Category:Structured SVG
This category is intended to gather SVG-files (and other vector graphic formats availible on wikimedia) which present their image with an easily human-readable coding reflecting the obvious geometry of the image.
Explanation
[edit]Mostly these files were created by skillful users who know what should be presented in the image precisely. They are in principle like good writen articles with a fixed technical syntax.
Sometimes these structured SVG-files spring of (semi-)manually drawn and where edited afterwards to simplify the structures.
Of course, all the files contained in this category should as well be Valid SVGs and not all images are appropriate for such a structured semantic coding.
By using the appropriate SVG elements, and avoiding all the superfluous garbage and path-heaps typically for tool drawn graphics, the file sizes are kept at a reasonable size. But the sizes to minimize is only a minor aspect, prior takes
- the coding reflects semantically the geometry of the picture
- the text / code is very readable and easy to edit
- embedding of useful comments.
An informative SVG in this sense is like a good technical construction sheet for the image!
The methods of drawing the graphics should be good through-thought (maybe of some educational value), giving hints to other users for solving different levels of complexity. Moreover a short explanation of numerical values (as long as SVG has no coordinate- and transformation-variables and abilities for basic calculations) if needed in parallel is nice.
This category will only be a subcategory of structured graphic code, which contains other graphic formats able of semantic coding of a geometric structur. A prominent example is Postscript, which is much more powerful, not good readable, widely used, but protected by law by Adobe for distributing own PS-renderers.
Hints for good coding philosophy in SVG
[edit]- Avoid to use <path>-statements overcrowded. Try to use it only for irregular shapes or shapes expensive in execution-time (in current SVG-versions). :-/ Else you could replace e.g. all <line>- and <rect>-statements by <path>-data typically saving a few characters. :-(

- For example, this ䷿ graphic can be drawn either with nine independent rectangles, or with one single path statement. With the rectangles it is better structured and has a size of 498 bytes, with one path this SVG-code is quicker when interpreted (but not dirty) and needs 222 bytes, 276 bytes less in source code.
- Experienced programmers even see further alternatives in-between. To call two more views: three-times (via the <use>-statement a repetition of <g>-grouping-coding of 3 rectangles or a path consisting of 3 disconnected parts or a mixture of it. The next possibilities spring in mind, if one notice the vertical mirror-symmetry of the pattern. Thus: Always YOUR skill is needed to decide what coding is apropriate in the actual context. :)
- You may see the different codes at the talk page of the file, the 3rd and the 5th file version.
- In general, coding everything with <path>-statements is like coding everything in assembler: (only a bit) faster, maybe much less coding-length, but dirty (much less readable). For two real-world examples of much usage, see the Tekbir in Flag of Iran.svg or the ornament in Flag of Belarus.svg.
- Use <g>-statements for grouping of statements you need more than once. E.g. rotation-repetitions.
- Explain non-obvious number-monsters by comment. :)
- Wisely used whitespaces increase readability strongly, don't worry if the raw file-size grows therefore.
- It is nice to have a <title>-element inside.
- Don't forget the <viewBox>-element and only use(set) the standalone-attribute (to "no") if there is really a further extern data-file needed for rendering this SVG-image.
- Decide whether to use relative coordinates instead of absolute in path-data attributes.
An example of bad coding (you see a string of numbers with a few letters):
<path d="M0-102c-2.2,0-3,3.3-3,6.5 0,8 1,12 3,23.5 2.04-11.5 3-15.6 3-23.5 0-3.3-1-6.5-3-6.5"/>
better (now you recognize at a glance what x- and what y-coordinates are):
<path d="M 0,-102 c -2.2,0 -3,3.3 -3,6.5 0,8 1,12 3,23.5 2.04,-11.5 3,-15.6 3,-23.5 0,-3.3 -1,-6.5 -3,-6.5"/>
and better (now you can recognize immediately what each single Bézier-curve triple is):
<path d="M 0,-102c -2.2,0 -3,3.3 -3,6.5c 0,8 1,12 3,23.5c 2.04,-11.5 3,-15.6 3,-23.5c 0,-3.3 -1,-6.5 -3,-6.5"/>
Files generated by SVG-tools
[edit]In contrast tools cannot recognize when simple geometric structures are needed, nor do they give attribution to centering, symmetry, parallelism, not to mention semantic structures in a graphic resp. image! Here your skill is demanded!
