts are placed. A percentage of the pie radius. Default: 105 | Numeric +ve only |
| PieStartAngle | pie | Sets the angle at which the first segment starts. Default: 0 The default means the first segment will start at the normal start angle for trigonometric circles, the X-axis (ie: 3 o'clock). | Numeric 0 to 360 only |
| PieSweepDir | pie | Sets the direction segments sweep in. Any value other than the default will cause the segments to sweep in a clockwise direction. Default: AntiClockwise | String |
Pie Chart Data
[edit]| Parameter | Chart Types | Description | Type & Limits |
|---|---|---|---|
| Series1Values | pie | A string containing text and value pairs, separated by spaces. The texts will be used for legend or segment texts, the values used to calculate the segments of the pie. In pie charts, parameters Series2Values etc. will be ignored. | String |
Pie Segment Appearance
[edit]| Parameter | Chart Types | Description | Type & Limits |
|---|---|---|---|
| Segment1Color (Segment2Color, ...) |
pie | The color of the pie segment. Must be a number in the colors table or an SVG color term. The default color for segment N is color N from the colors table. | String |
| Segment1Pattern (Segment2Pattern, ...) |
pie | The fill pattern for the pie segment. Must be a number in the fill-patterns table. | Numeric |
| Segment1PatternColor (Segment2PatternColor, ...) |
pie | The color used for the fill pattern. Must be a number in the colors table or an SVG color term. Default: black | String |
Parameters - General
[edit]SVG File Descriptive Elements
[edit]These parameters set values that are written to the SVG file, but are not displayed in the image.
| Parameter | Chart Types | Description | Type & Limits |
|---|---|---|---|
| FileTitle | All | Adds a <title> element to the SVG file. Default: 'SVG chart' | String |
| FileDesc | All | Adds a <description> element to the SVG file. Default: 'SVG chart generated by Charts SVG' | String |
Title and Footnote
[edit]| Parameter | Chart Types | Description | Type & Limits |
|---|---|---|---|
| Title | All | Sets the text to show as a title. By default, the title is centered above the chart. | String |
| TitleX TitleY |
bar line mixed scatter |
Moves the title from its default position to a specified location within the chart. The X and Y values are as for graph points.
The position specifies the left end and the baseline of the text. If TitleX is not specified, the title will appear in its default position. If TitleX is specified but TitleY is not, TitleY will default to zero. |
Numeric |
| TitleX TitleY |
pie | Moves the title from its default position (above the chart) to a specified location within the chart. The X and Y values are percentages of the chart size. (0, 0) = bottom left, (50, 50) = the pie origin.
The position specifies the left end and the baseline of the text. If TitleX is not specified, the title will appear in its default position. If TitleX is specified but TitleY is not, TitleY will default to zero. |
Numeric |
| Footnote | All | Sets the text to show as a footnote. By default, the footnote is shown at the bottom right of the image. | String |
| FootnoteX FootnoteY |
bar line mixed scatter |
Moves the footnote from its default position to a specified location within the chart. The X and Y values are as for graph points.
The position specifies the left end and the baseline of the text. If FootnoteX is not specified, the title will appear in its default position. If FootnoteX is specified but FootnoteY is not, FootnoteY will default to zero. |
Numeric |
| FootnoteX FootnoteY |
pie | Moves the footnote from its default position to a specified location within the chart. The X and Y values are percentages of the chart size. (0, 0) = bottom left, (50, 50) = the pie origin.
The position specifies the left end and the baseline of the text. If FootnoteX is not specified, the title will appear in its default position. If FootnoteX is specified but FootnoteY is not, FootnoteY will default to zero. |
Numeric |
Legend
[edit]| Parameter | Chart Types | Description | Type & Limits |
|---|---|---|---|
| Series1Text (Series2Text, ...) Must be in sequence. |
All | Sets the text that appears in the legend as the name for the series. If no Series<N>Text parameters are set, the legend will not be shown. | String |
| LegendType | All |
Default: vertical |
String |
| LegendTextWidth | All | Sets the horizontal space allowed for all legend texts, as a percentage of the standard width. The standard width allows for about 10 characters. Set this parameter above 100 if any of the legend texts fail to show fully, or if they extend outside the legend box. Default: 100 | Numeric +ve only |
| LegendBorder | All | The color for the border surrounding the legend. Must be a number in the colors table or an SVG color term. A value of none will hide the border. Default: black | String |
| LegendX LegendY |
All | Moves the legend from its default position (which depends on the LegendType setting) to a specified location within the chart. The X and Y values are as for graph points (or, for a pie chart, as a % of the chart width/height).