Tool drawn graphics often
- contain a lot of unnecessary prologue preamble,
- use very complex path structures for drawing the simplest elements,
- perform transformations (sometimes cascades of 5 or more) where they can easily avoided,
- specify up to 8 (sometimes 40!) decimal fractions, in most cases without any need (where integers will do well),
- specify style attributes redundantly because the values are implied,
- specify sometimes all the text-attributes where no text is anywhere, and
- create a lot of unreferenced IDs and groupings, comments and more.
By manually redrawing such a graphic it becomes easily a tenth or twentieth of the former file size.
Have also a look for simple example in the category Simplified SVG discussions.
Templates usage to mark high quality semanticly structured graphics
[edit]This can be done by two templates:
- You may use template {{Created with Text Editor}} or simply {{HandSVG}} with the parameter
3=Hto add your page to this category and to indicate how the SVG was made. - As well you may use {{SimplSVG}} with the parameter
5=H, especially when you replace another version, providing more possibilities to describe file size reduction.
Both templates can be equipped with more parameters for further category diffusion, as sc=flag|gl=SVG with the parameter sc indicating a subcategory and gl a certain graphic language with the default to be SVG.
Both templates generate via {{ValidSVG}} a link to the W3C validator:
With {{SimplSVG|3=000|4=example}} you may also mark single files or categories of files better to be drawn by hand.
Subcategories
This category has only the following subcategory.
Media in category "Structured SVG"
The following 200 files are in this category, out of 428 total.
(previous page) (next page)-
Targets of Kyudo 00.svg 180 × 108; 370 bytes
-
7x10 box packed with 2x5 bricks.svg 144 × 198; 1 KB
-
Alternative Flag of Mauritania.svg 900 × 600; 564 bytes
-
Bag 2 DS Posk.svg 800 × 320; 411 bytes
-
Banner of Germany (1935–1945).svg 600 × 2,000; 375 bytes
-
Bin2svg example 2.svg 100 × 100; 489 bytes
-
Bin2svg example.svg 100 × 100; 490 bytes
-
Chrom - Trend Förderung.svg 750 × 520; 8 KB
-
Coat of Arms of Bösingfeld (Germany).svg 397 × 477; 2 KB
-
Deutsche Arbeitsfront.svg 1,000 × 600; 2 KB
-
Disk pack5.svg 280 × 280; 685 bytes
-
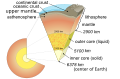
Earth cutaway schematic-en.svg 512 × 334; 67 KB
-
Earthship-ventilation-cooling-tube-schematic.svg 2,500 × 1,875; 25 KB
-
FIAV 000000.svg 320 × 210; 184 bytes
-
FIAV 000001.svg 320 × 210; 185 bytes
-
FIAV 000010.svg 320 × 210; 459 bytes
-
FIAV 000011.svg 320 × 210; 515 bytes
-
FIAV 000100.svg 320 × 210; 458 bytes
-
FIAV 000101.svg 320 × 210; 514 bytes
-
FIAV 000110.svg 320 × 210; 514 bytes
-
FIAV 000111.svg 320 × 210; 570 bytes
-
FIAV 001000.svg 320 × 210; 458 bytes
-
FIAV 001001.svg 320 × 210; 514 bytes
-
FIAV 001010.svg 320 × 210; 514 bytes
-
FIAV 001011.svg 320 × 210; 570 bytes
-
FIAV 001100.svg 320 × 210; 513 bytes
-
FIAV 001101.svg 320 × 210; 569 bytes
-
FIAV 001110.svg 320 × 210; 569 bytes
-
FIAV 001111.svg 320 × 210; 625 bytes
-
FIAV 010000.svg 320 × 210; 458 bytes
-
FIAV 010001.svg 320 × 210; 514 bytes
-
FIAV 010010.svg 320 × 210; 514 bytes
-
FIAV 010011.svg 320 × 210; 570 bytes
-
FIAV 010100.svg 320 × 210; 513 bytes
-
FIAV 010101.svg 320 × 210; 569 bytes
-
FIAV 010110.svg 320 × 210; 569 bytes
-
FIAV 010111.svg 320 × 210; 625 bytes
-
FIAV 011000.svg 320 × 210; 513 bytes
-
FIAV 011001.svg 320 × 210; 569 bytes
-
FIAV 011010.svg 320 × 210; 569 bytes
-
FIAV 011011.svg 320 × 210; 625 bytes
-
FIAV 011100.svg 320 × 210; 568 bytes
-
FIAV 011101.svg 320 × 210; 624 bytes
-
FIAV 011110.svg 320 × 210; 624 bytes
-
FIAV 011111.svg 320 × 210; 680 bytes
-
FIAV 100000.svg 320 × 210; 457 bytes
-
FIAV 100001.svg 320 × 210; 513 bytes
-
FIAV 100010.svg 320 × 210; 513 bytes
-
FIAV 100011.svg 320 × 210; 569 bytes
-
FIAV 100100.svg 320 × 210; 512 bytes
-
FIAV 100101.svg 320 × 210; 568 bytes
-
FIAV 100110.svg 320 × 210; 568 bytes
-
FIAV 100111.svg 320 × 210; 624 bytes
-
FIAV 101000.svg 320 × 210; 512 bytes
-
FIAV 101001.svg 320 × 210; 568 bytes
-
FIAV 101010.svg 320 × 210; 568 bytes
-
FIAV 101011.svg 320 × 210; 624 bytes
-
FIAV 101100.svg 320 × 210; 567 bytes
-
FIAV 101101.svg 320 × 210; 623 bytes
-
FIAV 101110.svg 320 × 210; 623 bytes
-
FIAV 101111.svg 320 × 210; 679 bytes
-
FIAV 110000.svg 320 × 210; 512 bytes
-
FIAV 110001.svg 320 × 210; 568 bytes
-
FIAV 110010.svg 320 × 210; 568 bytes
-
FIAV 110011.svg 320 × 210; 624 bytes
-
FIAV 110100.svg 320 × 210; 567 bytes
-
FIAV 110101.svg 320 × 210; 623 bytes
-
FIAV 110110.svg 320 × 210; 623 bytes
-
FIAV 110111.svg 320 × 210; 280 bytes
-
FIAV 111000.svg 320 × 210; 567 bytes
-
FIAV 111001.svg 320 × 210; 623 bytes
-
FIAV 111010.svg 320 × 210; 623 bytes
-
FIAV 111011.svg 320 × 210; 535 bytes
-
FIAV 111100.svg 320 × 210; 622 bytes
-
FIAV 111101.svg 960 × 630; 275 bytes
-
FIAV 111110.svg 960 × 630; 269 bytes
-
Flag of Chad.svg 900 × 600; 197 bytes
-
Flag of Egypt (1972–1984).svg 900 × 600; 108 KB
-
Flag of Egypt.svg 900 × 600; 18 KB
-
Flag of Germany (1867–1918).svg 900 × 600; 180 bytes
-
Flag of Germany (1933–1935, 2-3).svg 450 × 300; 251 bytes
-
Flag of Germany (1935–1945, 3-2).svg 900 × 600; 468 bytes
-
Flag of Germany (1935–1945, reverse).svg 1,000 × 600; 373 bytes
-
Flag of Iran (1925-1979, vertical).svg 629 × 1,000; 40 KB
-
Flag of Iran (3-2).svg 540 × 360; 2 KB
-
Flag of Iran (official).svg 1,000 × 572; 1 KB
-
Flag of Iran (vertical).svg 629 × 1,000; 1 KB
-
Flag of Iran 2.svg 630 × 360; 2 KB
-
Flag of Iran.svg 630 × 360; 1 KB
-
Flag of Iraq.svg 900 × 600; 1 KB
-
Flag of Libya (2011 combined).svg 1,000 × 500; 520 bytes
-
Flag of Libya (without crescent and star).svg 1,000 × 500; 244 bytes
-