The position specifies the top left corner of the legend box. If LegendX is not specified, the legend will appear in its default position. If LegendX is specified but LegendY is not, LegendY will default to zero. |
Numeric |
| LegendSVG | All | Completely replaces the legend with the supplied SVG code. | String |
Chart Texts
[edit]Additional texts can be shown on the chart. Appropriately placed, they can be a substitute for a legend.
| Parameter | Chart Types | Description | Type & Limits | |
|---|---|---|---|---|
| ChartText1 (ChartText2, ...) Must be in sequence. |
All | The text to show. | String | |
| ChartText1X (ChartText2X, ...) |
bar line mixed scatter |
Sets the X-Axis location for the text. (If groups are defined, each group is 1 unit.) Default: 0 | Numeric +ve only |
Numeric |
| ChartText1Y (ChartText2Y, ...) |
bar line mixed scatter |
Sets the Y-Axis location for the text. Default: 0 | Numeric +ve only | |
| ChartText1X (ChartText2X, ...) |
pie | Sets the horizontal location for the text. The value is a percentage of the chart size. Default: 0 | Numeric +ve only | |
| ChartText1X (ChartText2X, ...) |
pie | Sets the vertical location for the text. The value is a percentage of the chart size. Default: 0 | Numeric +ve only |
Numeric |
In all cases the position specifies the baseline and left end of the text.
General Image
[edit]| Parameter | Chart Types | Description | Type & Limits |
|---|---|---|---|
| ImagePadding | All | Sets the number of pixels in the padding. Replaces the default padding within the image border, on all 4 sides. | Numeric |
| ImagePaddingTop ImagePaddingBottom ImagePaddingLeft ImagePaddingRight |
All | Sets the number of pixels in the padding. Sets the padding amount on one side of the image only. Default: ImagePadding (if set), otherwise 6 pixels. | Numeric |
| ImageBorder | All | The color of a border at the outside edges of the image. Must be a number in the colors table or an SVG color term. The border (if shown) is always 1px in width. | String |
| ImageBackgroundColor | All | The color for the background of the whole image. Must be a number in the colors table or an SVG color term. Default: white | String |
| ImageBackgroundSVG | All | Allows insertion of user-defined SVG code into the file. The specified elements are shown in front of the image background color, but behind all other elements in the image. | String |
| ImageForegroundSVG | All | Allows insertion of user-defined SVG code into the file. The specified elements are shown in front of all other elements in the image. | String |
General Chart
[edit]| Parameter | Chart Types | Description | Type & Limits |
|---|---|---|---|
| GrayScale GreyScale |
All | Any value changes the color table to one of grey-scale equivalents of the colors (see colors table). It also changes the default pattern color to white.
Note that any colors defined with a number from the colors table will be shown as the grey-scale equivalent, but colors defined with an SVG color term will be shown with the color as defined. |
Any |
| LineWidth | All | Changes the default width for all line components of the chart. A percentage of the default line width. Default: 100 | Numeric +ve only |
| GraphLineWidth | line mixed scatter |
Changes the default width for all series lines on the chart. A percentage of the default line width. Default: 100 | Numeric +ve only |
| ChartBackgroundColor | All | The background color for the chart area. Must be a number in the colors table or an SVG color term. | String |
Font Sizes
[edit]| Parameter | Chart Types | Description | Type & Limits |
|---|---|---|---|
| FontSize | All | Changes the font size for all text elements in the image. A percentage of the default size for each element. Default: 100 | Numeric +ve only |
| LabelsFontSize | All | Changes the font size for data labels in the image. A percentage of the default size. Default: 100 | Numeric +ve only |
| TitleFontSize FootnoteFontSize LegendFontSize ChartTextFontSize |
All | Changes the font size for the particular text element. A percentage of the default size for each element. Default: 100 | Numeric +ve only |
| XAxisTitleFontSize XAxisValuesFontSize YAxisTitleFontSize YAxisValuesFontSize YAxis2TitleFontSize YAxis2ValuesFontSize |
bar line mixed scatter |
Changes the font size for the particular text element(s). A percentage of the default size for each element. Default: 100 | Numeric +ve only |
Bar, Pie-segment and Area Borders
[edit]| Parameter | Chart Types | Description | Type & Limits |
|---|---|---|---|
| BorderColor | bar line mixed pie |
The color of the border around each bar, pie segment or line area. Must be a number in the colors table or an SVG color term. No border is shown unless BorderColor is specified. | String |
| BorderWidth | bar line mixed pie |
The width of the border line (if shown) around bars, pie segments and line areas. A percentage of the standard line width. Default: 100 | Numeric +ve only |
Original Data
[edit]| Parameter | Chart Types | Description | Type & Limits |
|---|---|---|---|
| IncludeOriginalData | All |
Default: auto |
String |
Debug
[edit]| Parameter | Chart Types | Description | Type & Limits |
|---|---|---|---|
| Debug | All | A value of parms will show the values of all parameters used in the module. This includes the user-supplied parameters that are recognised, and the default values for all other parameters that have them. It does not include parameters that are not recognised, including because they are mis-spelled or mis-capitalised. | String |
| rem | All | An existing parameter in a call to this module can be left in the call text but ignored by the module by making it a 'rem' parameter. Eg: a call with HorizontalBarGraph=yes can have the parameter ignored by changing it to rem=HorizontalBarGraph=yes. Switching between using and ignoring the parameter is then just a matter of value of removing or adding 'rem=' before the rest of the parameter text. | String |
Values Tables
[edit]Colors
[edit]These are the defult colors for data series and pie segments. To set any color, use either a number from this table or an SVG color term.