Flag of Libya.svg 960 × 480; 479 bytes
-
Flag of Mali (1959–1961).svg 900 × 600; 392 bytes
-
Flag of Mali.svg 900 × 600; 197 bytes
-
Flag of Mauritania.svg 1,200 × 800; 343 bytes
-
Flag of Mozambique.svg 900 × 600; 3 KB
-
Flag of Nigeria.svg 1,200 × 600; 201 bytes
-
Flag of North Korea (1948–1992) alternative colours tone version.svg 1,600 × 800; 547 bytes
-
Flag of North Korea (1948–1992).svg 1,600 × 800; 547 bytes
-
Flag of North Korea (alternative colours tone version).svg 1,600 × 800; 592 bytes
-
Flag of Rwanda (1961–2001).svg 900 × 600; 1 KB
-
Flag of Saudi Arabia (type 2).svg 900 × 600; 8 KB
-
Flag of Slovenia as Paths.svg 1,200 × 600; 5 KB
-
Flag of Slovenia.svg 1,200 × 600; 2 KB
-
Flag of South Korea (1945–1948).svg 900 × 600; 3 KB
-
Flag of South Korea (1948–1949).svg 900 × 600; 588 bytes
-
Flag of South Korea (1949–1984).svg 900 × 600; 588 bytes
-
Flag of South Korea (1984–1997).svg 900 × 600; 588 bytes
-
Flag of Tajikistan.svg 560 × 280; 4 KB
-
Flag of the Democratic Republic of the Congo (1997–2003).svg 900 × 600; 1 KB
-
Flag of the Democratic Republic of the Congo.svg 800 × 600; 542 bytes
-
Flag of the Nationalsozialistischer Reichsbund für Leibesübungen.svg 803 × 561; 16 KB
-
Flag of the NSDAP (1920–1945, 2-3).svg 900 × 600; 357 bytes
-
Flag of the People's Committee of Korea.svg 900 × 600; 848 bytes
-
Flag of the Republic of Abkhazia.svg 600 × 300; 2 KB
-
Flag of the Republic of Honduras (1949-2022).svg 1,000 × 500; 2 KB
-
Flag variant of Nazi Party (1923).svg 900 × 600; 326 bytes
-
Frauen Arbeitsdienst.svg 1,329 × 797; 57 KB
-
Hamburger SV logo.svg 607 × 449; 867 bytes
-
Hitlerjugend Allgemeine Flagge.svg 1,000 × 600; 370 bytes
-
Lotsenflagge 1935.svg 840 × 600; 430 bytes
-
NSDStB Allgemeine Flagge.svg 900 × 600; 1 KB
-
Peter's Cross.svg 200 × 280; 156 bytes
-
RAD Allgemeine Flagge.svg 1,268 × 801; 27 KB
-
RAD Weibliche Jugend.svg 1,268 × 801; 27 KB
-
Rayah al-Hijaz (Civil).svg 850 × 500; 7 KB
-
Rayah al-Hijaz.svg 900 × 600; 28 KB
-
Regular polygons meeting at vertex 4 4 4 4 4.svg 120 × 120; 503 bytes
-
Reichsbund für Leibesübungen.svg 1,152 × 797; 22 KB
-
Roundel of North Korea (alternative colours tone version).svg 651 × 651; 3 KB
-
Roundel of North Korea (type 2).svg 651 × 651; 1 KB
-
Roundel of North Korea.svg 651 × 651; 3 KB
-
Spiral-heat-exchanger-schematic-workaround.svg 1,600 × 1,300; 76 KB
-
Spiral-heat-exchanger-schematic.svg 1,600 × 1,300; 22 KB
-
Tramway-BKV-locator.svg 15 × 15; 158 bytes
-
Vertical Flag of North Korea (alternative colours tone version).svg 800 × 1,600; 596 bytes
-
Vertical Flag of North Korea.svg 800 × 1,600; 596 bytes
-
War Ensign of Germany (1867–1892).svg 1,028 × 600; 277 KB
-
War Ensign of Germany (1892–1903).svg 1,000 × 600; 295 KB
-
War Ensign of Germany (1903-1918) (Flaggenbuch).svg 1,400 × 840; 428 KB
-
War Ensign of Germany (1933–1935).svg 1,329 × 797; 11 KB
-
War Ensign of Germany (1935–1938).svg 1,000 × 600; 7 KB
-
Wassersportflagge.svg 1,615 × 968; 43 KB
-
2007 Flag of Orkney.svg 1,100 × 800; 413 bytes
-
AFG Medal of Malalai Heroine of Maiwand Battle ribbon 144.svg 144 × 60; 420 bytes
-
Aiga bar.svg 660 × 660; 410 bytes
-
Alberta Heritage Savings Trust Fund value.svg 750 × 410; 8 KB
-
Asian enrollment at Ivy League schools, 1980–2011.svg 750 × 520; 12 KB
-
Asian enrollment at non-Ivy League elite schools, 1980–2011.svg 750 × 550; 10 KB
-
Chessboard multicolored.svg 500 × 500; 2 KB
-
Flag of Achtkarspelen.svg 360 × 240; 399 bytes
-
Flag of Brno (bordered).svg 640 × 430; 566 bytes
-
Flag of Brno.svg 630 × 420; 440 bytes
-
Flag of Romanian Pilot.svg 900 × 720; 372 bytes
-
Flag of New Zealand.svg 1,200 × 600; 2 KB
-
Flag of Shetland.svg 6,000 × 4,000; 423 bytes
-
Flag of the Basotho National Party.svg 900 × 600; 356 bytes
-
Flag of the Czech Republic.svg 900 × 600; 275 bytes
-
3D Geometrical Figures 10.svg 400 × 400; 598 bytes
-
Disk pack13.svg 430 × 430; 1 KB
-
Gerrit icon.svg 52 × 52; 511 bytes
-
Sylhet Royals colours.svg 256 × 256; 202 bytes
-
Historico femicidios Argentina desde 2008.svg 750 × 680; 12 KB
-
India-demography.svg 750 × 450; 10 KB
-
BY road sign 1.31.4.svg 500 × 500; 324 bytes
-
Shan National Democratic Party Flag.svg 1,920 × 1,280; 439 bytes
-
Kupfer - Trend Förderung.svg 750 × 530; 8 KB
-
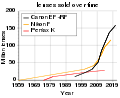
Lens Units sold.svg 750 × 610; 10 KB
-
POL Odznaka Hon Zasluzony dla Woj Lubelskiego BAR.svg 218 × 60; 573 bytes
-
Orkney county flag.svg 1,000 × 600; 397 bytes
-
Pink copyright.svg 197 × 197; 355 bytes
-
Poundexclam.svg 30 × 30; 419 bytes
-
Proposed German National Flag 1919.svg 600 × 400; 388 bytes
-
Proposed German National Flag 1944.svg 500 × 360; 514 bytes
-
SolubilityVsTemperature.svg 750 × 510; 17 KB
-
Swire house flag.svg 600 × 400; 330 bytes
-
Viewdata-square-12.5-percent-thickness-and-overshoot.svg 50 × 50; 857 bytes
-
Zeichen Circle Template.svg 725 × 725; 324 bytes
-
(R)-(-)-amphetamine-2D-skeletal.svg 1,100 × 527; 1 KB
-
(RS)-Lipoic acid molecular structure.svg 458 × 449; 6 KB
-
1-bromoheptane.svg 1,000 × 208; 656 bytes
-
120-cell verf.svg 180 × 180; 1,004 bytes
-
16-cell verf.svg 240 × 240; 1 KB
-
2,3,3triMethylPentane.svg 235 × 222; 4 KB
-
2-Methylpentane 2.svg 518 × 237; 447 bytes
-
24 cell verf.svg 220 × 220; 1 KB
-
3-methylpentane.svg 518 × 236; 451 bytes
-
3-méthylnonène-2.svg 1,209 × 265; 954 bytes
-
4-bromobutene.svg 1,926 × 562; 681 bytes
-
5-cell verf.svg 180 × 180; 1,002 bytes
-
600-cell verf.svg 275 × 275; 2 KB
-
8-cell verf.svg 180 × 180; 1,002 bytes
-
8foldway.svg 389 × 342; 2 KB
-
8values.svg 800 × 650; 72 KB
-
Absolute configuration.svg 1,280 × 1,280; 14 KB
-
Acetyl co-A wpmp.svg 637 × 274; 2 KB
-
Alfa-D-fructosa.svg 180 × 115; 2 KB
-
AlkenylGroups.svg 1,146 × 314; 2 KB
-
AllCarbonPersulfurane.svg 1,056 × 420; 7 KB