| Number | Color | GreyScale equivalent | Number | Color | GreyScale equivalent | Number | Color | GreyScale equivalent | ||
|---|---|---|---|---|---|---|---|---|---|---|
| 1 | 11 | 21 | ||||||||
| 2 | 12 | 22 | ||||||||
| 3 | 13 | 23 | ||||||||
| 4 | 14 | 24 | ||||||||
| 5 | 15 | 25 | ||||||||
| 6 | 16 | 26 | ||||||||
| 7 | 17 | 27 | ||||||||
| 8 | 18 | 28 | ||||||||
| 9 | 19 | 29 | ||||||||
| 10 | 20 | 30 |
Markers
[edit]To set a marker for series <N>, set the Series<N>Marker parameter to one of these numbers.

Dash Patterns
[edit]To set a dash pattern for series <N>, set the Series<N>Dash parameter to one of these numbers, or to an SVG dash pattern term.

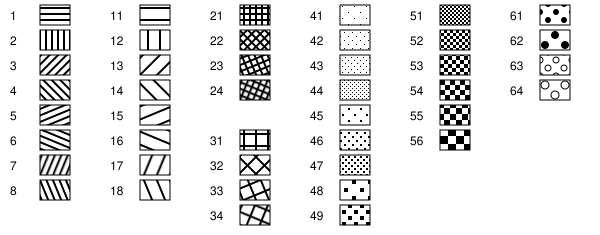
Fill Patterns
[edit]To set a fill pattern for series <N>, set the Series<N>Pattern parameter to one of these numbers.

Notes
[edit]SVG Color Terms
[edit]Colors in SVG files can be specified in a number of ways:
- as a 3- or 6-digit hexadecimal number, prefixed with'#', eg:
#f08, or#ff0088(which are equivalent). - in rgb functional notation, eg: rgb(255, 0, 128) or rgb(100%, 0, 50%) (which are equivalent).
- as keywords, eg: blue, red. SVG recognises 147 color keywords, which are listed in the SVG specification.
In all cases an SVG color term should be entered in a parameter without surrounding quotes, eg: Series1Color=rgb(100%, 0%, 50%) or Series1Color=blue.
SVG Dash Pattern Terms
[edit]Dash patterns in SVG are specified by a series of space- or comma-separated numbers, which specify the lengths of the drawn or empty sections of the pattern. Eg: '8,2' specifies a dash of length 8 units, followed by a space of 2 units.
Dash pattern terms should be entered in a parameter without surrounding quotes, eg: Series1Dash=8,2.
Spaces in Parameters
[edit]Some parameters (especially Series1Values, ...) contain multiple values, separated by spaces. The Series<N>Values parameters are written into the SVG code as comments (subject to the IncludeOriginalData parameter). Eg:
{{#invoke:Charts SVG|lineChart|Series1Values=
10 90
20 75
35 24
70 62
}}
Groups of spaces and line-breaks are regarded as a single space when separating values.
User-supplied SVG code
[edit]There a number of parameters where the text of the parameter is written directly to the SVG output, with the expectation it is valid SVG code. If it is not, this will only be known when the SVG file is viewed as an SVG image. This may produce an error, or all or part of the SVG code may be ignored.
The parameters handled this way are:
- ImageBackgroundSVG
- ImageForegroundSVG
- LegendSVG
- all Color and Dash parameters that are not numeric values
Known Rendering Issues
[edit]Some SVG elements will not be rendered properly, or at all, when the SVG image is shown on a Wikipedia page. In part this is because the displayed image is in fact a PNG (bitmap) image - the SVG code is not sent to the user's browser.
- Texts in the SVG may contain web addresses, but be aware the displayed PNG will not contain text that can be either clicked or copied-and-pasted. Actual links will need to be elsewhere.
- Texts in the SVG should not contain wiki-markup, as it will not be interpreted as such when the SVG image is rendered on a Wikipedia page.
- It appears the renderer simply ignores SVG xlink: references. Parameters where SVG code is supplied (eg: ImageForegroundSVG) should avoid them.
Examples
[edit]Consistent with the various chart types, these examples use almost identical data.
For more complex examples, see User:Innesw/sandbox/further examples.
Development
[edit]If you have questions or suggestions, share them at Module talk:Charts SVG.